|
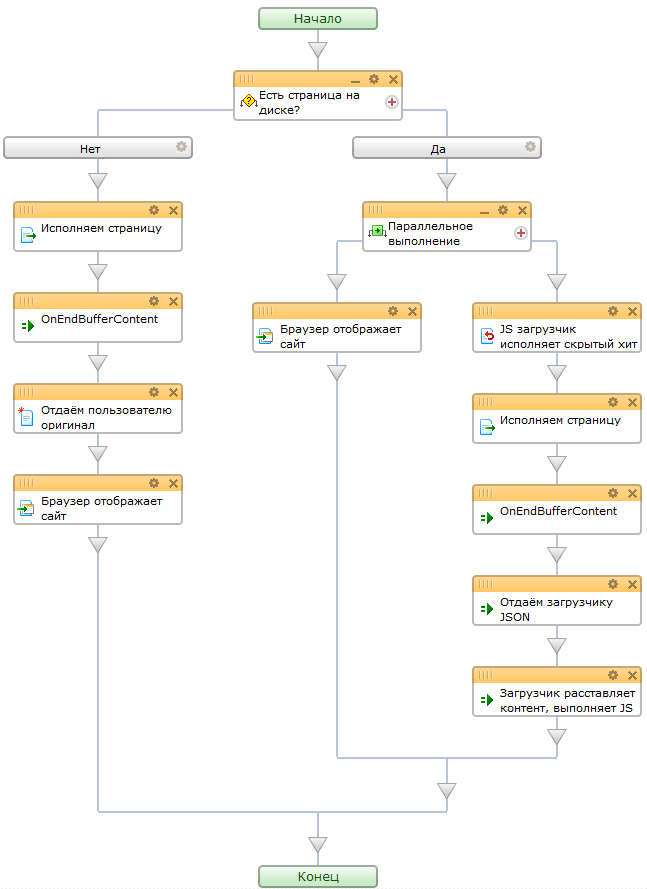
Блок-схема работы технологии
|
|---|
 |
Технология Композитный сайт
Введение
Скорость отображения страницы
Скорость отображения страницы веб-сайта существенно зависит от скорости обработки запроса пользователя на веб-сервере. Самый быстрый способ – это отдача готового файла формата html. Однако большинство современных сайтов создаётся на основе каких-либо CMS (систем управления контентом), в нашем случае - на основе Bitrix Framework.
CMS позволяет управлять текстовым и графическим наполнением веб-сайта, предоставляя пользователю удобные инструменты хранения и публикации информации, независимо от уровня его квалификации. Такие системы облегчают задачу управления контентом для неквалифицированных в программировании сотрудников компаний и владельцев сайтов. Но за такое упрощение работы приходится расплачиваться дополнительной нагрузкой на веб-сервер, который вынужден формировать html код страницы сайта из программного кода CMS. На это уходит время и в результате для пользователя страница открывается с солидной задержкой в некоторых случаях.
Выходом из ситуации является предварительное создание кеша страницы и сохранение его в файл на диске сервера. В этом случае отдача веб-страницы пользователю происходит быстро. Однако достаточно часто для пользователей в зависимости от разных условий приходится отображать лишь слегка изменённые страницы. Например: отобразить на одной и той же странице товара для одного пользователя одну цену, для другого - другую. Вся страница абсолютно одинаковая, разница может состоять только в одном знаке в цене. В этом случае приходится либо создавать несколько фактических копий одной страницы, либо обрабатывать страницу как программный скрипт.
В первом случае большое число копий занимает немалое место на диске сервера и работа с файлами замедляет работу сайта в целом и приводит к перерасходу места на диске хостера, во втором - тратятся вычислительные ресурсы сервера и страница выдаётся пользователю с задержкой.
О технологии
Технология Композитный сайт позволяет соединить достоинства быстрой выдачи страницы пользователю с гибкостью отображения информации в зависимости от различных условий запроса страницы. Это некий надуровень, который может быть записан в статику и отдаваться всем, вместе с результатом работы всех остальных способов кеширования. Технология является дальнейшим развитием и одним из видов кеширования, используемых в Bitrix Framework.
Композитный сайт не затрагивает другие технологии Bitrix Framework (Отложенные функции, кеширование компонентов и другие). Они работают совершенно отдельно друг от друга и не мешают друг другу. Композитное кеширование происходит после выполнения страницы, когда все эти технологии уже отработали.
Быстрая выдача страницы в свою очередь влияет на SEO и на удержание пользователя на сайте. Последнее уже влияет на конверсию в интернет магазине.
<style> и <link type="text/css">. В определенных ситуациях часть CSS для этих браузеров выводится в inline-виде. Также существует вероятность отдать страницу из кеша, в которой не будет работать часть CSS-правил. Поэтому композитный режим для IE6-9 отключён.Важно понимать что ориентироваться в увеличении скорости работы сайта на основе инструмента Скорость сайта не следует, так как технология Композитный сайт ускоряет только один из множества параметров, замеряемых этим инструментом: время ответа от сервера.
Этапы развития технологии
Версия [dw]14.5[/dw][di]Главный модуль 14.5.0
- Добавлена технология композитного сайта. [/di]: выход технологии. Адаптация сайта (настройка компонентов, включение логирования) - всё в ручном режиме.
Версия [dw]16.0.14[/dw][di]Главный модуль 16.0.14
- Новый режим "Автокомпозит": все неадаптированные компоненты автоматически
создают динамические области с заглушкой в виде своего содержимого. Перед
включением этого режима необходимо очистить кеш компонентов.
- Настройка "Режим перезаписи кеша": стандартный режим, стандартный режим
с задержкой перезаписи и режим без фонового ajax-запроса.
- Настройка "Голосование шаблона компонента по умолчанию" позволяет указать,
как голосуют все неадаптированные шаблоны проекта. Данный параметр можно
переопределить в настройках конкретного компонента.
- Новый алгоритм обновления динамических областей. Если контент заглушки
не изменился при фоновом ajax-запросе, данные динамической области не приходят
и не обновляются.
- Новый алгоритм разметки динамических областей. Вместо div-контейнера, создается
пара невидимых тегов, не влияющих на верстку страницы.
- Протокол HTTPS поддерживается по умолчанию.
- Добавлена настройка отключения кнопки "Быстро с 1С-Битрикс".
- Срок действия лицензии теперь не влияет на работу композитного сайта.
- Настройка "Параметры URL, при которых не будет работать композитный режим".
- Оптимизирован механизм создания кеша для highload-проектов.
- Новая настройка "Игнорировать следующие параметры URL" позволяет не учитывать
определенные параметры в адресе страницы (например, utm_source, fb_action_ids и др.)
- HTML-кеширование заменено технологией "Композитный сайт". Для редакции "Первый сайт"
необходимо очистить кеш компонентов.[/di]: Автоматизация настройки сайта под технологию. Поддержка HTTPS. Дебаг и логирование по прежнему в ручном режиме.
Версия [dw]17.1[/dw][di] Главный модуль 17.1.0
- Масштабный рефакторинг композита.
- Все классы технологии теперь находятся в пространстве имен \Bitrix\Main\Composite\.
- В административном разделе добавлены новые страницы мониторинга и отладки.
- Логирование всех ошибок, при которых режим кеширования может не сработать.
- Отказ от константы BX_COMPOSITE_DEBUG.
- Визуальное сравнение версий для поиска причин перезаписи кеша.
- Автоматическая очистка старого кеша при достижении файлового лимита (LRU-алгоритм).
Внимание! После установки обновления необходимо очистить композитный кеш.
[/di]: полная автоматизация. Дальнейшее развитие автоматизации: появление страниц Статистики и Отладки в Административном разделе. Полный рефакторинг технологии на ядро D7.
Версия [dw]18.0.5[/dw][di]Главный модуль 18.0.5
- Автокомпозит недоступен в коробочном корпортале.[/di] Ограничение для "Битрикс24 в коробке".
О технологии Композитный сайт
Описание
Понятие Динамичный контент не совпадает с понятием Динамическая информация, которое используется в Bitrix Framework. Динамичный контент - это то, что:
- обновляется чаще чем Динамичная информация, не реже чем раз в несколько минут. Динамичный контент - это не Новости, не Блоги.
- может отличаться по правам пользователей. Например, корзина.
- должно выдавать разные данные на каждый хит. Например, баннеры
Примеры динамичного контента:
- Корзина покупателя
- Отображение информации, меняющейся с течением времени. Например, секундомер вида "До события N осталось *** часов ** минут ** секунд" или счётчик времени у новости: "N минут назад".
Общее понятие о технологии
Суть технологии Композитный сайт в том, что в шаблонах компонентов, из которых создаётся динамичная страница, размечаются специальные зоны, в которых содержится динамичный контент. При обращении пользователя к странице система создаёт кеш статической части страницы, в которые вставлен специальный JS, обращающийся к серверу за актуальными данными. При повторном обращении того же или другого пользователя система отдаёт созданный файл кеша, а затем довыдаёт динамичный контент.
Есть динамичная страница, создаваемая компонентами CMS. Компоненты адаптированы к применению технологии Композитный сайт.

На странице создано две динамичные зоны:
- Корзина покупателя и авторизация;
- Компонент Top элементов каталога (bitrix:catalog.top).
Статическая часть - это всё то, что не закрашено красными прямоугольниками - сохраняется в виде html кода страницы.
Браузер пользователя посылает клиентский запрос на веб-сервер с адресом данной страницы. Рассмотрим поведение системы при отключенной и включенной технологии.
Технология «Композитный сайт» отключена.
- Веб-сервер, получив запрос, начинает собирать динамичную страницу, в ходе которого выполняются действия:
- Проверка уровня прав доступа конкретного пользователя.
- Подключение файлов шаблона сайта и WORK_AREA с выполнением php скриптов компонентов, расположенных в них, с учётом уровня прав пользователя и других возможных условий формирования страницы (расчёт корзины для данного пользователя, вывод телефона пункта доставки и цены товара, в нашем случае).
- Система обращается к Базе данных, производит действия, определённые конкретными компонентами (выборка данных, их сортировка, обращение к файлам CMS и веб-сервера и другие).
- Используя результаты работы компонентов, CMS производит формирование html кода для передачи на браузер и собственно передачу кода браузеру пользователя.
Время от запроса и до получения пользователем страницы может достигать нескольких секунд, это зависит от содержания страницы: числа и сложности php-кода компонентов. В рассматриваемом и очень простом случае время формирования страницы - 483 ms. Из которых собственно отображение страницы занимает примерно 26 ms. Потом грузятся стили, файлы и реально вся страница видна на примерно 750 ms.

