Элементы
Поля элементов
Элементы отображаются в правой части каталога.
- Отображать в нескольких группах.
- Добавлять подзаголовки и описание.
- Добавлять группам иконки.
- Настроить текст кнопки и ее действие.
Полный список полей элемента:
type ItemData = {
id: string | number,
title: string,
subtitle?: string,
groupIds: Array,
description: string,
tags?: Array,
button?: ButtonData,
customData?: { [key: string]: any },
};
Отображение в группах
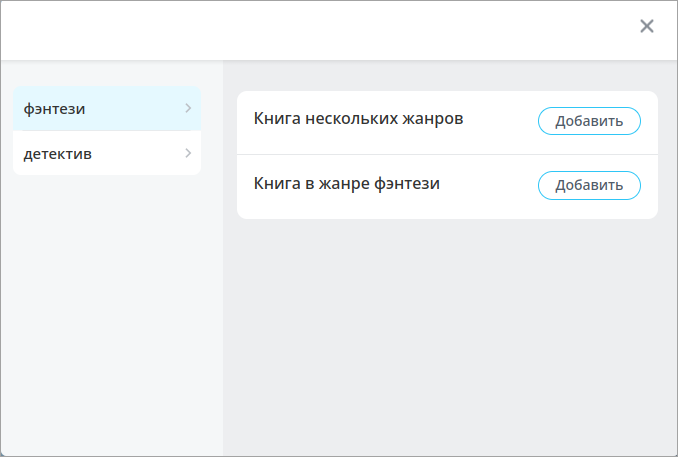
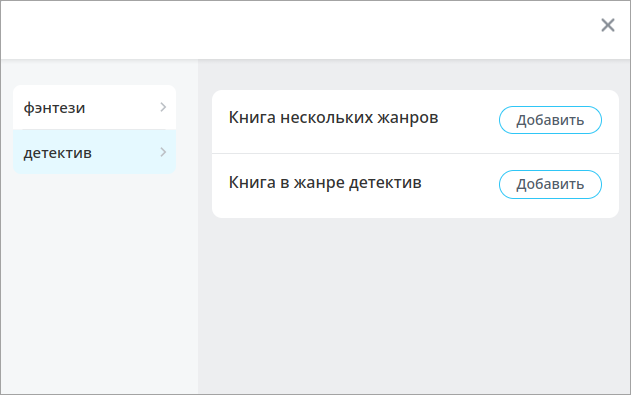
Каждый элемент может отображаться при выборе разных групп. Например, мы хотим показывать пользователю книги по жанрам. У одной книги может быть нескольких жанров, поэтому она должна отображаться в нескольких группах:


const catalogOptions = {
groups: [
[
{
id: 'fantasy',
name: 'фэнтези',
},
{
id: 'detective',
name: 'детектив',
}
],
],
items: [
{
id: 'book',
title: 'Книга нескольких жанров',
groupIds: ['fantasy', 'detective'],
},
{
id: 'detective-book',
title: 'Книга в жанре детектив',
groupIds: ['detective'],
},
{
id: 'fantasy-book',
title: 'Книга в жанре фэнтези',
groupIds: ['fantasy'],
}
],
}
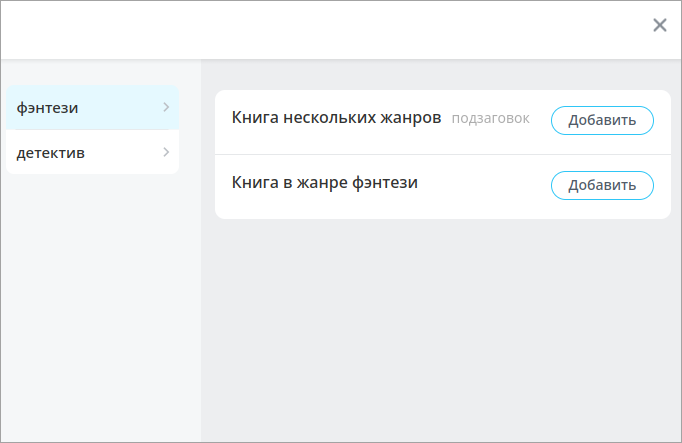
Подзаголовок

const itemWithSubtitle = {
id: 'book',
title: 'Книга нескольких жанров',
subtitle: 'подзаголовок',
groupIds: ['fantasy', 'detective'],
};
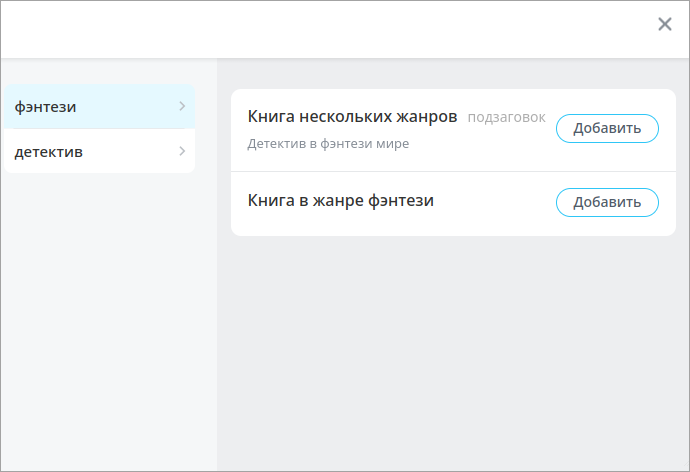
Описание

