Основная контентная область
BodyDto
Основная контентная область записи таймлайна
| Поле | Тип | Описание | Дополнительно |
|---|---|---|---|
| logo | LogoDto | Логотип записи | Обязательное. |
| blocks | ContentBlockDto[] | Ассоциативный массив объектов, описывающих контентные блоки. | Массив должен содержать хотя бы один элемент и не более 20 элементов. |
LogoDto
Логотип записи таймлайна.
| Поле | Тип | Описание | Дополнительно |
|---|---|---|---|
| code | string | Код логотипа | Обязательное. Список доступных кодов можно получить методом crm.timeline.logo.list. |
| action | ActionDto | Действие по нажатию на логотип. |
ContentBlockDto
Контентные блоки основной контентной области записи таймлайна. Сочетая эти блоки можно гибко собирать различные интерфейсы.
Общая структура блока:
{
"type": Тип блока,
"properties": {
... какие-то свойства, различные для каждого конкрентого блока
}
}
Существует несколько различных типов контентных блоков:
- Текст (
type = text)Самый простой блок, который выводит некоторый форматированный текст.
Свойства блока:
Поле Тип Описание Дополнительно value textWithTranslation Текст, который будет показан Обязательное. multiline bool Обрабатывать ли переносы строк Если true, то символы \nбудут заменены на<br>. По-умолчаниюfalse.title textWithTranslation Аттрибут title bold bool Делать текст жирным? По-умолчанию false.size string Размер текста Может принимать значения xs, sm, md (последнее используется по-умолчанию). color string Цвет текста Может принимать значения base_50, base_60, base_70, base_90, green scope string Где показывать . Пример:
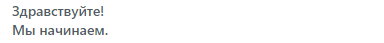
{ "type": "text", "properties": { "value": "Здравствуйте!\nМы начинаем.", "multiline": true, "bold": true, "color": "base_90" } }Результат:

- Длинный многострочный текст (
type = largeText)Блок, позволяющий отображать длинные многострочные тексты, которые будут автоматически свернуты до превью.
Поле Тип Описание Дополнительно value textWithTranslation Текст, который будет показан Обязательное. scope string Где показывать Пример:
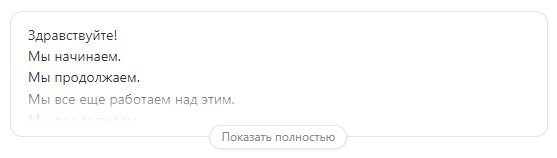
{ "type": "largeText", "properties": { "value": "Здравствуйте!\nМы начинаем.\nМы продолжаем.\nМы все еще работаем над этим.\nМы продолжаем.\nМы близки к результату.\nДо свидания." } }Результат:

- Ссылка (
type = link)Блок, который выводит ссылку.
Поле Тип Описание Дополнительно text textWithTranslation Текст, который будет показан. HTML теги не поддерживаются. Обязательное. action ActionDto Действие по нажатию на ссылку. Обязательное. bold bool Делать текст жирным? По-умолчанию false.scope string Где показывать Пример:
{ "type": "link", "properties": { "text": "Открыть сделку", "action": { "type": "redirect", "uri": "/crm/deal/details/123/" }, "bold": true } }Результат:

- Блок с заголовком (
type = withTitle)Блок позволяет вывести пару название-значение. В качестве значения может быть использован другой контент-блок.
Поле Тип Описание Дополнительно title textWithTranslation Текст заголовка Обязательное. block ContentBlockDto Контент-блок, являющийся значением. Поддерживаются блоки с типами text, link, deadline. Обязательное. inline bool Показывать ли название и значение в одну строку. По-умолчанию false.scope string Где показывать Примеры:
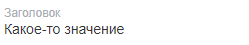
{ "type": "withTitle", "properties": { "title": "Заголовок", "block": { "type": "text", "properties": { "value": "Какое-то значение" } } } }Результат:

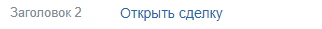
{ "type": "withTitle", "properties": { "title": "Заголовок 2", "block": { "type": "link", "properties": { "text": "Открыть сделку", "action": { "type": "redirect", "uri": "/crm/deal/details/123/" } } }, "inline": true } }Результат:

- Несколько контент-блоков в одну строку (
type = lineOfBlocks)Блок позволяет вывести в одну строку несколько контент-блоков типа текст или ссылка. Это дает возможность выводить одной строкой текст с разным форматированием, смешанный со ссылками.
Поле Тип Описание Дополнительно block ContentBlockDto[] Ассоциативный массив контент-блоков. Поддерживаются блоки с типами text, link, deadline. Обязательное. scope string Где показывать Пример:
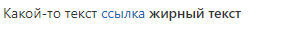
{ "type": "lineOfBlocks", "properties": { "blocks": { "text": { "type": "text", "properties": { "value": "Какой-то текст" } }, "link": { "type": "link", "properties": { "text": "ссылка", "action": { "type": "redirect", "uri": "/crm/deal/details/123/" } } }, "boldText": { "type": "text", "properties": { "value": "жирный текст", "bold": true } } } } }Результат:

- Выбор крайнего срока (
type = deadline)Блок отображает текущее значение дедлайна с возможностью его быстро изменить. Блок не будет показан, если его добавить во входящее дело или в дело без дедлайна.
Поле Тип Описание Дополнительно readonly bool Разрешить ли изменять крайний срок . По умолчанию false. Если у пользователя нет доступа на изменение сущности, к которой относится дело, или если дело выполнено, тоreadonly = trueвне зависимости от переданных настроек.scope string Где показывать Пример:
{ "type": "deadline", "properties": { "readonly": false } }
Результат: