Администратор сервиса Битрикс24 (коробочная версия)
Администратор системы
Сайты 24
Блок с компонентом внутри
Блок с компонентом внутри
Урок
530
из
711
Сложность урока:
4 из 5
4 уровень - сложно, требуется сосредоточиться, внимание деталям и точному следованию инструкции.
Просмотров:
67368
Дата изменения:
03.12.2025
Недоступно в лицензиях:
Ограничений нет
Текущую редакцию Вашего 1С-Битрикс можно просмотреть на странице Обновление платформы (Marketplace > Обновление платформы).
В презентации 1С-Битрикс: Управление Сайтом 18.0 было объявлено, что в модуль Сайты24 можно добавлять стандартные или собственные компоненты. Для этого их нужно "обернуть" в специальный код и разместить в блоках. Таким образом можно реализовать практически любую бизнес-логику.
Создать свой блок достаточно просто. Вам потребуется знание PHP и HTML и тщательное изучение документации о создании блока и о файле манифеста.
Например, давайте разместим в блоке
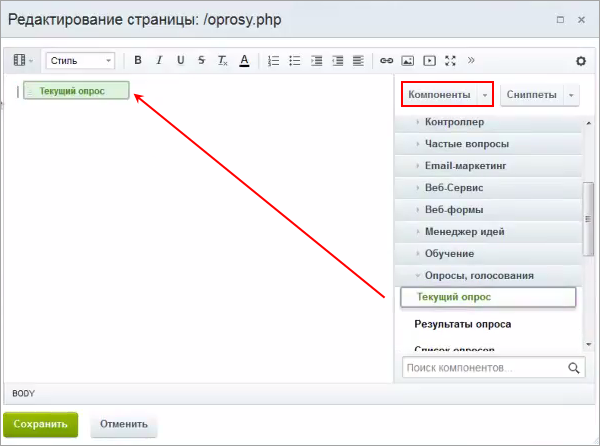
компонент опроса
Все компоненты расположены на специальной панели в визуальном редакторе
 . Это ведь довольно частый кейс, чтобы узнать что-то о наших посетителях или их потребностях. Возьмем для простоты уже готовый опрос, который мы делали в уроке Создание и публикация опроса.
. Это ведь довольно частый кейс, чтобы узнать что-то о наших посетителях или их потребностях. Возьмем для простоты уже готовый опрос, который мы делали в уроке Создание и публикация опроса.
Видеоурок
Порядок работы
Обратите внимание! Работа с php-скриптом в визуальном редакторе имеет некоторые особенности. Если вы создаете файлы и папки средствами интерфейса административного раздела, в папках автоматически создаются индексные страницы index.php - их можно удалить. А в файлах добавляются коды вызова footer.php и header.php - их тоже следует удалять.
- Создаем в
/bitrix/blocks/папкуproba, а в ней папкуopros.Все блоки обязательно размещаются на диске по пути /bitrix/blocks/. Папку для добавления своего блока вы можете назвать как угодно, используя латиницу, цифры, символы "." и "-". Помните, что имя папки будет служить также и символьным кодом блока и должно быть уникально. - Создаем файл
block.php. Это тело блока. В нём размещаем код (с помощью виз. редактора, как HTML):<section class="landing-block"> <div class="landing-node-text"> Здесь будет опрос </div> </section> - Создаем файл
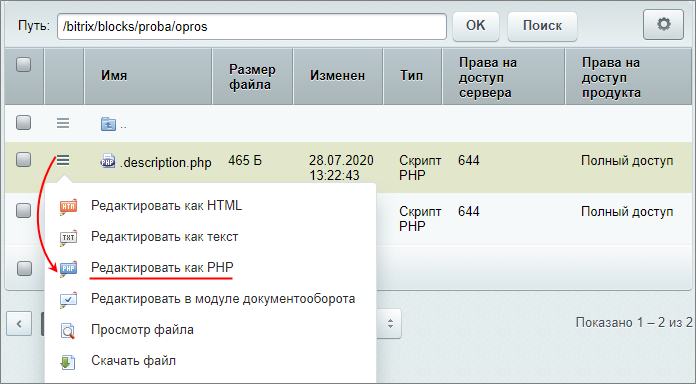
.description.php. Это и есть "обертка" - файл манифеста. Открываем его на редактирование как PHP . Удаляем содержимое и размещаем код:
. Удаляем содержимое и размещаем код:
<?php if (!defined('B_PROLOG_INCLUDED') || B_PROLOG_INCLUDED !== true) { die(); } return array( 'block' => array( 'name' => "Опрос", ), 'cards' => array(), 'nodes' => array( '.landing-block-text' => array( 'name' => "Заголовок", 'type' => 'text', ) ), '.landing-block-node-text' => array( 'name' => "Текст", 'type' => 'text', ) ); ?> - Очищаем кэш с помощью кода и
выполнения php-команды
 :
:
if (\Bitrix\Main\Loader::includeModule('landing')) { \Bitrix\Landing\Block::clearRepositoryCache(); } -
Создаем страницу

в разделе Сайты 24. - Проверяем, появился ли наш блок в
списке блоков
 . И размещаем его на созданной странице.
. И размещаем его на созданной странице. - Теперь можно добавить в файл
block.phpкод самого компонента. Не забудьте проверить ID опроса (VOTE_ID):<?$APPLICATION->IncludeComponent( "bitrix:voting.current", "", Array( "AJAX_MODE" => "N", "AJAX_OPTION_ADDITIONAL" => "", "AJAX_OPTION_HISTORY" => "N", "AJAX_OPTION_JUMP" => "N", "AJAX_OPTION_STYLE" => "Y", "CACHE_TIME" => "3600", "CACHE_TYPE" => "A", "CHANNEL_SID" => "-", "VOTE_ALL_RESULTS" => "N", "VOTE_ID" => "6" ) );?><br>
- Чтобы увидеть изменения на странице после изменений в файле
block.php, следует удалить со страницы старый блок и добавить новый. Либо на время разработки добавить в код константу LANDING_DEVELOPER_MODE. Кэш при этом очищать не нужно. - Если вы хотите редактировать что-то в компоненте, вам нужно будет менять файл манифеста, а именно задавать ключи
nodes,styleи др. Подробно о полях манифеста рассказано в документации. - Не забываем очищать кэш после каждого изменения в файле манифеста, то есть в
.description.php. - В случае возникновения ошибок при выполнении скрипта можно включить расширенный
вывод ошибок
Секция exception_handling отвечает за обработку ошибок.
Подробнее... в файле настройки параметров ядра.settings.php.
Другие компоненты вы можете вставлять таким же образом. Примеры кодов вызова компонентов можно найти в Пользовательской документации.
Мы стараемся сделать документацию понятнее и доступнее,
и Ваше мнение важно для нас
и Ваше мнение важно для нас
Курсы разработаны в компании «1С-Битрикс»