Маска ввода
Расширение ui.inputmask осуществляет ввод в инпут по заранее заданной маске.
Внимание. На текущий момент расширение работает только с числовыми символами маски.

Подключение
JS
import {Mask} from 'ui.inputmask';
PHP
\Bitrix\Main\UI\Extension::load("ui.inputmask");
Использование
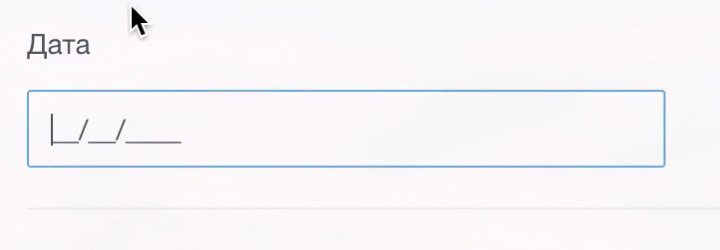
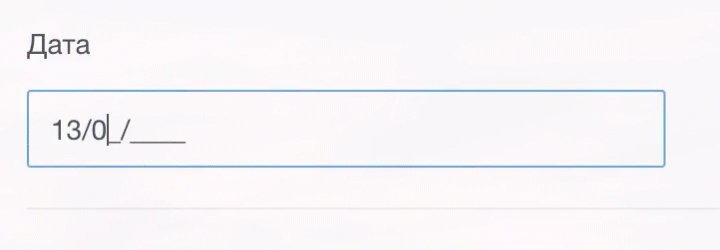
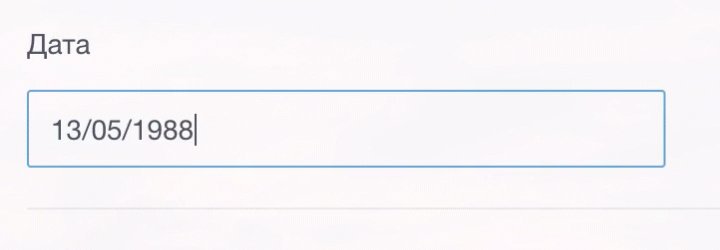
В js-коде необходимо инициализировать маску у поля ввода.
<input type="text" class="target-input">
const mask = new Mask({
container: document.querySelector('.target-input'),
mask: '+7 (xxx) xxx xxxx'
});
mask.init()
В параметр container необходимо передать элемент инпута.
Параметр mask задает необходимую маску для ввода, где x обозначает положение символа при вводе маски.
© «Битрикс», 2001-2026, «1С-Битрикс», 2026
Пользовательские комментарии
Помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.Также Пользовательские комментарии не являются местом для обсуждения функционала. По подобным вопросам обращайтесь на форумы.