const itemWithDescription = {
id: 'book',
title: 'Книга нескольких жанров',
subtitle: 'подзаголовок',
description: 'Детектив в фэнтези мире',
groupIds: ['fantasy', 'detective'],
};
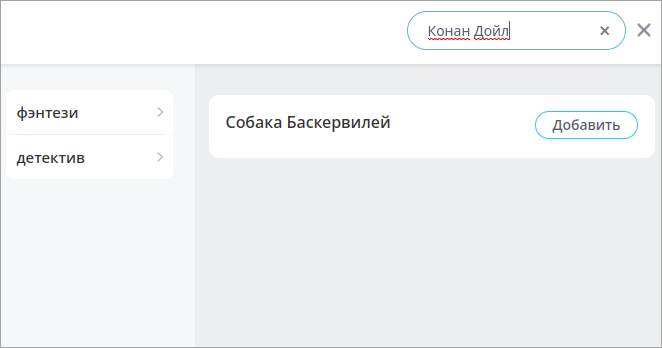
Теги

const itemWithTags = {
id: 'hound-of-baskervilles',
title: 'Собака Баскервилей',
tags: ['Конан Дойл'],
}
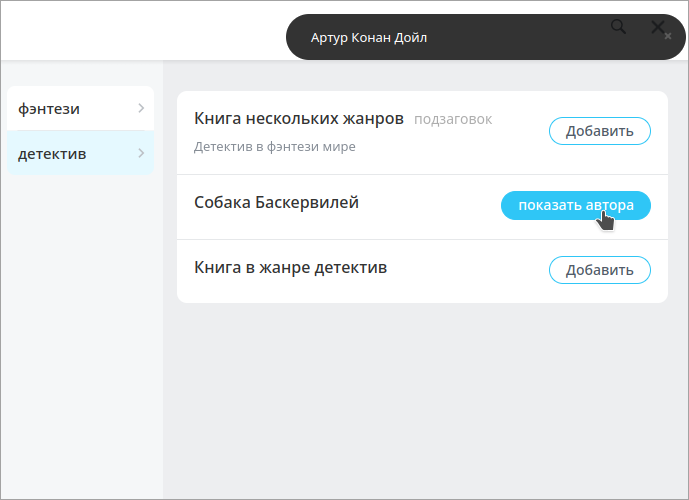
Кнопка
По умолчанию в элемент добавляется кнопка, которую можно настроить, передав в объект элемента соответствующий объект по ключу button. Этот объект должен иметь следующие поля:
text– текст кнопки (по умолчанию "добавить");action– callback, который вызывается при нажатии на кнопку.

const item = {
id: 'hound-of-baskervilles',
title: 'Собака Баскервилей',
tags: ['Конан Дойл'],
button: {
text: 'показать автора',
action: () => BX.UI.Notification.Center.notify({
content: 'Артур Конан Дойл',
}),
}
}
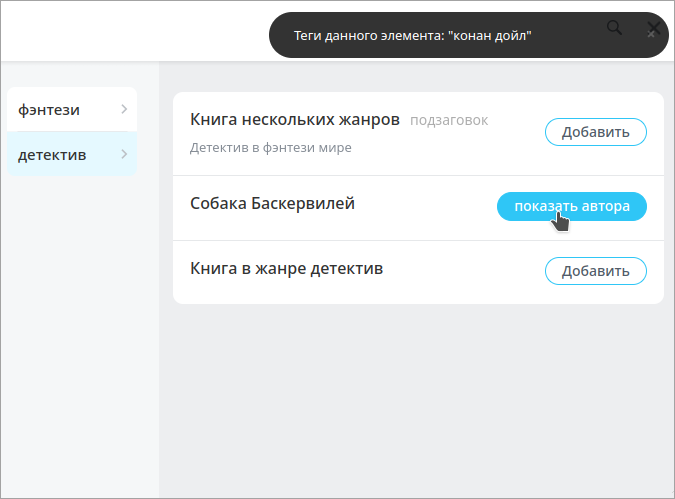
В callback action-a передается событие типа BaseEvent, в котором по ключу eventData можно получить данные элемента, обернутые в объект прокси.

const item = {
id: 'hound-of-baskervilles',
title: 'Собака Баскервилей',
tags: ['конан дойл'],
groupIds: ['detective'],
button: {
text: 'показать тэги',
action: (event) => {
const itemTags = event.getData().eventData.tags;
BX.UI.Notification.Center.notify({
content: (
'Теги данного элемента: '
+ itemTags.map(tag => `"${tag}"`).join(', ')
),
});
},
}
};
Если данных элемента в callback-е недостаточно, то по ключу customData можно добавить дополнительные данные.
Пользовательские комментарии
Помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.Также Пользовательские комментарии не являются местом для обсуждения функционала. По подобным вопросам обращайтесь на форумы.