Теперь включаем технологию Композитный сайт
Для самого первого пользователя, зашедшего на страницу, (ветка Нет в блок-схеме работы технологии) действия CMS абсолютно аналогичны:
- Система проверяет наличие прав у пользователя на получение страницы, подключённость страницы к системе композитного кеша, наличие собственно файла кеша. Если хотя бы одно из условий не сработало, то идёт формирование динамической страницы обычным способом.
- Подключение файлов шаблона сайта и WORK_AREA с выполнением php скриптов компонентов, расположенных в них, с учётом уровня прав пользователя и других возможных условий формирования страницы (расчёт корзины для данного пользователя, вывод топа каталога товаров, в нашем случае).
- Система обращается к Базе данных, производит действия, определённые конкретными компонентами (выборка данных, их сортировка, обращение к файлам CMS и веб-сервера и другие).
- Используя результаты работы программного скрипта, CMS производит формирование html кода для передачи на браузер и собственно передачу кода браузеру пользователя.
Пользователь получает страницу за те же 750 ms. Но для веб-сервера действия не закончены. Он, в фоновом режиме в конце выполнения страницы на событие OnEndBufferContent:
- заменяет код динамических зон на заглушки, которые определяет программист разметкой;
- добавляет JS загрузчик,
- высчитывает контрольную сумму страницы,
- сохраняет на свой жёсткий диск сформированный для первого пользователя html-код страницы.
Для второго и последующих пользователей действия системы таковы (ветка Да в блок-схеме технологии):
- Браузер пользователя посылает клиентский запрос на веб-сервер с адресом данной страницы.
- Система проверяет наличие прав у пользователя на получение страницы, подключённость страницы к системе композитного кеша, наличие собственно файла кеша. Если условия совпали, то выполняются параллельные действия:
- Веб сервер отправляет пользователю сохранённый на диске html-код страницы.
- JS загрузчик посылает фоновый для пользователя запрос на актуальные данные.
- Получив второй запрос веб-сервер в фоновом для пользователя режиме исполняет страницу,
- В конце выполнения страницы на событие OnEndBufferContent:
- Считает контрольную сумму вновь созданной страницы.
- Обновляет страницу в композитном кеше, если сумма не совпала.
- Собирает динамику, отбрасывая статическую часть.
- Собирает некоторые дополнительные данные.
- Загрузчику отдаётся JSON.
- Загрузчик расставляет контент и выполняет JS.
И
Пользователь получает сохранённую страницу за 15 ms из которых собственно отображение страницы занимает 2 ms. Потом грузятся стили, картинки и в результате страница полностью отображается за 290 ms. Актуальные данные приходят к нему через 550 ms, но подмены старых данных на актуальные, он не замечает.

|
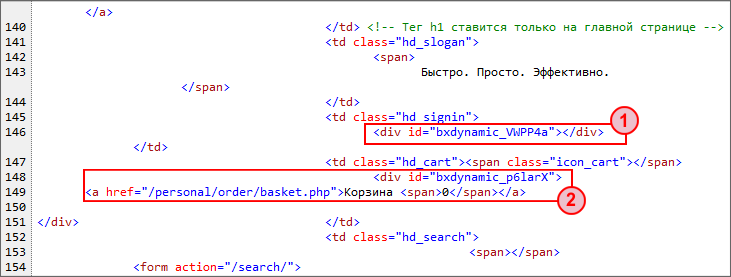
Как это выглядит в коде
|
|---|
| Если просмотреть код страницы, то видим в самом начале страницы скрипт фонового хита:
А в самом коде страницы зоны, куда будет вставляться код, который придёт после фонового запроса:
|
Более детально технология будет рассмотрена ниже, в описании конкретных действий по настройке технологии.
Видео
Ниже вы можете ознакомиться с двумя видеороликами, в которых показана работа технологии. Ролики сняты до внедрения Автокомпозита.
Как сделать Композитный сайт
Перевод сайта на Композит
Работа по переводу сайта на новую технологию не сложна, но объемна, особенно, если сайт имеет достаточно развитую структуру. Для ориентирования по времени работ скажем что, проект по уровню сложности равный сайту компании 1С-Битрикс один разработчик в состоянии перевести на технологию Композитный сайт за 4 рабочих дня (без учёта времени на освоение самой технологии).
Чтобы перевести сайт на технологию композитного кеша необходимо выполнить следующее:
либо (недоступно на версиях ранее 16.0.14):- Воспользоваться режимом Автокомпозит, автоматически производящего настройку сайта на работу по технологии. Рекомендуется этот метод.
- Настроить вручную работу системы на использование технологии.
- Настроить шаблоны компонентов в шаблоне сайта (если есть необходимость) и шаблоны компонентов страниц.
Плагин для разработчика
Для облегчения разработки рекомендуется использовать плагин для Chrome, который выводит:
- индикацию что сайт работает на Композите;
- индикацию того, что кеш на фоновом ajax-запросе меняется;
- некоторые ошибки работы страниц.

Настройки
Чтобы технология заработала на вашем сайте необходимо произвести настройки как Bitrix Framework, так и его окружения.
При использовании BitrixVM версии 5.1 и выше все настройки производятся в параметрах настроек машины простым выбором нужного сайта. Поэтому рекомендуем обновить вашу BitrixVM, если её версия ниже.
При использовании других вариантов окружения настройки NGINX нужно произвести самостоятельно.
\Bitrix\Main\Composite\. Совместимость со старыми методами сохранена. Примеры в курсе приведены на методах, работавших до рефакторинга. Эти примеры можно использовать.Настройки Bitrix Framework
Настройка системы
Настройка системы под работу технологии производится на странице Композитный сайт (Настройки > Настройки продукта > Композитный сайт). Описания всех полей страницы смотрите в документации.
Для включения технологии необходимо понять какой режим вы хотите использовать (автоматический или ручной) и нажать кнопку включения на нужной закладке. Активизация одного из режимов делает неактивной кнопку включения другого режима. Для смены режима надо сначала выключить ранее работавший режим. Перед включением любого из режимов необходимо очистить кеш компонентов.
Основное различие режимов заключается в том, что:
- В режиме Композита можно осуществлять глобальные настройки "голосования" компонентов, выбора типа содержания заглушки динамической зоны. В режиме Автокомпозита управление этими параметрами осуществляется на уровне самих компонентов.
- В режиме Автокомпозита добавление новых страниц на сайте автоматически подключает их к технологии. В режиме Композита каждую новую страницу нужно настраивать на работу в этом режиме.
/bitrix/html_pages/. Править вручную этот файл не рекомендуется, так как при любом последующем сохранении настроек через интерфейс ваши изменения затрутся.BITRIX_SM.|
Форма настроек
|
|---|
 |
Автокомпозит или Композит
Две разные закладки позволяют выбрать один из способов работы технологии.
При выборе Автокомпозит система сама назначает следующие параметры:
- Голосование шаблона компонента по умолчанию - за;
- Содержимое компонента - Автоматически формирующаяся динамическая область с заглушкой;
- Режим перезаписи кеша - Стандартный режим с задержкой перезаписи.
Действия разработчика после включения режима Автокомпозит:
- Запустите браузер в режиме "инкогнито", зайдите на свой сайт анонимным пользователем.
- Несколько раз зайдите на одну и ту же страницу, чтобы получить композитный кеш и проверить его работу.
- Пройдите типовые сценарии ваших пользователей, проверяя работу каждой страницы и компонентов.
- Если нужен какой-то иной режим работы компонента на какой либо странице, то изменить параметры работы можно в настройках самого компонента. При этом возможности выбора типа заглушки через компонент больше, чем в настройках страницы Настройки > Настройки продукта > Композитный сайт:

При выборе автоматического режима становятся ненужными все работы по настройке компонентов: все неадаптированные компоненты автоматически создают динамические области с заглушкой в виде своего содержимого. Они автоматически голосуют "за", автоматически происходит разметка динамических зон.
Разработчику нужно будет только выбрать более подходящие для конкретного проекта способ представления содержимого компонента до получения ответа на ajax-запрос и выбрать режим перезаписи кеша.
|
Несколько нюансов Автокомпозита
|
|---|
|
При выборе ручного способа создания композита необходимо выполнить все действия по настройке компонентов, описанные ниже в этом курсе. В том числе можно настроить и параметры, соответствующие режиму Автокомпозита.
Режим перезаписи кеша
Поле Режим перезаписи кеша позволяет выбрать один из трёх способов перезаписи: с задержкой, без задержки или без фонового ajax-запроса (HTML-кеширование). Способ "с задержкой" снижает нагрузку на систему, растягивая процесс обновления кеша по времени.
Значение Режим без фонового ajax-запроса (HTML-кеширование) рекомендуется для страниц с большой посещаемостью: лендинги, сайты-визитки. В этом случае лишний хит - это нагрузка на бэк-енд. После того как клиент получил страницу на js-скрипте дата изменения кеша сравнивается с временем пользователя. Если разница во времени больше чем установленное время в настройках параметра, то происходит перезапись кеша.
Средствами API можно управлять Режимом без фонового ajax-запроса так:
$composite = \Bitrix\Main\Page\Frame::getInstance(); //Выключаем ajax запрос $composite->setAutoUpdate(false); //Время обновления кеша в 60 секунд $composite->setAutoUpdateTTL(60);
Настройки
Композитный сайт включается по сайтам. Указание сайтов, для которых должна работать технология указываются в поле Список доменных имен. Если вы добавили новый сайт уже после включения Композитного сайта, необходимо опять зайти на страницу Настройки > Настройки продукта > Композитный сайт и добавить новый сайт в технологию. Проверка сайта осуществляется по полному совпадению домена, значит в настройках должны быть прописаны все варианты написания домена с www и без него.
Поле Игнорировать следующие параметры URL позволяет существенно сократить размер кеша, так как делает единый кеш на разные (с точки зрения системы) страницы с параметрами. В это поле включаются разрешаемые GET-параметры.
То есть для страницы /index.php будет создан кеш, который будет открываться на адреса вида, например, /index.php?event1=dowmload&event2=bsm_API&event3=&goto= (если эти параметры указаны в этом поле). При этом все службы, для которых важны эти параметры (например, Веб-аналитика или Google Аналитика и Yandex Метрика) будут корректно работать с такими кешированными страницами.
Сохранять на диск только страницы без параметров - для каждого уникального URI создаётся экземпляр файла, не создавая кеша для вариативных страниц типа PAGEN_1=2 и так далее. Иными словами, эта галочка ограничивает кеш только ЧПУ компонентами. Для остальных страниц всё будет работать также как и сейчас. Если, тем не менее, понадобится создавать кеш для каких-то страниц с параметрами (например, постраничная навигация), то воспользуйтесь полем а также страницы содержащие только следующие параметры.
Механизм хранения кеша
Поле Хранить кеш в позволяет выбрать место хранения файлов кеша. При выборе каждого из способов хранения под этим полем появляются дополнительные поля настроек. Например, при выборе в файлах - поле указания дисковой квоты:

