EntityCatalog
Параметры
Полный список параметров EntityCatalog
groupIds– массив групп состоящий изGroupDataили массив массивовGroupData(т.е.Array<GroupData | Array<GroupData>>);items– массив элементов состоящий изItemData;recentGroupData– опциональное поле для модифицирования группыНедавние;showRecentGroup– булево значение для отображения группыНедавние. Это обычная группа, которая может быть добавлена вручную;showSearch– булево значение, которое определяет, будет ли работать поиск по элементам и группам;filterOptions– включает возможность фильтровать элементы. Это объект, состоящий из двух значений:filterItem– элементы фильтра иmultiple– возможность применять несколько фильтров;popupOptions– настройки popup-а, в котором отображается каталог;customTitleBar– позволяет использовать свою верстку для TitleBar-а popup-а;title– позволяет определить заголовок popup-а;slots– это слоты, которые используются в каталоге;events– объект слушателей событийEntityCatalog.
Сам каталог отображает в попапе из main.popup. Если его необходимо как-то настроить, то можно воспользоваться полями:
- title
- customTitleBar
Если дефолтные элементы, группы, заглушки не подходят, то их можно заменить, передав соответствующее значение в объект slots из списка слотов.
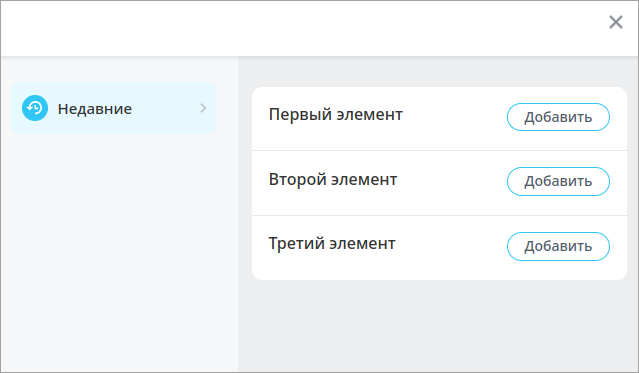
Группа недавние
В каталоге есть группа «Недавние», которая по умолчанию настраивается следующим образом:
const recentGroup = {
id: 'recent',
name: 'Недавние',
icon: `
<svg width="18" height="14" viewBox="0 0 18 14" fill="none" xmlns="http://www.w3.org/2000/svg">
<path class="ui-entity-catalog__svg-icon-blue" fill-rule="evenodd" clip-rule="evenodd" d="M9.369 13.2593C13.0305 13.2593 15.9986 10.2911 15.9986 6.62965C15.9986 2.9682 13.0305 0 9.369 0C6.00693 0 3.22939 2.50263 2.79764 5.74663H0L3.69844 9.44506L7.39687 5.74663H4.48558C4.90213 3.4276 6.93006 1.66789 9.369 1.66789C12.1093 1.66789 14.3308 3.88935 14.3308 6.62965C14.3308 9.36995 12.1093 11.5914 9.369 11.5914C9.2435 11.5914 9.11909 11.5867 8.99593 11.5776V13.249C9.11941 13.2558 9.2438 13.2593 9.369 13.2593ZM10.0865 4.01429H8.41983V8.18096H9.65978H10.0865H12.1195V6.56367H10.0865V4.01429Z">
</svg>
`,
}
Чтобы добавить элементы в эту группу, нужно передать id recent в groupIds элемента.

const catalog = new EntityCatalog({
groups: [],
items: [
{
id: 'item-1',
title: 'Первый элемент',
groupIds: ['recent'],
},
{
id: 'item-2',
title: 'Второй элемент',
groupIds: ['recent'],
},
{
id: 'item-3',
title: 'Третий элемент',
groupIds: ['recent'],
},
],
showRecentGroup: true,
});
catalog.show();
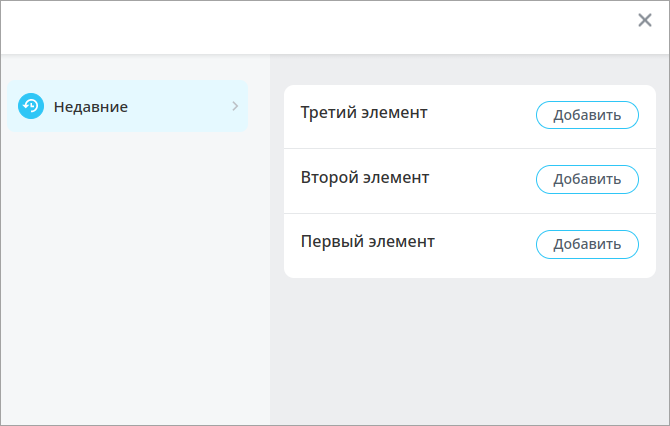
Чтобы изменить поведение этой группы, можно передать объект с модифицированной группой в recentGroupData. Например, можно изменить порядок элементов:

