Блок с советом
Компонент ui_advice отображает блок с советом.

Подключение
JS
import {Advice} from 'ui.advice';
PHP
\Bitrix\Main\UI\Extension::load("ui.advice");
Параметры
Параметртип | Описание |
|---|---|
avatarImgstring | Аватар. Укажите путь до изображения с аватаром.
Если аватар не указан, используется значение по умолчанию.
|
anglePositionstring | Позиция уголка. Задает положение аватара и уголка относительно сообщения.
Принимает два значения:
Значения хранятся в Advice.AnglePosition |
contentstring | Cодержимое блока с советом. Поддерживает HTML элементы |
Примеры
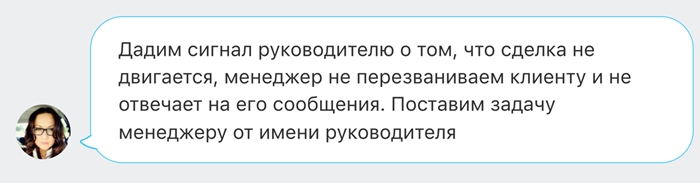
- Пример с контентом в виде текста
import {Advice} from 'ui.advice'; const container = document.body; const contentString = `Дадим сигнал руководителю о том, что сделка не двигается, менеджер не перезванивает клиенту и не отвечает на его сообщения. Поставим задачу менеджеру от имени руководителя`; const advice = new Advice({ avatarImg: '../images/avatarImg.png', content: contentString, anglePosition: Advice.AnglePosition.BOTTOM, }); advice.renderTo(container);
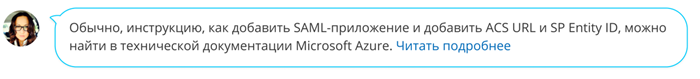
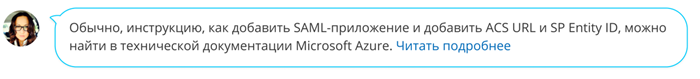
- Пример с контентом в виде HTML элемента
import {Advice} from 'ui.advice'; const container = document.body; const contentString = `Обычно, инструкцию, как добавить SAML-приложениеи добавить ACS URL и SP Entity ID, можно найти в технической документации Microsoft Azure`; const adviceText = Dom.create('span', { children: [ `${contentString} ` ], }); const readMoreLink = Dom.create('a', { props: { text: contentString, }, attrs: { target: '_blank', href: '/link', } }); const adviceContent = Dom.create('div', { children: [ adviceText, readMoreLink, ] }); const advice = new Advice({ avatarImg: '../images/avatarImg.png', content: adviceContent, anglePosition: Advice.AnglePosition.TOP, }); advice.renderTo(container);
© «Битрикс», 2001-2026, «1С-Битрикс», 2026
Пользовательские комментарии
Помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.Также Пользовательские комментарии не являются местом для обсуждения функционала. По подобным вопросам обращайтесь на форумы.