memcached доступен только при установленном расширении Apache.Размер Дисковой квоты зависит, естественно, от места, выделенного вам хостером. Экономить это место не рекомендуется, используйте всё, сколько можно. Если дисковая квота будет выбрана, то сайт продолжит работу в режиме Композитный сайт, но только для тех страниц, которые успели создать себе кеш.
Подсчёт квоты - процесс инкрементальный. При удалении файла кеша размер уменьшается, При создании нового кеша - добавляется. В силу этого не рекомендуется ручное удаление файлов кеша. Для исключения ситуации, когда дисковая квота будет переполнена, а часто используемые страницы не будут иметь своего кеша, реализована автоматическая очистка старого кеша при достижении файлового лимита реализована через [dw]LRU-алгоритм[/dw][di]Least recently used (LRU) - в первую очередь, вытесняются файлы кеша страниц неиспользованные дольше всех.[/di]. То есть разработчик может задать квоту согласно возможностям используемого тарифа хостинга и будет уверен, что кеш будет потрачен на самые посещаемые страницы.
Ссылка Сбросить кеш перенаправит вас на страницу Очистки кеша.
|
Где хранить кеш?
|
|---|
| Выбор места хранения кеша зависит от целей, решаемых проектом, и ресурсами, выделенными для решения этих целей. Ниже указаны основные плюсы и минусы обоих способов, чтобы разработчику было легче сделать свой выбор.
Хранение кеша в ОЗУ: плюсы:
минусы:
Хранение кеша в файлах: плюсы:
минусы:
|
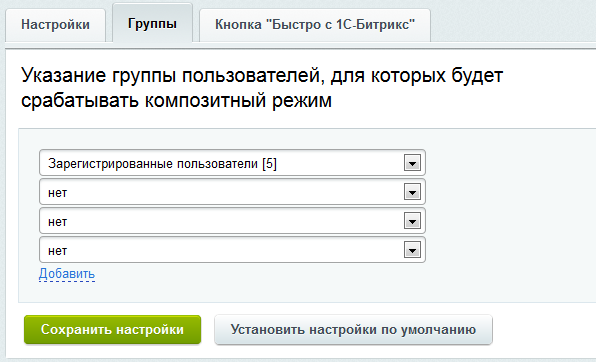
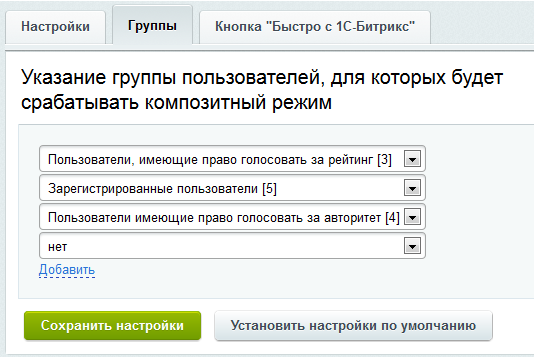
Закладка Группы
Технология позволяет включать её для отдельных групп (закладка Группы). Для различения пользователей используется _NCC (для пользователей, которым не должна отображаться страница в режиме Композитного сайта) и _CC (для пользователей, которым должна отображаться) в файлах cookie. При включении технологии очень важно определиться для каких групп должна она работать. Если с неавторизованными посетителями сайта всё понятно, то с пользователями, зарегистрированными на сайте всё не так однозначно.
|
Особенность настроек прав на группы
|
|---|
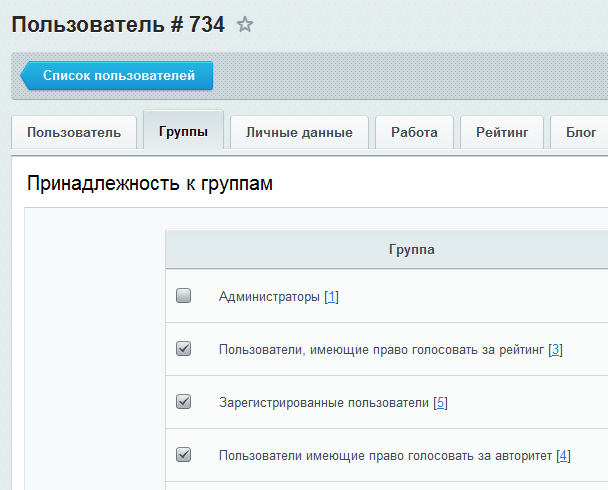
| Особенность настроек прав на группы заключается в том, что пользователь должен входить в какую-то из указанных групп и не входить ни в одну из неуказанных.
Например, пользователь входит в группы:
|
Одним из признаков неправильной настройки групп является сохранение в кеше Административной панели. Группы, для которых отображается Административная панель не должны быть включены в список закладки Группы.
Кнопка "Быстро с 1С-Битрикс"
 Включение технологии Композитный сайт автоматически добавит кнопку в правый нижний угол страниц, где используется эта технология. Параметры отображения кнопки и её отключение/включение вы можете настроить на странице Композитный сайт, закладка Кнопка "Быстро с 1С-Битрикс".
Если вам необходимо поместить кнопку в другое место вашего сайта, то укажите в нужном месте шаблона сайта область с
Включение технологии Композитный сайт автоматически добавит кнопку в правый нижний угол страниц, где используется эта технология. Параметры отображения кнопки и её отключение/включение вы можете настроить на странице Композитный сайт, закладка Кнопка "Быстро с 1С-Битрикс".
Если вам необходимо поместить кнопку в другое место вашего сайта, то укажите в нужном месте шаблона сайта область с id="bx-composite-banner".
Эта кнопка работает как индикатор: система проверяет время загрузки страницы и если оно не соответствует системному критерию, то кнопка не выводится. Если вы уверены, что композитная технология работает, но кнопка не показывается, то это означает что скорость загрузки страницы не соответствует композитной. Причины этого могут быть разные: от архитектуры проекта до ошибок в конкретном кастомном коде.
Видео
Ниже вы можете ознакомиться с тремя видеороликами, в которых показаны параметры настройки.
Префикс файлов Cookies
Работа композитного кеша привязана к файлам [ds]cookies[/ds][di]
Это текстовая строка информации, которую веб-сервер передает в браузер посетителя сайта и которая сохраняется в файле на устройстве посетителя сайта. Как правило, используется для определения уникальности посетителя, времени его последнего визита, личных настроек, уникального идентификатора корзины покупок и т.д.
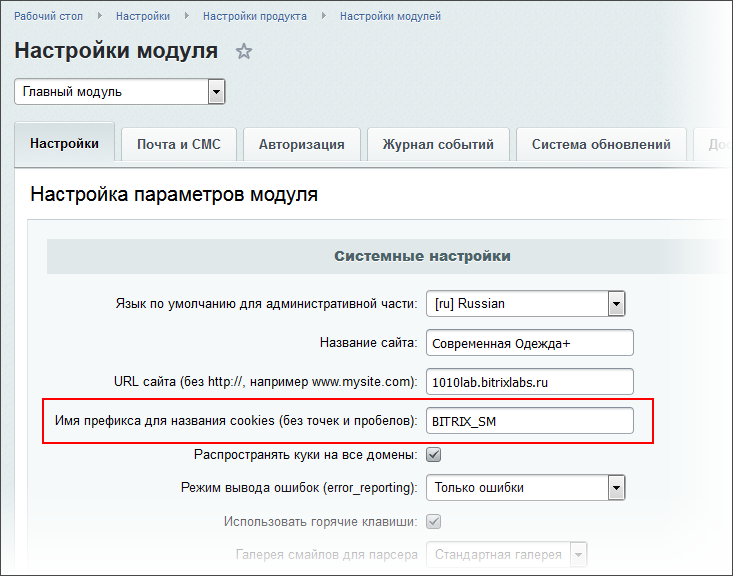
Подробнее...[/di] с префиксом BITRIX_SM_NCC. Этот префикс установлен по умолчанию в настройках Главного модуля в поле [dw]"Имя префикса для названия cookies (без точек и пробелов)"[/dw][di]Главный модуль задаёт параметры работы системы в целом. Форма настройки находится на странице
Настройки > Настройки продукта > Настройки модулей > Главный модуль:
 [/di]. Если это значение изменить, то композит перестаёт отрабатывать верно для администраторов.
[/di]. Если это значение изменить, то композит перестаёт отрабатывать верно для администраторов.
Эту настройку по умолчанию лучше не изменять, но если такая потребность есть, то необходимо внести дополнительные изменения в настройки NGINX виртуальной машины:
- В конфигурационном файле сервера нужно поменять конструкции
$cookie_BITRIX_SM_***на$cookie_Новый_префикс_***. - Так же необходимо убедиться, что в файле /bitrix/html_pages/.config.php в ключах:
COOKIE_LOGIN,
COOKIE_PASS,
COOKIE_NCC,
COOKIE_CC,
COOKIE_PK,
тоже установлены верные префиксы.
9. Настройка nginx для работы с композитом (9. Configure nginx for composite)
Конфигурации NGINX
для работы с композитом
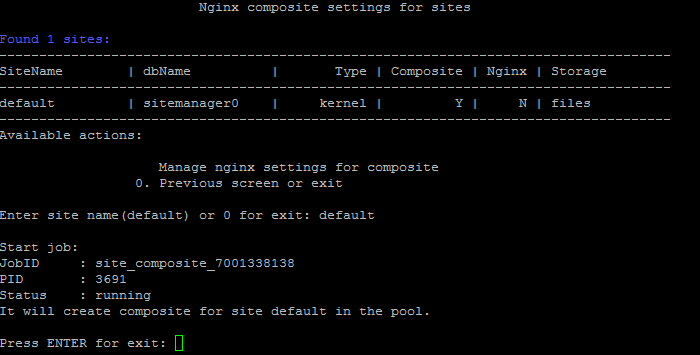
Управление настройками композитного кеша для NGINX находятся в меню виртуальной машины: 6. Configure pool sites > 9. Configure nginx for composite:

Эта настройка выполняет следующие действия:
- По настройкам, заданным в форме Композитный сайт в Административном разделе, создает конфигурационный файл условий работы композита, персональных для сайта в каталоге
/etc/nginx/bx/maps. Например, включен или выключен композит для https-запросов. - Обновляет настройки сайта, добавляет:
- проверку условий - глобальных (общих для всех сайтов) и персональных,
- выбранного для композита хранилища (files, memcached), если все условия выполняются.
Включение и обновление
настроек NGINX для композита

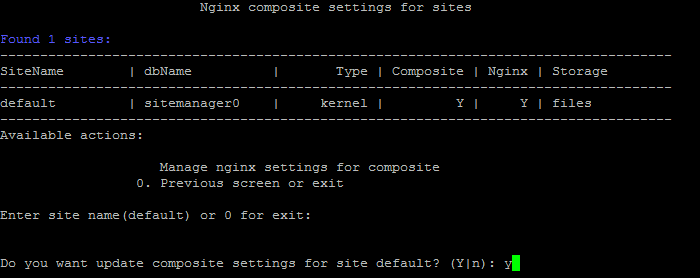
Для включения или обновления настроек:
- Укажите имя сайта.
- Подтвердите выбор, запустится фоновое задание, которое выполнит все настройки описанные в предыдущих пунктах.
/opt/webdir/bin/bx-sites -o json -a composite --enable --site=default
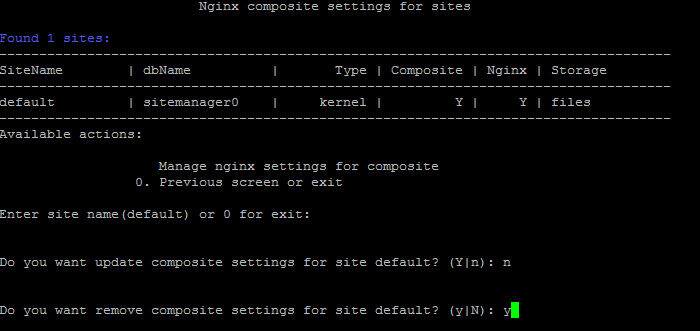
Выключение настроек NGINX
по работе с композитом

