Дата последнего изменения: 22.07.2020
Вкладка «Графические ресурсы»
Дата последнего изменения: 22.07.2020
Иконки приложения
- Весь графический материал должен быть только в формате PNG!
- Весь графический материал не должен иметь альфа-каналы!
- Проверьте формат графического материала, чтобы он не был другого формата. Например, изображение может быть формата jpg, но с переименованным расширением png.
Иконки используются в сборке приложения, и при оформлении заявки в магазинах приложений Google Play и App Store. Для сборки на платформе iOS необходима иконка размером 1024x1024 пикселей, для сборки на платформе Android иконка должна иметь размер 512x512 пикселей.
Рекомендации:
- Иконка должна соответствовать Вашему приложению и не вводить пользователей в заблуждение.
- Иконка должна быть квадратной. Устройства автоматически закругляют картинки под нужный угол.
- Иконка не должна иметь эффект глянца или тени. Устройства автоматически добавляют эффекты иконкам.
- Не увеличивайте изображения, если изначально картинка имеет маленькое разрешение.
- Иконка должна быть достаточно простой, чтобы одинаково хорошо смотреться и на экранах ультравысокой четкости Retina Display, и на странице Вашего приложения в магазинах приложений Google Play и App Store, и даже в меню настроек. Не пытайтесь втиснуть много деталей в ограниченное пространство. Зачастую, это может плохо маcштабироваться и выглядеть на экранах.
- Старайтесь не использовать текст. Если вы вообще можете обойтись без текста, то так и поступайте. Попробуйте использовать только символ или логотип для иконки.
Стартовые экраны
Стартовый экран - это окно, которое отображается до появления основного окна приложения. Обычно это - логотип компании. Не рекомендуется делать какие-либо надписи на стартовых экранах, так как стартовый экран появляется максимум на пару секунд, надпись просто не успеют прочесть. Также на устройствах, использующих платформу Android, из-за большого количества разрешений экранов, устройство может «подрезать под экран» по краям стартовый экран, и надпись может попасть в зону «подрезания» устройством.
Стартовые экраны должны соответствовать указанным размерам:
Стартовый экран (640x1136, iPhone 5)Стартовый экран (640x960, iPhone Retina)
Стартовый экран (750 x 1334, iPhone6)
Стартовый экран (1242x2208, iPhone6+)
Стартовый экран (768x1024, iPad Portrait, iOS7)
Стартовый экран (1024x768, iPad Landscape, iOS 7)
Стартовый экран (1536x2008, iPad Retina Portrait, Android Portrait)
Стартовый экран (1536x2048, iPad Retina Portrait, iOS 7)
Стартовый экран (2048x1496, iPad Lanscape, Android Lanscape)
Стартовый экран (2048x1536, iPad Lanscape, iOS 7)
Рекомендации:
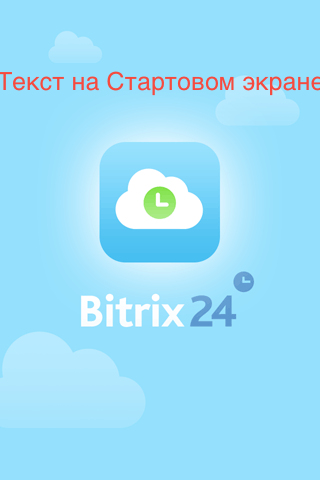
- Неправильный стартовый экран. Текст, или логотип слишком близко к краям изображения. Некоторые устройства «подрезают« края, и надпись, или логотип могут попасть в зону «подрезания» устройством.

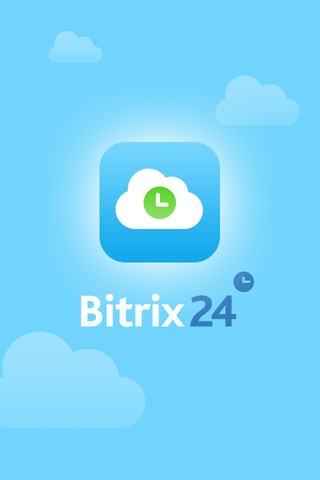
- Правильный стартовый экран. По возможности, старайтесь не использовать текст в Стартовых экранах. Надпись просто не успеют прочесть.

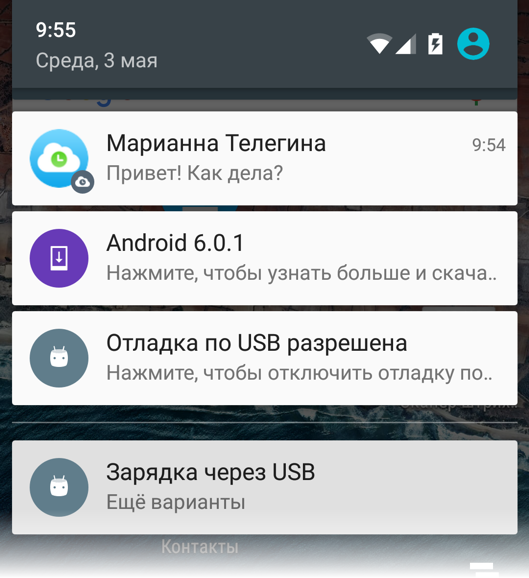
Иконка уведомления
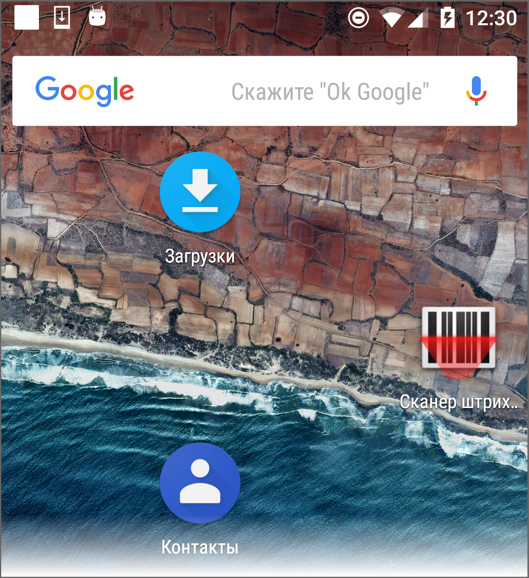
Иконка уведомления для клиентских приложений отображается на телефонах с ОС Android 5+ в виде белого квадрата. Примерно так:


Причина этого: неправильно подготовленное изображение иконки.
Требования к изображению:
- прозрачный фон (именно из-за отсутствия прозрачности иконка выглядит как белый квадрат),
- формат PNG,
- размер 24х24.
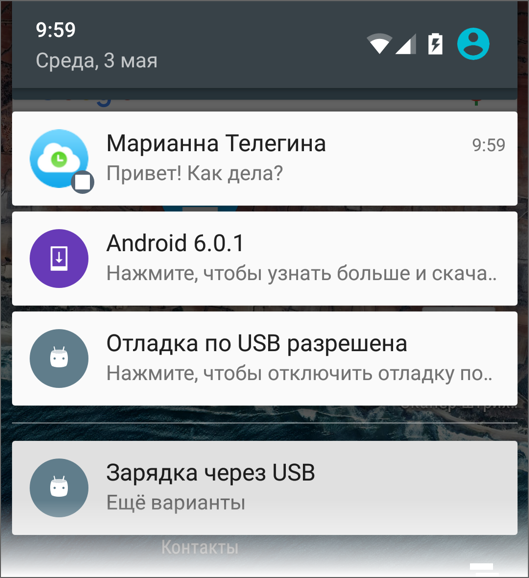
Правильно подготовленная иконка даёт такой вид уведомлений:


Развернуть комментарии

