Дата последнего изменения: 16.01.2024
Бэкэнд
Дата последнего изменения: 16.01.2024
Приложение
Типичная схема работы веб-приложения состоит из следующих шагов:
- Приложение и/или веб-сервер (php, java, perl, python, ruby и т.п.) - принимает запрос клиента;
- Приложение обращается к БД и получает данные;
- Приложение формирует html;
- Приложение и/или веб-сервер - отдает данные клиенту.
Тут все понятно с точки зрения обеспечения скорости:
- оптимальный код приложения, без зацикливаний на секунды;
- оптимальные данные в БД, индексация, денормализация;
- кеширование выборки из БД.
Главное одно - чтобы приложение было прозрачно и можно было измерить скорость прохождения запроса через разные компоненты приложения. Если этого нет - дальше можно не читать, не поможет.
Как этого добиться? Пути известны:
- Стандартное логирование запросов (nginx, apache, php-fpm);
- Логирование медленных запросов БД (опция в mysql);
- Инструменты фиксации узких мест при прохождении запроса. Для php это xhprof, pinba;
- Встроенные инструменты внутри веб-приложения, например модуль Монитор производительности.
Если логов вас много и вы запутываетесь в них, то тогда следует агрегировать данные, смотреть процентили и распределение.
При обнаружении запроса более 0.3 секунд начинайте разбор полетов и так до победного конца.
Веб-сервер
В плане скорости тут может помочь "костылизация" - через установку обратного прокси-веб-сервера перед веб-сервером (fascgi-сервером).
Это помогает:
- держать значительно больше открытых соединений с клиентами (за счет другой архитектуры кеширующего прокси - для nginx это использование мультиплексирования сокетов небольшим числом процессов и низкого объема памяти для одного соединения)
- более эффективно отдавать статические ресурсы напрямую с дисков, не фильтруя через код приложения
Постоянные соединения
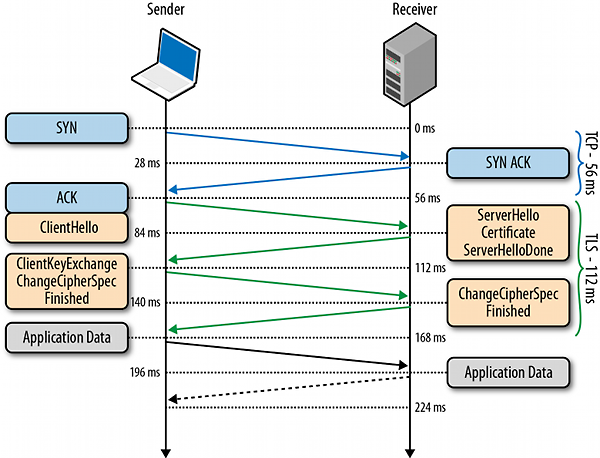
Ключ к пониманию появления тормозов в следующей диаграмме:

Установление TCP-соединения занимает 1 RTT. Эта величина довольно тесно коррелирует с расположением вашего пользователя относительно веб-сервера (да, есть скорость света, есть скорость распространения света в материале, есть маршрутизация) и может занимать (особенно с учетом провайдера последней мили) - десятки и сотни миллисекунд, что конечно много. И беда, если это установление соединения происходит для каждого запроса, что было распространено в HTTP/1.0.

Ради этого по большому счету и затевался HTTP 1.1 и в этом направлении развивается и HTTP 2.0 (в лице SPDY ). IETF с Google в настоящее время пытаются сделать все, чтобы выжать из текущей архитектуры сети максимум - не ломая ее. А это можно сделать максимально эффективно используя TCP-соединения, используя их полосу пропускания как можно плотнее через мультиплексирование, восстановление после потерь пакетов и др.

Поэтому обязательно нужно проверить использование постоянных соединений на веб-серверах и в приложении.
TLS
Без TLS, который изначально зародился в недрах Netscape Communications как SSL - в современном мире никуда. И хотя, говорят, Последняя "дырочка" в этом протоколе заставила многих поседеть значительно раньше срока - альтернативы практически нет.
Но не все почему-то помнят, что TLS ухудшает "послевкусие" - добавляя 1-2 RTT дополнительно к 1 RTT соединению через TCP. В nginx вообще по умолчанию кеш сессий TLS - выключен, что добавляет лишний RTT.

Поэтому следует проследить, чтобы TLS-сессии в обязательном порядке кешировались, что позволит сэкономить еще 1 RTT (а один RTT все-таки останется, к сожалению, как плата за безопасность).
Развернуть комментарии
