Дата последнего изменения: 23.09.2021
Фронтэнд
Дата последнего изменения: 23.09.2021
Введение
Тема про известные вещи типа скорости рендеринга веб-страницы и размера изображений и JavaScript, порядка загрузки ресурсов и т.п. достаточно избита.
Если кратко ее затронуть, то необходимо кешировать ресурсы на стороне веб-браузера, но с головой. Кешировать 10МБ js-файл и парсить его внутри браузера на каждой веб-странице ни к чему хорошему не приведет.
Гораздо более острые подводные камни могут скрываться за достаточно новыми и бурно развивающимися сетевыми возможностями веб-браузера:
- XMLHttpRequest
- Long Polling
- Server-Sent Events
- Web Sockets
XMLHttpRequest
Это всем известный AJAX - способность браузера обращаться к внешним ресурсам по HTTP. С появлением CORS - начался совершенный "беспредел". Теперь чтобы определить причину торможения, нужно лазать по всем ресурсам и смотреть логи везде.
Технология, несомненно, взорвала возможности браузера, превратив его в мощную платформу динамического рендеринга информации. Писать о ней нет смысла, тема многим известна. Однако стоит упомянуть про ограничения:
- отсутствие мультиплексирования нескольких "каналов" заставляет неэффективно и не полностью использовать пропускную способность TCP-соединения;
- нет адекватной поддержки streaming (открытие соединения с последующим ожиданием), т.е. остается обращаться к серверу и смотреть, что он ответил.

Тем не менее, технология очень популярна и сделать ее прозрачной с точки зрения мониторинга скорости - несложно.
Long Polling
Как сделать веб-чат? Да, нужно как-то передавать со стороны сервера в браузер информацию об изменениях. Напрямую через HTTP - нельзя, не умеет. Только: запрос и ответ. Вот в лоб люди и решили: сделать запрос и ждать ответ, секунду, 30 секунд, минуту. Если что-нибудь пришло - отдать в ответ и разорвать соединение.

Куча антипаттернов и костылей - но технология очень широко распространена и работает всегда. Но, нагрузка на серверы при таком подходе - очень высока, и может сопоставляться с нагрузкой от основной посещаемости веб-проекта. А если обновления от сервера к браузерам распространяются часто - то может основную нагрузку превышать в разы.
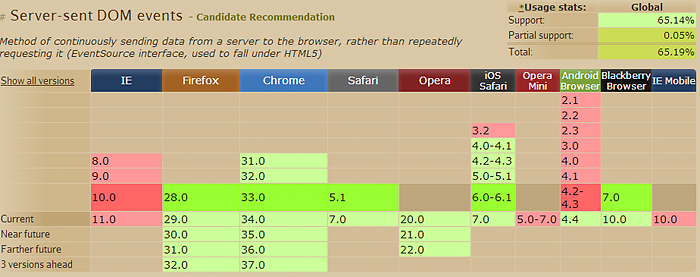
Server-Sent Events
Тут открывается TCP-соединение с веб-сервером, не закрывается и через него сервер передает разную информацию в UTF-8. Нельзя, правда, бинарные данные передавать оптимально без предварительного Base64 (+33% увеличение в размере), но как канал управления в одну сторону - превосходное решение. Правда не поддерживается в Internet Explorer (см. пункт выше, который везде работает).


Плюсы технологии в том, что она:
- очень проста;
- не нужно после получения сообщения заново переоткрывать соединение с сервером.
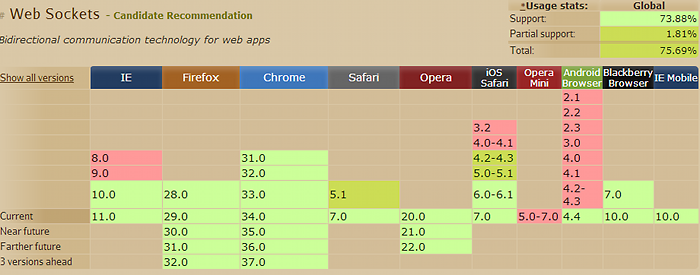
Web Sockets
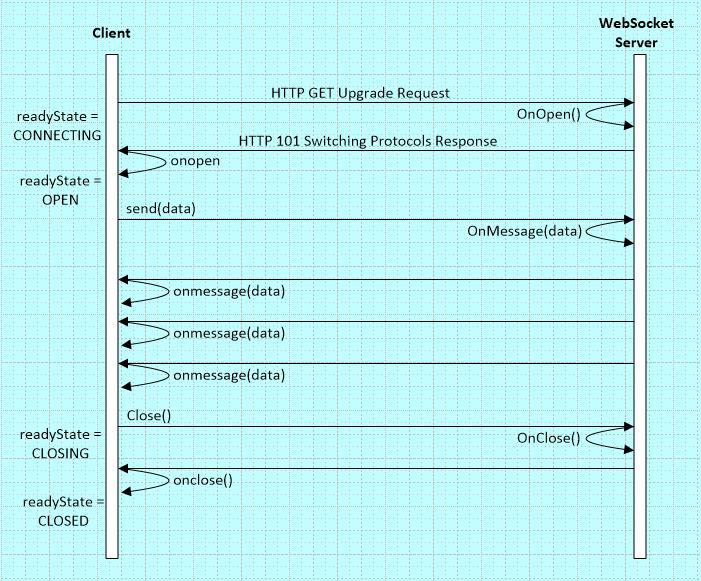
Браузер "хитрым" способом через HTTP 1.1 Upgrade меняет "тип" HTTP соединения и оно остается открытым.


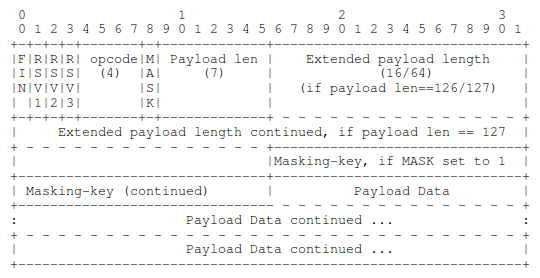
Затем по соединению в ОБЕ стороны можно начать передавать данные, оформленные в сообщения (frames). Сообщения бывают не только с информацией, но и контрольные, в т.ч. типа "PING", "PONG". Первое впечатление - снова изобрели велосипед, снова TCP на базе TCP.
С точки зрения разработчика - конечно, это удобно, появляется дуплексный канал между браузером и веб-приложением на сервере. Хочешь streaming, хочешь messages. Но:
- не поддерживается html-кеширование (работа происходит через бинарный framing-протокол);
- не поддерживается сжатие, его нужно реализовать самостоятельно;
- жутки глюки и задержки при работе без TLS - из-за устаревших прокси серверов;
- нет мультиплексирования, в результате чего каждое bandwidth каждого соединения используется неэффективно;
- на сервере появляется много висящих и делающих что-то "гадкое с базой данных" прямых TCP-соединений от браузеров.

Как же отслеживать производительность Web Sockets? Со стороны клиента - сниффер пакетов WireShark, со стороны сервера и с включенным TLS - можно решить задачу через патчинг модулей для nginx, как вариант.
Резюме
Так что же лучше: XMLHttpRequest, Long Polling, Server-Sent Events или Web Sockets? Успех - в грамотном сочетании этих технологий. Например, можно управлять приложением через WebSockets, а загружать ресурсы с использованием встроенного кэширования через AJAX.
Развернуть комментарии