Для отключения настроек:
- Укажите имя сайта.
- Откажитесь от обновления существующих настроек.
- Подтвердите отключение настроек Композита, запустится фоновое задание, которое вернет настройки сайта к значениям по умолчанию.
/opt/webdir/bin/bx-sites -o json -a composite --disable --site=default
/opt/webdir/temp.PHP или NGINX?
После завершения настроек NGINX возникает вопрос: как проверить, через что отдаются страницы - через PHP или NGINX при использовании BitrixVM? Для такой проверки просмотрите заголовки ответа сервера.
Заголовки при использовании Композита в BitrixVM могут быть такие:
X-Bitrix-Composite:Nginx (file)- отдача страниц - NGINX, хранение - файлы;X-Bitrix-Composite:Nginx (memcached)- отдача страниц - NGINX, хранение - memcached;X-Bitrix-Composite:Cache (200)- отдача страниц - PHP, хранение - файлы.
Условия работы композитного кеша
Условия разделены на две группы:
- глобальные условия, общие для всех сайтов
- персональные условия, условия, которые зависят от настроек выбранных в настройках Композитный сайт:
Глобальные условия
Настройки определяются в файле: /etc/nginx/bx/maps/composite_settings.conf. NGINX не использует технологию Композитный сайт, если соблюдается хотя бы одно условие:
- есть заголовок
BX_ACTION_TYPE, - есть заголовок
BX_AJAX, - это не GET-запрос,
- в query_string есть параметр
ncc, - в query_string есть параметр
bxajaxid, - в query_string есть параметр
sessid, - запрос сделан из IE ранее 10 версии,
- запрос по адресу /bitrix/,
- запрос по адресу /index_controller.php,
- есть кука NCC,
- есть куки LOGIN, UIDH и при этом нет куки CC.
Определение условий сделано через http_ngx_map_module:
- По каждому из условий создано свое отображение. Например, в случае если переменная
$http_bx_action_typeсодержит данные, то композитный ключ$not_bx_action_typeбудет содержать 0.map $http_bx_action_type $not_bx_action_type { default "0"; '' "1"; } - Все условия используются для финальной проверки:
# test all global conditions map "${not_bx_action_type}${not_bx_ajax}${is_get}${non_arg_ncc}${non_arg_bxajaxid}${non_arg_sessid}${is_modern}${is_good_uri}${non_cookie_ncc}${is_storedAuth}" $is_global_composite { default "1"; ~0 "0"; }Если хоть одно из условий содержало 0, то итоговое значение переменной
$is_global_compositeбудет равно 0.
Персональные условия для сайта
Персональные проверки NGINX для сайта, определяются в момент включения или обновления композита из консольного меню. Для таких настроек создается и обновляется файл в каталоге: /etc/nginx/bx/maps/. Имя файла имеет специальный формат: <ID>.cache_<SITE_NAME>.conf, где:
- ID - уникальный идентификатор сайта для кеша (инкрементное значение от 1),
- SITE_NAME - имя сайта в системе (example.org).
NGINX не будет использовать композитный кеш, если выполняется хотя бы одно из условий:
- в query_string есть параметр из конфига (ключ
~EXCLUDE_PARAMSв .config.php), - запрос по протоколу HTTPS (по галочке в настройках),
- запрос на домен, не указанный в списке доменов (ключ
DOMAINSв .config.php), - запрос по адресу, не указанному в "маске включения" ( ключ
~INCLUDE_MASKв .config.php), - запрос по адресу, указанному в списке "маска исключений" ( ключ
~EXCLUDE_MASKв .config.php).
Определение условий сделано через http_ngx_map_module:
- По каждому из условий, найденных в .config.php, создается свое отображение. Например, если задано условие
INCLUDE_MASKдля запроса, будет создана следующая структура:# test include uri for site map $uri $is_include_uri_02 { default "0"; "~*^.*?\.php$" "1"; "~*^.*?/$" "1"; }Если переменная
$uriсодержит одно из следующих регулярных выражений, то$is_include_uri_02будет содержать 1, в остальных случая переменная будет равна 0.Примечание: Обратите внимание, что в переменной используется идентификатор сайта, это сделано для того, чтобы разграничить условия разных сайтов. - Все найденные условия, используются для финальной проверки:
# variable $is_site_composite_02 used in site config map "${config_domain_02}${is_include_uri_02}${not_exclude_uri_02}${not_https_schema_02}" $is_site_composite_02 { default "1"; ~0 "0"; }Если хоть одна из переменных получит значение 0, переменная$is_site_composite_02будет содержать 0, в остальных случаях 1.
Ключ поиска в композите
Ключ - это файл, который NGINX будет искать в композитном кеше (ключ для memcached хранилища, файл в случае хранения на файлах). Он нужен для того, чтобы привести запрос на сайт (uri) к универсальному виду.
Данный ключ определяется в глобальных настройках в файле /etc/nginx/bx/maps/composite_settings.conf. Так же, как для условий, используется модуль nginx ngx_map_module:
map $uri $composite_key {
default $uri;
~^(?P.+)/$ $non_slash;
~^(?P.+)/index.php$ $non_index;
~^(?P.+)/index.html$ $non_index;
}
Действуют следующие правила:
- Если запрос заканчивается на слеш, то вырезается финальный слеш из запроса.
- Если запрос содержит index.php или index.html, то они вырезаются из запроса.
Конфигурационный файл сайта
Проверки для включения технологии на стороне NGINX используются в конфигурационном файле сайта, который в виртуальном окружении находится в каталоге /etc/nginx/bx/site_enabled. В случае стандартной конфигурации, файл обычно содержит следующие настройки:
# Include parameters common to all websites
include bx/conf/bitrix.conf;
При включенной технологии Композитный сайт, настройки зависят от выбранного хранилища.
Указанные в этом подразделе настройки производить не нужно. Здесь для ознакомления дано описание того, что происходит при включении настроек NGINX на технологию Композитный сайт в BitrixVM.
Хранение в файлах
- В файле
/bitrix/html_pages/.config.phpопция STORAGE содержит значениеfiles. - В конфигурационном файле сайта, который в виртуальном окружении находится в каталоге
/etc/nginx/bx/site_enabled, должно быть прописано:# определяем ключ композита и файл на диске set $composite_cache "bitrix/html_pages/${host}${composite_key}/index@${args}.html"; set $composite_file "${docroot}/${composite_cache}"; # файл, который определяет включен ли композит на сайте или нет set $composite_enabled "${docroot}/bitrix/html_pages/.enabled"; # переменная, которая используется для композитной проверки set $use_composite_cache ""; # если переменная глобальных условий содержит 1, добавляем признак в use_composite_cache if ($is_global_composite = 1) {set $use_composite_cache "A";} # если переменная персональных условий сайта содержит 1, добавляем признак use_composite_cache if ($is_site_composite_02 = 1) {set $use_composite_cache "${use_composite_cache}B";} # Подключаем конфиг, который содержит наши стандартные настройки, без location по умолчанию include bx/conf/bitrix_general.conf; # Основной location location / { # если файл включения композита существует, добавляем признак в use_composite_cache if (-f $composite_enabled) { set $use_composite_cache "${use_composite_cache}C"; } # если файл кеша существует, добавляем признак в use_composite_cache if (-f $composite_file) { set $use_composite_cache "${use_composite_cache}D"; } # если все четыре условия выполняются, отправляем запрос в location c кешем if ($use_composite_cache = "ABCD") { rewrite .* /$composite_cache last; } # по дефолту отправляем в apache proxy_pass $proxyserver; }
Хранение в memcached
- В файле
/bitrix/html_pages/.config.phpопция STORAGE содержит значениеmemcachedилиmemcached_cluster. - В конфигурационном файле сайта, который в виртуальном окружении находится в каталоге
/etc/nginx/bx/site_enabled, должно быть прописано:# устанавливаем параметры подключения для memcached memcached_connect_timeout 1s; memcached_read_timeout 1s; memcached_send_timeout 1s; memcached_gzip_flag 65536; # ключ поиска set $memcached_key "/${host}${composite_key}/index@${args}.html"; # включен ли композитный кеш set $composite_enabled "${docroot}/bitrix/html_pages/.enabled"; # переменная, которая используется для проверки работы с композитом при запросе пользователя set $use_composite_cache ""; # учитываем глобальные условия if ($is_global_composite = 1) {set $use_composite_cache "A";} # учитываем персональные условия if ($is_site_composite_02 = 1) {set $use_composite_cache "${use_composite_cache}B";} # подключаем общие параметры для bitrix окружения, без использования default location include bx/conf/bitrix_general.conf; # основной location location / { # если данные не найдены в кеше проксируем запрос на apache error_page 404 405 412 502 504 = @apache; # учитываем наличие .enabled файла if (-f $composite_enabled) { set $use_composite_cache "${use_composite_cache}C"; } default_type text/html; # если все совпало, отправляем запрос в memcached if ($use_composite_cache = "ABC") { add_header X-Bitrix-Composite "Nginx (memcached)"; memcached_pass localhost:11211; } proxy_pass $proxyserver; } location @apache { proxy_pass $proxyserver; }
PHP или NGINX?
После завершения настроек NGINX возникает вопрос: как проверить, через что отдаются страницы - через PHP или NGINX при использовании BitrixVM? Для такой проверки просмотрите заголовки ответа сервера.
Заголовки при использовании Композита в BitrixVM могут быть такие:
X-Bitrix-Composite:Nginx (file)- отдача страниц - NGINX, хранение - файлы;X-Bitrix-Composite:Nginx (memcached)- отдача страниц - NGINX, хранение - memcached;X-Bitrix-Composite:Cache (200)- отдача страниц - PHP, хранение - файлы.
Настройки NGINX в других окружениях
Настройки
Композитный кеш можно отдавать через PHP или NGINX. В первом случае никаких дополнительных настроек делать не надо, все сделает сам продукт, во втором случае требуется дополнительная настройка сервера NGINX. Настройки сервера производятся по аналогии с настройками сервера в виртуальной машине BitrixVM.
Ниже приведены настройки для версий "1С-Битрикс: Управление сайтом" до версии 16.0.14 (до появления Автокомпозита).
При хранении в файлах:
#### user defined variables
# document root
root /home/bitrix/www;
# apache|php-fpm upstream
set $backend "127.0.0.1:8080";
#### /user defined variables
# default path to cache file
set $test_file "/bitrix/html_pages/$host$uri/index@$args.html";
set $storedAuth "";
set $usecache "";
# check all conditions for enable composite
if ( $http_bx_action_type = "" ) { set $usecache "A"; }
if ( $request_method = "GET" ) { set $usecache "${usecache}B"; }
if ( $cookie_BITRIX_SM_NCC = "" ) { set $usecache "${usecache}C"; }
if ( $http_x_forwarded_scheme !~ "https" ){ set $usecache "${usecache}D"; }
# IE9 and above exclude
modern_browser_value "modern";
modern_browser msie 10.0;
modern_browser unlisted;
if ($modern_browser) {
set $usecache "${usecache}E";
}
# check user auth
if ( $cookie_BITRIX_SM_LOGIN != "" ) { set $storedAuth "A"; }
if ( $cookie_BITRIX_SM_UIDH != "" ) { set $storedAuth "${storedAuth}B"; }
if ( $cookie_BITRIX_SM_CC != "Y" ) { set $storedAuth "${storedAuth}C"; }
if ( $storedAuth !~ "ABC" ) { set $usecache "${usecache}F"; }
## cache location
location ~* @.*\.html$ {
internal;
}
# use default cache file
location / {
if ($usecache != "ABCDEF" ) { proxy_pass http://$backend; }
try_files $test_file @apache;
}
# use own path to cache file: test_file
location ~* ^(.*)\.php$ {
set $test_file "/bitrix/html_pages/$host$1@$args.html";
if ($usecache != "ABCDEF" ) { proxy_pass http://$backend; }
try_files $test_file @apache;
}
# apache location
location @apache {
proxy_pass http://$backend;
}
При хранении в memcached:
#### user defined variables
# document root
root /home/bitrix/www;
# apache|php-fpm upstream
set $backend "127.0.0.1:8080";
#### /user defined variables
set $storedAuth "";
set $usecache "";
# check all conditions for enable composite
if ( $http_bx_action_type = "" ) { set $usecache "A"; }
if ( $request_method = "GET" ) { set $usecache "${usecache}B"; }
if ( $cookie_BITRIX_SM_NCC = "" ) { set $usecache "${usecache}C"; }
if ( $http_x_forwarded_scheme !~ "https" ){ set $usecache "${usecache}D"; }
if ( $http_accept_encoding ~* "deflate" ){ set $usecache "${usecache}E"; }
# IE9 and above exclude
modern_browser_value "modern";
modern_browser msie 10.0;
modern_browser unlisted;
if ($modern_browser) {
set $usecache "${usecache}F";
}
# check user auth
if ( $cookie_BITRIX_SM_LOGIN != "" ) { set $storedAuth "A"; }
if ( $cookie_BITRIX_SM_UIDH != "" ) { set $storedAuth "${storedAuth}B"; }
if ( $cookie_BITRIX_SM_CC != "Y" ) { set $storedAuth "${storedAuth}C"; }
if ( $storedAuth !~ "ABC" ) { set $usecache "${usecache}G"; }
memcached_connect_timeout 1s;
memcached_read_timeout 1s;
memcached_send_timeout 1s;
# use default cache file
location / {
error_page 404 405 412 502 504 = @apache;
if ($usecache != "ABCDEFG" ) { return 412; }
default_type text/html;
set $memcached_key "/$host$uri@$args.html";
if ($uri ~ "/$")
{
set $memcached_key "/$host${uri}index@$args.html";
}
add_header Content-Encoding deflate;
memcached_pass localhost:11211;
}
location ~* ^(.*)\.php$ {
error_page 404 405 412 502 504 = @apache;
if ($usecache != "ABCDEFG" ) { return 412; }
default_type text/html;
set $memcached_key "/$host$1@$args.html";
add_header Content-Encoding deflate;
memcached_pass localhost:11211;
}
# apache location
location @apache {
proxy_pass http://$backend;
}
Видео
Ниже вы можете ознакомиться с тремя видеороликами, в которых показана настройка NGINX.
Как подготовить компонент к работе
До внедрения Автокомпозита технология требовала от компонентов, подключённых к странице и их шаблонов готовности к работе с ней. По умолчанию все компоненты "голосуют" за включение технологии, а шаблоны - "голосуют" против. Это связано с требованием по безопасности пользовательских данных и обеспечением эффективности работы композитного кеша.
| Ниже вы можете ознакомиться с видеороликом, в котором показана настройка компонентов на технологию. Ролик снят до внедрения Автокомпозита. |
Как подготовить компонент к работе
Адаптация компонента
Если компонент сам находится в динамической области, он всегда голосует за. Кроме этого есть возможность помечать определённые области, как постоянно голосующие за.
$staticHTMLCache = \Bitrix\Main\Data\StaticHTMLCache::getInstance();
$staticHTMLCache->disableVoting();
//компонент и шаблон не участвуют в голосовании
$APPLICATION->includeComponent("mycompany:mycomponent", "template", array(), null, array());
$staticHTMLCache->enableVoting();
Контроль за адаптацией компонентов - регулируемая опция. Чтобы шаблон "проголосовал" за, нужно адаптировать его. Если хоть один из шаблонов компонентов страницы не адаптирован, то для этой страницы Композитный сайт включен не будет. В этом случае в журнал отладки функцией AddMessage2Log делается запись. (В критических местах компонентов, в шаблонах сайта, на которые надо обратить внимание, так же вызывается эта функция.)
Перевод сайта на технологию означает сделать так, чтобы все шаблоны компонентов на странице работали корректно в композитном режиме. Корректность означает определение шаблонов как:
- статичный, его можно складывать в кеш.
- динамичный, поэтому страницу с ним складывать в кеш бесполезно.
- статичный, но у него есть зоны, которые можно назвать динамичными.
И как только на странице все шаблоны компонентов станут корректно определёнными, то технология Композитный сайт будет применяться на этой странице.
Код $this->setFrameMode(false); в компоненте и шаблоне означает что компонент "голосует" против. Страница с таким компонентом никогда не будет работать в рамках технологии.
