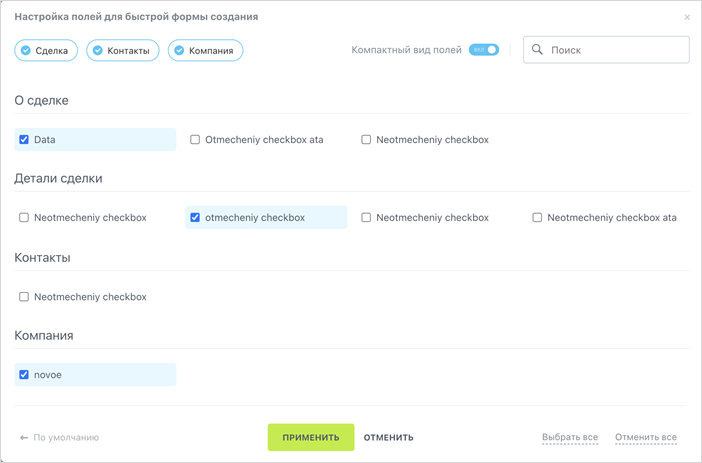
Диалог Форма быстрых полей
Компонент ui.dialogs.checkbox-list выводит попап с чекбоксами для настройки вывода вашего контента.

Подключение
JS
import {CheckboxList} from 'ui.dialogs.checkbox-list';
PHP
\Bitrix\Main\UI\Extension::load('ui.dialogs.checkbox-list');
Использование
В js-коде необходимо инициализировать расширение и передать json.
Параметры
Обязательные параметры отмечены *
Параметртип | Описание |
|---|---|
popupOptionspopupOptions | Добавление параметров в popup |
columnCountnumber | Количество столбцов при отображении popup. По умолчанию имеет значение 4 |
lang*object | Заголовок окна title string.
При необходимости возможно заменить фразы на кнопках:
|
compactFieldobject | Значение switcher:
|
sectionsarray | Массив объектов с данными о секции:
|
categories*array | Массив объектов с описаниями категорий:
|
options*Array | Массив объектов с описаниями опций в виде чекбоксов:
|
events*object | Передается событие onApply. Оно срабатывает при нажатии на кнопку Применить. |
Методы
| Метод | Описание |
|---|---|
show(): void | Отображает диалог на странице |
show(): void | Скрывает диалог на странице |
Пример вызова
const checkboxList = new BX.UI.CheckboxList({
popupOptions: {
width: 1100,
},
columnCount: 4,
lang: {
title: 'Настройка полей для быстрой формы создания',
},
compactField: {
value: true,
defaultValue: true,
},
sections: [
{
key: 'SECTION_1',
title: 'Сделка',
value: true,
},
],
categories: [
{
title: 'О сделке',
sectionKey: 'SECTION_1',
key: 'about'
},
],
options: [
{
title: 'Дата',
value: true,
categoryKey: 'about',
defaultValue: true,
id: '1',
},
{
title: 'Не отмеченный чекбокс',
value: false,
categoryKey: 'about',
defaultValue: true,
id: '2',
},
],
events: {
onApply: (event) => {
console.log("event.data", event.data.fields);
},
},
});
checkboxList.show();
© «Битрикс», 2001-2026, «1С-Битрикс», 2026
Пользовательские комментарии
Помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.Также Пользовательские комментарии не являются местом для обсуждения функционала. По подобным вопросам обращайтесь на форумы.