Дата последнего изменения: 07.02.2016
|
|
Просмотров: 8284
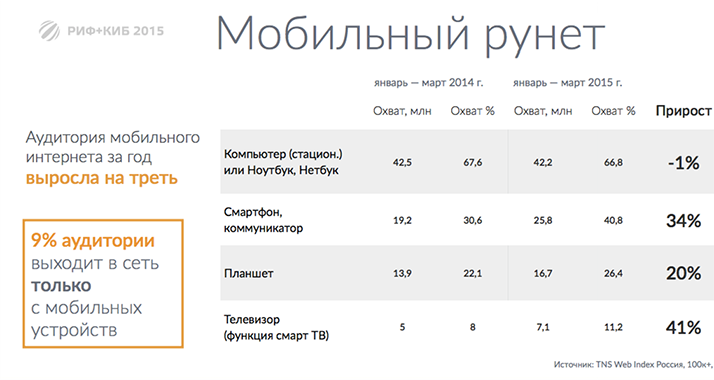
Дата последнего изменения: 07.02.2016 Число мобильных пользователей растет. На данный момент пользователей приходящих на сайт с мобильных устройств оценивается очень по разному, достигает 50%, где-то больше, в зависимости от аудитории и специфики проекта. Различные исследования говорят о продолжающемся росте "мобильной" аудитории.
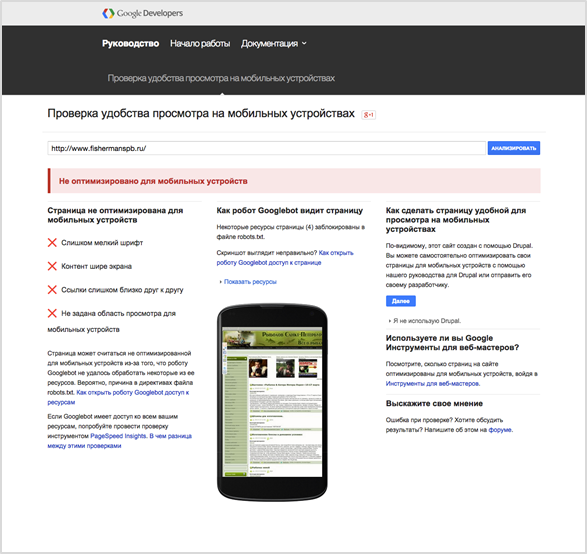
Недавно Google ввел новые правила:«Чтобы предупредить возможные неудобства пользователей мобильных устройств при просмотре сайтов, мы станем отмечать в результатах нашего поиска страницы, оптимизированные для смартфонов и планшетов». Если Google не отметит ваш сайт ярлыком «Для мобильных», то по сути сайт исчезнет из поля зрения пользователей, зашедших в Интернет с мобильных устройств. При поиске на мобильных устройствах Google учитывает наличие соответствующей оптимизации при ранжировании результатов. Мобильный трафик «отрезается», падают продажи, бизнес несет убытки.
В целом очевидно что тренд уже нельзя игнорировать - проект должен быть готов к приему мобильного трафика. Что нужно сделать?
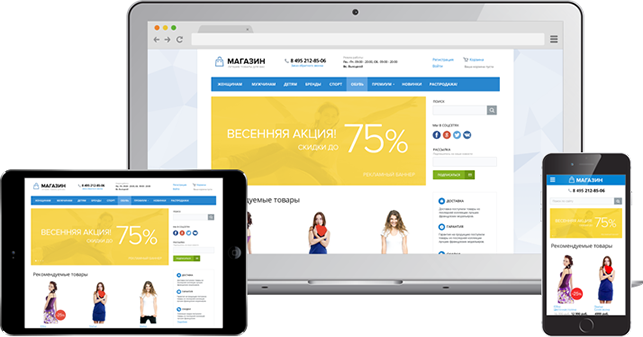
Готовый адаптивный шаблонОдним из современных способов создания сайта, дружественного для мобильных устройств, является использование адаптивного шаблона дизайна. При данном подходе разработчику не нужно создавать отдельные версии сайта под ноутбук, планшет и смартфон. Создается единый шаблон дизайна, который автоматически подстраивается под любое разрешение экрана. В демо-магазине от 1С-Битрикс реализован готовый адаптивный шаблон, на базе которого легко построить собственный интернет-магазин.
Поддержка всех необходимых решений для разработчиковЧтобы устранить все выявленные проблемы при просмотре со смартфонов и планшетов, причем, не одной страницы, а всего сайта, нужно сделать многое. В частности, необходимо изучить руководства для веб-мастеров по созданию и оптимизации мобильных версий сайтов, документацию по настройке системы управления контентом и шаблонов сайтов. Это под силу лишь специалистам, чтобы они могли настроить сайт для оптимальной работы на мобильных устройствах. В готовом решении от «1С-Битрикс» уже предусмотрено все необходимое:
Курсы разработаны в компании «1С-Битрикс»
|