|
Пример кода компонента, голосующего "против"
|
|---|
1 <?
2 if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die();
3 /** @global CMain $APPLICATION */
4 /** @global CUser $USER */
5 /** @global CDatabase $DB */
6 /** @var CBitrixComponent $this */
7 /** @var array $arParams */
8 /** @var array $arResult */
9 /** @var string $componentName */
10 /** @var string $componentPath */
11 /** @var string $componentTemplate */
12 /** @var string $parentComponentName */
13 /** @var string $parentComponentPath */
14 /** @var string $parentComponentTemplate */
15 $this->setFrameMode(false);
16 /** @var CCacheManager $CACHE_MANAGER */
17 global $CACHE_MANAGER;
18
19 if(!CModule::IncludeModule('lists'))
20 {
21 ShowError(GetMessage("CC_BLF_MODULE_NOT_INSTALLED"));
22 return;
23 } |
|
Пример кода шаблона, голосующего "против"
|
|---|
<?
if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
//delayed function must return a string
$this->setFrameMode(false);
if(empty($arResult))
return "";
$strReturn = '<div class="bx_breadcrumbs"><ul>';
$num_items = count($arResult);
for($index = 0, $itemSize = $num_items; $index < $itemSize; $index++)
{
$title = htmlspecialcharsex($arResult[$index]["TITLE"]);
if($arResult[$index]["LINK"] <> "" && $index != $itemSize-1)
$strReturn .= '<li><a href="'.$arResult[$index]["LINK"].'" title="'.$title.'">'.$title.'</a></li>';
else
$strReturn .= '<li><span>'.$title.'</span></li>';
}
$strReturn .= '</ul></div>';
return $strReturn;
?> |
Код в шаблоне $this->setFrameMode(true); означает что компонент "голосует" за.
|
Пример кода шаблона динамичного компонента, голосующего "за" и включённого в статичную зону.
|
|---|
1 <?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
2 /** @var array $arParams */
3 /** @var array $arResult */
4 /** @global CMain $APPLICATION */
5 /** @global CUser $USER */
6 /** @global CDatabase $DB */
7 /** @var CBitrixComponentTemplate $this */
8 /** @var string $templateName */
9 /** @var string $templateFile */
10 /** @var string $templateFolder */
11 /** @var string $componentPath */
12 /** @var CBitrixComponent $component */
13 $this->setFrameMode(true);?>
14 <div class="search-form">
15 <form action="<?=$arResult["FORM_ACTION"]?>">
34 </form>
35 </div> |
Если шаблон компонента отдается из кеша (через $this->StartResultCache()) и при этом шаблон голосовал "против", то композитный режим будет отменен.
Метод createFrame можно использовать для создания динамичной зоны как в виде шаблона целиком, так и в виде динамичной зоны в части шаблона. Он указывает на начало динамической зоны шаблона.
|
Код шаблона компонента, целиком включенного в динамичную зону
|
|---|
1 <?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
2 /** @var array $arParams */
3 /** @var array $arResult */
4 /** @global CMain $APPLICATION */
5 /** @global CUser $USER */
6 /** @global CDatabase $DB */
7 /** @var CBitrixComponentTemplate $this */
8 /** @var string $templateName */
9 /** @var string $templateFile */
10 /** @var string $templateFolder */
11 /** @var string $componentPath */
12 /** @var CBitrixComponent $component */
13 $this->createFrame()->begin("Загрузка");
14 ?>
15 <div class="statistic-table">
...
124 </div>
|
Если в шаблоне установлено $this->createFrame()->begin('Загрузка');, то это означает, что компонент помечен как статичный с динамичной зоной. И все содержимое данного компонента будет отдаваться динамически, а в статике запишется заглушка "Загрузка".
Самый типичный сценарий применения. Рассмотрим его на примере шаблона Корзины:
18 <span id="sale-basket-basket-line-container">
19 <?
20 $frame = $this->createFrame("sale-basket-basket-line-container", false)->begin();
21 if (intval($arResult["NUM_PRODUCTS"])>0)
22 {
23 ?><a class="bx_cart_top_inline_link" href="<?=$arParams["PATH_TO_BASKET"]?>">
<?echo str_replace('#NUM#', intval($arResult["NUM_PRODUCTS"]), GetMessage('YOUR_CART'))?></a><?
24 }
25 else
26 {
27 ?><a class="bx_cart_top_inline_link" href="<?=$arParams["PATH_TO_BASKET"]?>">
<?echo GetMessage('YOUR_CART_EMPTY')?> <span id="bx_cart_num">(0)</span></a><?
28 }
29 $frame->beginStub();
30 ?><a class="bx_cart_top_inline_link" href="<?=$arParams["PATH_TO_BASKET"]?>">
<?echo GetMessage('YOUR_CART_EMPTY')?> <span id="bx_cart_num">(0)</span></a><?
31 $frame->end();
32 ?>
33 </span>
В качестве аргумента для метода createFrame можно указать контейнер, который будет использован в оформлении вывода данных. Это позволит оформить динамическую зону в соответствии с дизайном сайта.
В разметке сначала указывается собственно динамичная часть, которая будет различной для каждого пользователя, а затем, через $frame->beginStub(); - та часть, которая будет записана на диск и которая должна быть отображена пользователю пока не получены данные из первой части. Это "заглушка", которая будет выведена до получения данных второго хита. В ней может быть как какой-то сложный код, так и просто слово, например, Loading или Загрузка. (См. пример Кода шаблона компонента, целиком включенного в динамичную зону.)
Контент заглушки учитывается при подсчете хеш-суммы кеша.
$frame->end(); завершает разметку динамичной части в шаблоне компонента.
begin-beginStub и beginStub-end выполняется всегда. И на первом хите к странице (на котором создается кеш) и на аякс-хите. Эти методы занимаются буферизацией контента и не являются аналогами конструкции if-else.Пример нескольких динамичных зон
foreach ($arResult["ITEMS"] as $i => $arItem)
{
$frame = $this->createFrame()->begin('loading '.$i);
print_r($arItem);
$frame->end();
}В критических местах компонентов, в шаблонах сайта, на которые надо обратить внимание, вызывается функция AddMessage2Log.
Видео
Ниже вы можете ознакомиться с четырьмя видеороликами, в которых показана настройка компонентов на работу в технологии.
В чём разница между begin('') и begin()?
Использование параметров в begin позволяет реализовать более простую конструкцию динамической зоны без $frame->beginStub();. В этом случае содержание загрузки определяется параметрами. А код выглядит так:
$frame = $this->createFrame()->begin("Loading...");
//динамический контент
$frame->end();
В примере выше в параметрах begin указан текст Loading, и этот текст отобразится на странице в месте расположения компонента до загрузки актуальной информации динамической зоны.
Если нужна "пустая заглушка", то укажите пустую строку:
$frame = $this->createFrame()->begin("");
//динамический контент
$frame->end();
Если необходимо чтобы в "заглушке" отображались данные компонента, полученные на предыдущем хите, то begin необходимо вызвать без параметров.
$frame = $this->createFrame()->begin(); //динамический контент = заглушка $frame->end();
Так же в качестве параметра можно использовать изображение ($this->createFrame()->begin("<img src="***/***.png" />");).
Два класса для удобного создания динамических областей
Пара полезных классов |
FrameBuffered - класс для буферизированных динамических областей. Именно объект этого класса создаётся когда в шаблоне компонента мы вызываем $this->createFrame(). С помощью этого класса удобно создавать заглушки динамических областей.
$frame = new \Bitrix\Main\Page\FrameBuffered("my_dynamic"); // или $this->createFrame() в шаблоне
$frame->begin();
// Содержание динамической области
$frame->beginStub();
// Заглушка
$frame->end();
Метод удобный, но в нём не работают отложенные функции. Для обхода этой ситуации создан второй класс:
FrameStatic - класс для статических динамических областей.
$dynamicArea = new \Bitrix\Main\Page\FrameStatic("my_dynamic");
$dynamicArea->setAnimation(true);
$dynamicArea->setStub("заглушка");
$dynamicArea->setContainerID("my-div-id");
$dynamicArea->startDynamicArea();
// Содержимое динамической области
// HTML, PHP, подключение компонентов
$dynamicArea->finishDynamicArea();
Класс ничего не буферизирует, а просто расставляет метки начала и конца динамической зоны и потом, когда страничка выполнилась вся по этим меткам вырезается контент динамической области.
Проверка работы Композитного сайта
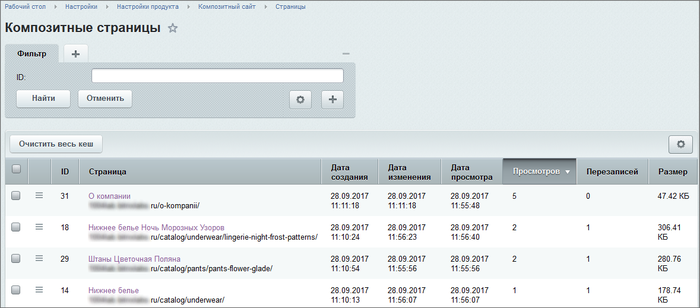
Список закешированных страниц и статистика |
Список всех сохранённых кешей страниц отображается на Настройки > Настройки продукта > Композитный сайт > Страницы:
Если работы по композитной технологии произведены верно, то страницу можно найти в этом списке. Если страницы нет, то надо включать Отладку и искать причины.
В статистике отдельной страницы обратите внимание на две колонки: Просмотры и Перезапись. Число просмотров позволит вам увидеть самые популярные страницы на сайте. Большое число в колонке Перезапись должно будет вас насторожить. Нормальная ситуация когда кеш перезаписывается после обновления контента страницы, после обновления системы. Если число перезаписей кеша большое и явно больше чем вы обновляли контент или систему, то значит что-то на этой странице не так и надо обращаться к странице Отладка для поиска причин перезаписей.
В публичном разделе работу композита можно проверить по появлению кнопки [dw]"Быстро с 1С-Битрикс"[/dw][di] [/di]на странице. Если дизайн сайта или другие причины не позволяют использовать кнопку, то рекомендуем использовать эту опцию только на период отладки.
[/di]на странице. Если дизайн сайта или другие причины не позволяют использовать кнопку, то рекомендуем использовать эту опцию только на период отладки.
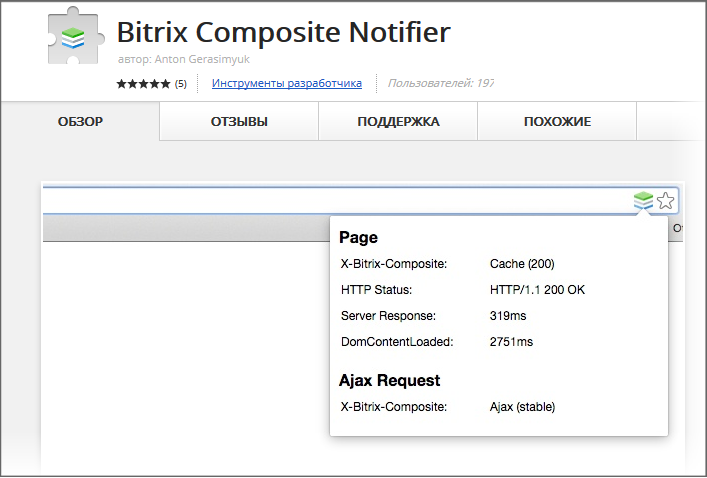
Ещё один способ проверки работы композитного кеша из публичной части сайта - плагин Bitrix Composite Notifier. Если композитный кеш на проверяемой странице работает, то значок плагина будет [dw]зелёного цвета[/dw][di] [/di].
[/di].
|
Если сайт создаётся на дистрибутиве версии ниже 17.1.0
|
|---|
После того как адаптированы все шаблоны данной страницы надо просто обновить её в браузере и убедиться с помощью лога, что страница кладётся в статический кеш. Однако, рекомендуется ещё раз обновить страницу. Если при следующем обновлении в логе вы видите создание файла с расширением .delete.<microtime>, то значит что был пересоздан статический файл. Необходимо сравнить два файла с одинаковым именем с разными расширениями и найти причину перезаписи.
Примечание: В период отладки создаётся большое количество файлов с расширением .delete.<microtime>, в результате чего быстро выбирается дисковая квота. Рекомендуется либо увеличить на время отладки квоту или периодически очищать кеш.
В последующем при внесении изменений на сайте (имеется в виду создание новых страниц и размещение на них компонентов) нужно проверять настройки и работу сайта в Композитном режиме. |
Отладка
Отладка
Основной инструмент отладки - это страница Настройки > Настройки продукта > Композитный сайт > Отладка, на которой производится логирование всех ошибок:
По умолчанию инструмент отключён. Укажите требуемый период работы Отладки и включите её. В списке отобразится список страниц не создавших свой файл кеша с данными по странице. Для гарантии появления в списке нужной странице зайдите на неё под пользователем, которому она должна быть отдана в виде кеша.
Основные инструменты работы в ней:
- Тип события - причина попадания страницы в список. По этой причине можно принимать решение о необходимости доработки страницы. Все возможные ошибки и способы решения:
- Перезапись кеша. Частая ошибка, имеющая несколько причин. Решение.
- Голосование компонента "Против" - включить голосование компонента "за". (Неактуально для Автокомпозита.)
- Вызов RestartBuffer. Как правило этот метод работает на страницах, которые не должны кешироваться. Если нужно чтобы страница кешировалась, избавьтесь от этого вызова.
- Сброс кеша. Нормальная ситуация, когда сброс кеша происходит при обновлении контента страницы, при обновлении системы (не всегда сбрасывается кеш) и при использовании в URL параметра
&clear_cache=Y. - Не GET-запрос. В технологии работают только GET запросы.
- Параметр ncc - параметр URL по умолчанию для запрета на кеширование. Решение - удалить параметр, если он добавлен вручную.
- Cookie NCC - служебная [ds]cookie[/ds][di]
Cookie - это текстовая строка информации, которую веб-сервер передает в браузер посетителя сайта и которая сохраняется в файле на устройстве посетителя сайта. Как правило, используется для определения уникальности посетителя, времени его последнего визита, личных настроек, уникального идентификатора корзины покупок и т.д.
Подробнее...[/di] _NCC (No Composite Cache). Решение - настроить группы. - Маска исключения - страница добавлена в поле Маска исключения настроек композитного сайта. Решение - исключить страницу из поля.
- Параметр Исключения - в URL страницы присутствует параметр, добавленный в поле Параметры URL, при которых не будет работать композитный режим настроек. Решение - исключить параметр из этого списка.
- Неверный домен не указан домен в поле Список доменных имен. Решение - добавить домен в поле.
- Неверный параметр запроса. Параметр отсутствует в поле а также страницы содержащие только следующие параметры настроек Композита.
- Локальный редирект внутри системы, например - короткие ссылки.
- Административная панель. Независимо от группы, в которой состоит пользователь, кеш не будет применяться к странице на которой отображается Административная панель.
- Аварийное завершение PHP (die) - кеш не создан из-за вызова функции die или exit.
- Страница против кеширования (markNonCashable) - установлен запрет на кеширование страницы. Решение - удалить запрет.
- Композитный Javascript не внедрён. Редкая ошибка, когда возникли какие-то проблемы с внедрением JS. Устранение - дебаг кода.
- Cookie CC не найдена. Решение - настроить группы.
- Параметр sessid - в запросе есть сохранённая авторизация.
- Ajax запрос. Запрос сделан с помощью BX.ajax. Такие запросы не кешируются.
- Директория
/bitrix- административный раздел по умолчанию включён в Маску исключения и не удаляется из неё. - Файл index-controller.php - адрес, запрещённый для кеширования.
- Пользователь - логин пользователя, обращение которого не создало кеш.
- Сообщение - служебная информация для части событий, по которым возможна расширенная отладка.
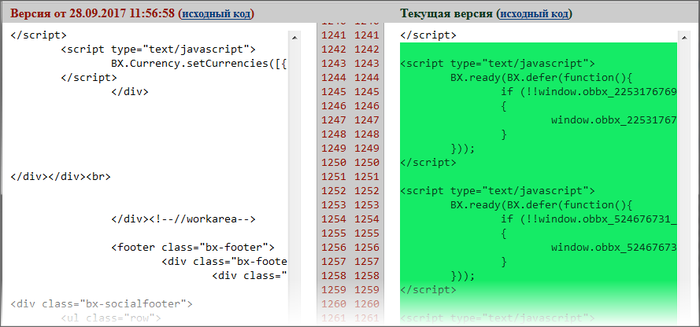
Сравнение версий
Ссылка в колонке Сообщения Сравнить версии открывает в новом окне две версии страницы: старую и новую, где простейший сравниватель покажет зелёным - добавленную часть кода, красным - удалённую. Если возможности штатного сравнивателя не устраивают разработчика, то по ссылкам [dw]исходный код[/dw][di] [/di] в "шапке" можно скачать исходный код для более тщательной проверки.
[/di] в "шапке" можно скачать исходный код для более тщательной проверки.
Версия ниже 17.1.0
define("BX_COMPOSITE_DEBUG", true);. В этом случае в лог будут писаться все голосования "против", а также создаваться история изменений страниц в кеше (/bitrix/html_pages/<domain>/) с расширением .delete.<microtime>.
На работающем сайте использование этой константы приведет к увеличению использования дискового пространства. Поэтому её лучше отключить после настройки Композитного сайта.
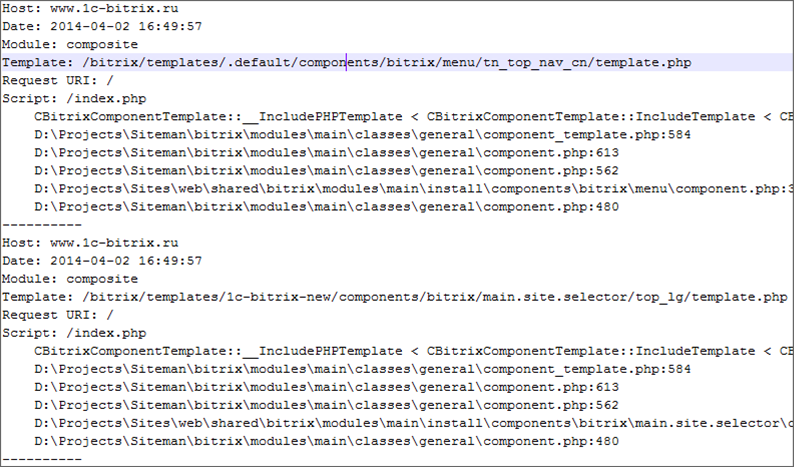
Основной инструмент работы - это лог, который генерирует функция AddMessage2Log. Место расположения лога определяется настройками dbconn.php:
define("LOG_FILENAME", $_SERVER["DOCUMENT_ROOT"]."/../log.txt");
В логе можно увидеть список шаблонов, которые голосовали "против":