const recentItemIds = ['item-1', 'item-2', 'item-3'];
this.#catalog = new EntityCatalog({
groups: [],
items: [...],
recentGroupData: {
selected: true,
compare: (item1, item2) => recentItemIds.indexOf(item2.id) - recentItemIds.indexOf(item1.id),
},
showRecentGroup: true,
});
Пустые группы
Если у группы нет элементов, то либо будет отображаться заглушка, либо группа будет скрыта.
Чтобы скрыть группу надо передать true в EntityCatalog в поле showEmptyGroups. А чтобы настроить заглушку, надо в слоты передать значение по ключу SLOT_MAIN_CONTENT_EMPTY_GROUP_STUB.
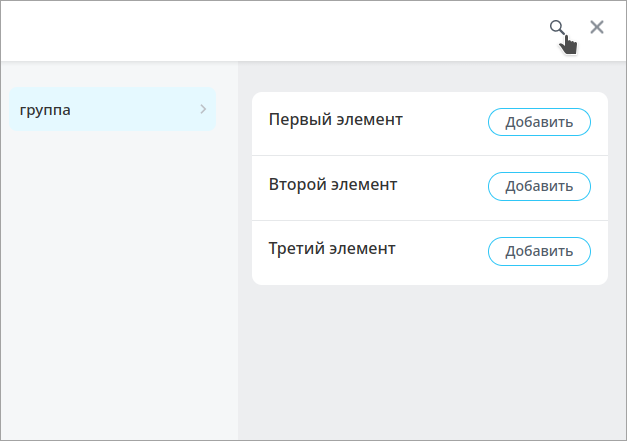
Поиск
Чтобы подключить поиск в каталоге нужно передать showSearch значение true.

const catalog = new EntityCatalog({
groups: [
{
id: 'group',
name: 'группа',
}
],
items: [
{
id: 'item-1',
title: 'Первый элемент',
groupIds: ['group'],
},
{
id: 'item-2',
title: 'Второй элемент',
groupIds: ['group'],
},
{
id: 'item-3',
title: 'Третий элемент',
groupIds: ['group'],
},
],
showSearch: true,
});
catalog.show();
Элементы при поиске будет считаться найденным, если:
- Текст, введенный в поиске, входит в название элемента, подзаголовок или описание.
- Один из тегов элемента полностью совпал со значением в строке поиска.
Обратите внимание, что поиск независим от регистра значения в поисковой строке, но значение тегов должно быть полностью в нижнем регистре, иначе такой тег никогда не будет найден.
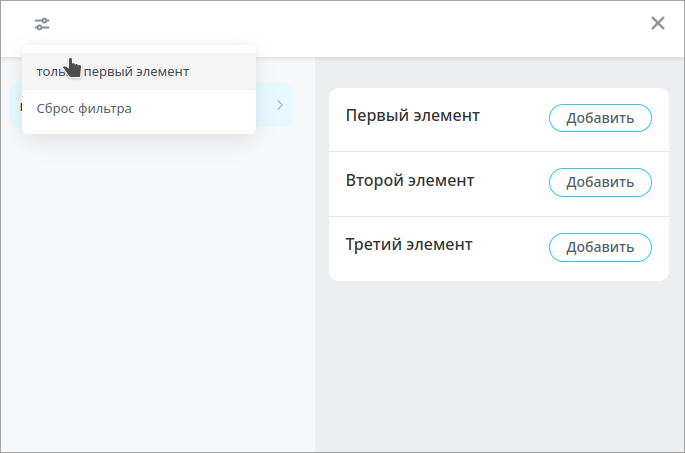
Фильтр
Можно добавить фильтр элементов, если в каталог передать объект по ключу filterOptions. Этот объект выглядит следующим образом:
type FilterOptions = {
filterItems: Array<FilterData>,
multiple: boolean, // default - false
};
Поле multiple дает возможность применять сразу несколько фильтров:
type FilterData = {
id: string,
text: string,
action: (ItemData) => boolean,
applied: boolean,
};
При фильтрации отображаются только те элементы, для которых action вернул true.


const catalog = new EntityCatalog({
groups: [
{
id: 'group',
name: 'группа',
selected: true,
}
],
items: [
{
id: 'item-1',
title: 'Первый элемент',
groupIds: ['group'],
},
{
id: 'item-2',
title: 'Второй элемент',
groupIds: ['group'],
},
{
id: 'item-3',
title: 'Третий элемент',
groupIds: ['group'],
},
],
filterOptions: {
filterItems: [
{
id: 'first-element',
text: 'только первый элемент',
action: (item) => item.id === 'item-1',
}
],
},
});
catalog.show();
Если какой-то фильтр должен примениться сразу, то в поле applied должно быть значение true.