В примере лога видно, что компонент меню "возражает" против использования его в технологии Композитный сайт.
Простой пример адаптации шаблона
Пример
Рассмотрим простой пример адаптации на примере шаблона компонента Авторизация.
На странице Отладка получили ошибку Голосование компонента Против. Что делать?
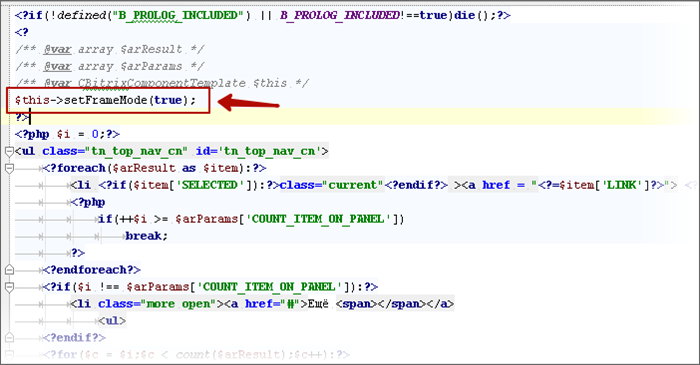
Открыв шаблон, видим, что в рамках одной страницы меню не имеет изменяемых частей. Поэтому мы добавляем в шаблон разрешение на использование его в технологии:

Теперь результат работы компонента попадает в статическую страницу, в html файл.
Варианты разметки
Есть разные варианты разметки динамической зоны. Рассмотрим это на примерах трёх компонентов: Форма авторизации, Корзина и Баннер. Все эти компоненты должны быть включены в динамические зоны, так как первый и второй компоненты зависят от условий, которые создал пользователь, а третий - от условий ротации баннеров.

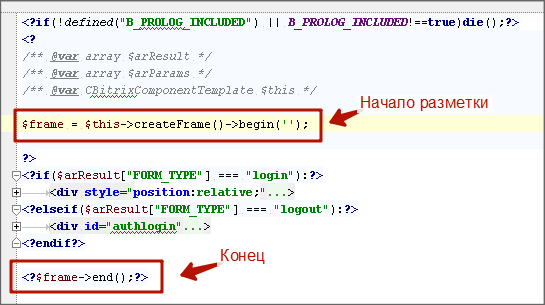
Анализируя код, отмечаем часть, где меняется содержимое выводимой информации. Мы видим, что если пользователь авторизован, то у него выводится меню - работает одна часть кода, а если не авторизован, то работает другая часть кода. Значит это и есть динамическая часть. Её и размечаем в соответствии с правилами подготовки компонента к работе в технологии.
Получается, что всё, что между createFrame()->begin и end() - это динамичная зона. При этом всё что до beginStub() - не пишется в кеш, а досылается после второго запроса, а то что после него - пишется в кеш, выдаётся пользователю и заменяется после второго запроса.
Другой вариант разметки шаблона. Если заказчик не имеет ничего против того, чтобы при первой загрузке в этой динамической области никакого содержимого не было и оно подтянулось потом, на втором хите, то можно упростить разметку:

Этой проблемы можно избежать, если правильно настроить ЧПУ. Например, делать пути до товаров не
/catalog/ID/, а /catalog/SECTION/ID/, тогда система сама разложит все файлы по папкам.Более сложные варианты разметки: с использованием кеша браузера, с динамикой в отображении
При адаптации сайта можно использовать другие технические нюансы работы с технологией.
Переменные
При адаптации сайта на технологию Композитный сайт необходимо перевести некоторые переменные с PHP на JS.
bitrix_sessid_get разный для разных пользователей. Это особенность страниц, созданных на Bitrix Framework. В режиме Композитного сайта его нельзя использовать в шаблонах. Если он используется, то для корректной работы его необходимо заменить на соответствующий JS скрипт: BX.message('bitrix_sessid') или BX.bitrix_sessid().
При этом выполнение скрипта будет приостановлено до момента получения данных из localstorage (если это не первый хит пользователя на вашем сайте) и/или с веб-сервера на втором хите.
Аналогичную замену нужно произвести (с PHP на JS) для USER_ID, SERVER_TIME и информации, имеющей отношение к временной зоне (SERVER_TZ_OFFSET, USER_TZ_OFFSET и USER_TZ_AUTO) пользователей сервера. Ко всем им нужно обращаться через BX.message.
Что происходит при обращении к странице. Сначала эти данные ищутся в самих месседжах. (Если страница отдаётся не из кеша, то они есть.) Далее проверяется localstorage. (Там кешируются данные, если они были получены ранее.) Если данных нет ни там, ни там, что само по себе - крайне редкая ситуация, то делается синхронный запрос, который визуально блокирует выполнение всей страницы до получения новых данных.
$_SERVER['HTTP_USER_AGENT']) в шаблонах будет ошибкой, которая к тому же довольно сложно диагностируется.
Например, при включенном сжатии в главном модуле для разных браузеров генерятся разные файлы стилей, как следствие меняется контрольная сумма html файла и происходит его перезапись.
Функция bitrix_sessid_post генерирует hidden поле с хешом от ID сессии, чтобы "подписывать" все формы в компонентах (защита от CSRF). Теперь эта функция вернет пустой value, а реальное значение установится через JavaScript.
Нюансы и советы
Работа технологии в разных условиях может потребовать учёта определённых тонкостей. В этой главе мы рассмотрим самые типичные случаи.
| Ниже вы можете ознакомиться с двумя видеороликами, в которых показаны особенности использования технологии. |
Типовые случаи
Страницы отдаются "по старому"
При включённой технологии страницы могут отдаваться "по старому"
Причины:
- Не включена настройка в админке, либо страница попадает под условия исключения, либо не входит в условия включения, либо страница не прошла проверку по параметрам.
- В технологии работают только GET запросы. С другими запросами технология не работает.
- Адрес страницы начинается с
/bitrix. - Есть служебная cookie _NCC (No Composite Cache), которая позволяет определять входит ли пользователь в группу, для которой разрешено отображение страниц по технологии или не входит.
- Если в запросе есть сохранённая авторизация, то будет выдана страница по обычной технологии. Если авторизация сохранена, а пользователь принадлежит к группе, которая должна видеть страницу из композитного кеша, то он увидит её при повторном хите.
- В REQUEST_URI есть .., .php, .html в середине адреса. (Это требование по безопасности.)
- Если ajax-запрос сделан с помощью BX.ajax.
Если нужны собственные исключающие параметры по которым не будет работать композит, то используйте
~EXCLUDE_PARAMS в .config.php.Динамика в отображении
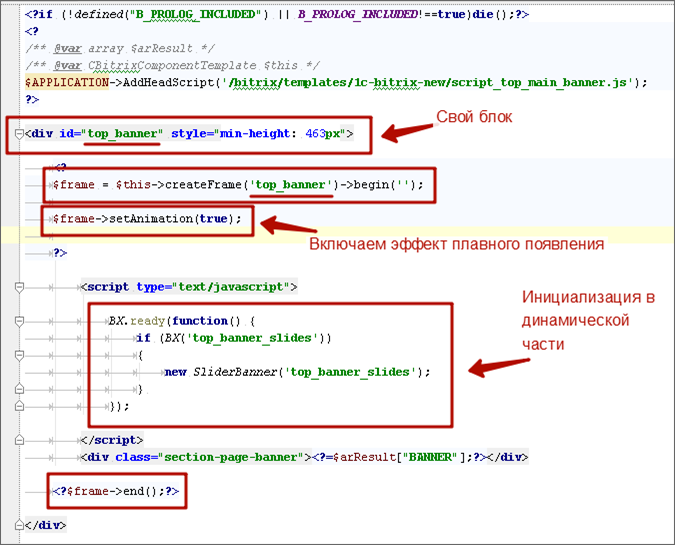
Баннер участвует в ротации и в статику его писать нельзя. Кроме того, создаётся неприятный эффект сворачивания/разворачивания страниц пока не подтянется баннер из динамической части.
В этом случае можно задать руками блок в шаблоне компонента (в нашем случае - top_banner). В параметрах переменной createFrame указан ID этого блока, что бы вызов переменной не создавал собственный динамический блок, а использовал заданный разработчиком в вставке динамичного контента.
Использование метода setAnimation позволяет баннеру проявляться плавно, а не "моргать". Для пользователя это создаёт эффект "так задумано", а не заметной глазу подмены информации одной на другую.

JS и Композитный сайт
Технология не накладывает ограничений на использование JS в сайте. Однако важно понимать, что при повторном хите меняется какой-то "кусочек" DOM'а. Соответственно, события, повешенные на него из внешнего файла - теряются. Значит, после вставки динамической зоны надо заново проинициализировать все обработчики. См. пример с баннером, где инициализирующий код вынесен в динамическую зону и после вставки html кода на страницу повторно выполняется JS-скрипт, который заинициализировал нужные элементы.
Есть возможность отключения автоматического обновления динамических областей с помощью метода $frame->setAutoUpdate(false);. Это можно использовать, если вы хотите самостоятельно осуществить обработку этих областей. Отключение производится для любой произвольной динамической области на странице.
Если необходимо совершить какие-то действия и быть уверенным, что они исполнены уже после обновления DOM - например, навешивание/перевешивание своих обработчиков событий, рекомендуется использовать события:
- BX.addCustomEvent("onFrameDataReceivedBefore", [json]); - событие происходит перед началом цикла вставки дин. блоков.
- BX.addCustomEvent("onBeforeDynamicBlockUpdate", [block, fromCache]); - событие происходит перед вставкой каждого блока. Если для конкретного блока в шаблоне компонента было указано
$frame->setAutoUpdate(false), то вставка динамического блока не происходит. - BX.addCustomEvent("onFrameDataReceived", [json]); - событие происходит после цикла вставки динамических блоков.
где:
- json - это все данные, которые пришли в композитном ajax-хите
- block - это данные по конкретному инфоблоку (id, контент и другие)
- fromCache - равен true, когда данные вставляют из локальной SQL-базы.
Пример организации проверки в каком режиме отработала страница, в композитном или обычном. Используется в случаях когда необходимо понять загрузился ли необходимый блок на композите и можно после загрузки страницы сразу работать с блоком.
if (window.frameCacheVars !== undefined)
{
BX.addCustomEvent("onFrameDataReceived" , function(json) {
Working();
});
} else {
BX.ready(function() {
Working();
});
}
Кроме window.frameCacheVars можно еще использовать window.frameRequestStart.
Динамические зоны в шаблоне сайта
Динамические зоны в шаблоне сайта
Допустим в header.php, вне шаблона есть информация, которую нужно поместить в динамическую зону. Это можно сделать вызовом двух методов с указанием блока в котором хранится эта информация (в нашем случае - area).
Bitrix\Main\Page\Frame::getInstance()->startDynamicWithID("area");
// некоторый динамический контент вне компонента
Bitrix\Main\Page\Frame::getInstance()->finishDynamicWithID("area", "");
Способ с буферизацией. Удобнее в использовании, но нельзя использовать отложенные функции внутри динамической области и в заглушке.
$frame = new \Bitrix\Main\Page\FrameBuffered("my_dynamic_area");
$frame->begin();
//динамический контент
$frame->beginStub();
//заглушка
$frame->end();
Композит в Google Analytics
Как учитывать композитные страницы в Google Analytics
Google Analytics и Яндекс.Метрика собирают данные клиентской загрузки на основе Navigation Timing. Эта статистика показывает реальное время, с которым пользователи открывают страницы вашего сайта.
По глобальной JS-переменной window.frameRequestStart можно определить, что страница отдалась пользователю из композитного кеша.
var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-18655900-1']); _gaq.push(['_setCustomVar', 1, 'Cache', window.frameRequestStart ? 'Composite': 'NoComposite', 3]);
Код для Google Analytics нужно располагать ниже кода, выполняющего фоновый композитный запрос.
Частая перезапись кеша и обработка ошибок
Частая перезапись страниц
Если вы обнаружили что страница перезаписывается не смотря на то, что динамический контент реально не изменился, то нужно проверить какие конкретно изменения вызывают необходимость перезаписи.
В папке кеша /bitrix/html_pages/<domain>/ файлы перед перезаписью копируются в файлы с расширением *.delete.<microtime>. В обычном режиме, если поменялось содержание страницы, то файлы в этой папке просто перезаписываются. С технологией Композитный сайт становится доступным просмотр того, что же изменилось на странице, что вызвало необходимость переписать кеш страницы.
Сами файлы композитного кеша лежат в отдельной папке со спецсимволом в имени. То есть странице www.site.ru/catalog/laptop/asus/fp5.php будет соответствовать файл /bitrix/html_pages/www.site.ru/catalog/laptop/asus/fp5@.htm.
Типовые причины перезаписи кеша, если:
- разработчик использует случайные идентификаторы (ID сессии, id для JS-объектов и др.). Чтобы избежать этого используйте метод компонента -
$this->randString($len=6);. - на сайте предусмотрен разный контент с учётом конкретного браузера пользователя.
- на странице подставляется REQUEST_URI (в
form[action],back_urlи тому подобное), т.к.site.ru/folder/иsite.ru/folder/index.php- это один файл кеша. - выделен не весь динамичный контент в динамичные зоны.
- выводятся данные из сессии (id, login).
- если используется разный контент для анонимного и для авторизованного пользователя.
- если на страницу добавляются CSS- и JS-файлы в зависимости от пользователя.
Переменные данные в <head>
Если в динамической области есть компонент, который в ходе своей работы должен добавлять CSS, JS в <head> страницы по какому-то условию (например, по условию авторизован пользователь или нет), то такой компонент будет провоцировать постоянную перезапись кеша.
Проблема редкая, в обычном случае добавляется всегда.
В таком случае используйте метод Bitrix\Main\Page\AssetMode::setAssetMode. Этот метод всё что добавляется в head из этой динамической области вырезает (методы типа CMain::SetAdditionalCSS, CMain::AddHeadScript, CMain::ShowHeadStrings), не включает в кеш. Сведения для <head> приходят в данных динамической области и после выполнения ajax хита добавляются на страницу.
$dynamicArea = new \Bitrix\Main\Page\FrameStatic("workarea");
$dynamicArea->setAssetMode(AssetMode::STANDARD);
$dynamicArea->setStub("заглушка");
$dynamicArea->startDynamicArea();
// Компонент, в котором добавление ресурсов непостоянно и зависит от условий
$APPLICATION->includeComponent("mycompany:mycomponent", "template", array());
$dynamicArea->finishDynamicArea();
Обработка ошибок
Если ajax-запрос завершился неудачей (проблемы с сетью, фатальная ошибка и так далее), то вы получаете страницу без контента динамических областей. Для корректировки такой ситуации используйте событие onFrameDataRequestFail. С его помощью можно исправить ситуацию, например, сделав редирект на страницу без композита.
BX.addCustomEvent("onFrameDataRequestFail", function(response) {
/*
response.error = true
response.reason - причина ошибки
[response.url] - адрес запрашиваемой страницы
[response.xhr] - объект XMLHttpRequest
[response.status] - код ответа сервера
[response.response] - ответ сервера
*/
window.location = "/some/url/?ncc=1";
});
В теге <head> есть блок php, который проверяет специальный Cookie
В теге
есть блок php, который проверяет специальный [ds]Cookie[/ds][di] Cookie - это текстовая строка информации, которую веб-сервер передает в браузер посетителя сайта и которая сохраняется в файле на устройстве посетителя сайта. Как правило, используется для определения уникальности посетителя, времени его последнего визита, личных настроек, уникального идентификатора корзины покупок и т.д.Подробнее...[/di], и если он установлен, добавляет блок
<style> с нужными стилями. Генерируется новая страничка, кеш перезаписывается. В таких случаях нужно вынести эту логику в Javascript.
<head>
<script>
if (document.cookie.indexOf("my_cookie=yes") >= 0)
{
//Устанавливаем класс для тега
document.documentElement.className += " has-cookie";
}
</script>
</head>
<style>
.block { display: none; }
.has-cookie .block { display: block; }
</style>
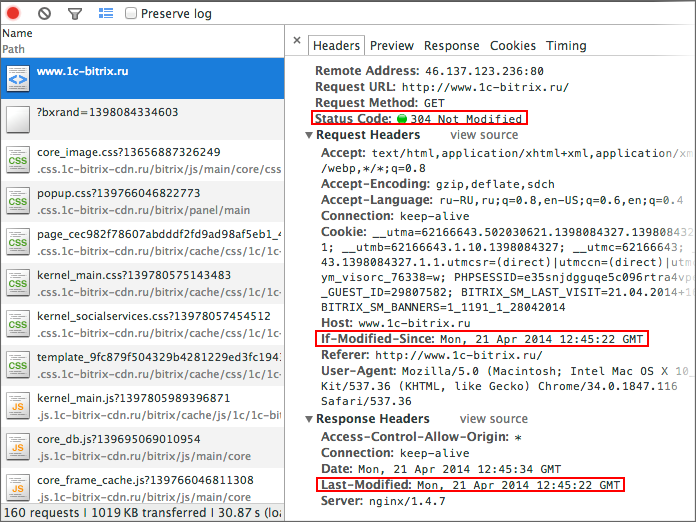
Заголовки и 304 ответ
Заголовок X-Bitrix-Composite
При отдаче страницы из кеша, а также в ответе композитного ajax хита добавляется заголовок X-Bitrix-Composite со следующими значениями:
- X-Bitrix-Composite: Cache (200) – отдача страницы из композитного кеша
- X-Bitrix-Composite: Cache (304) – отдача страницы из композитного кеша (304 ответ)
- X-Bitrix-Composite: Ajax – ответ композитного аякса
- X-Bitrix-Composite: Ajax (stable) – кеш не изменился
- X-Bitrix-Composite: Ajax (changed) – кеш изменился на этом хите
- X-Bitrix-Composite: Ajax (error:not_cacheable) – страница не может быть закеширована
- X-Bitrix-Composite: Ajax (error:redirect) – произошел редирект
- X-Bitrix-Composite: Ajax (error:not_injected) – композитный js не смог записаться в кеш
304 ответ
Когда страница отдаётся из кеша, для неё отдаётся заголовок Last-Modified, который сообщает дату последнего изменения. В нашем случае это будет дата создания файла на диске. Когда браузер получает этот ответ с данными заголовка, то последующие свои хиты на эту страницу он делает со специальным заголовком If-Modified-Since, в котором спрашивает: "А не изменилась ли страница после даты, полученной в Last-Modified?" И если она не изменилась, то Композитный сайт вместо страницы отдаёт заголовок 304, а браузер берёт страницу из локального кеша.

Такой ответ хорош не только для браузера, но и для поисковиков, так как поисковик в этом случае свои лимиты на индексацию расходует на страницы, которые реально изменялись. (У каждого поисковика есть лимиты на то, сколько страниц он может пройти за одну сессию.)
Работа с кешем
Сброс кеша
Если возникла потребность сбросить кеш, то рекомендуется это сделать с помощью ссылки Сбросить кеш на странице настроек.
При изменении шаблона сайта рекомендуется сбрасывать уже созданный композитный кеш. Это можно сделать с помощью запуска агентов из cron. Создан специальный файл cron_html_pages.php, который надо запустить. Он лежит по адресу: www/bitrix/modules/main/tools/cron_html_pages.php.
php -f /path/to/site/bitrix/modules/main/tools/cron_html_pages.php 10
Не рекомендуется сброс кеша вручную путём удаления папки с кешем страниц /bitrix/html_pages/<domain>/. В этом случае возможна ситуация, когда кеш перестанет создаваться, если до сброса кеша произошло превышение квоты на композитный кеш. По логу эту ошибку отследить не удастся. Если всё же вы прибегаете к этой операции, то одновременно с этим очистите содержимого файла bitrix/html_pages/.enabled, чтобы сбросить статистику.
Сброс с помощью API
Для сброса кеша с помощью API необходимо использовать метод \Bitrix\Main\Data\StaticHtmlCache:
$staticHtmlCache = \Bitrix\Main\Data\StaticHtmlCache::getInstance(); $staticHtmlCache->deleteAll();
Указание времени жизни
Если вызвать метод setAutoUpdate(false), то на странице не будет аяксового хита вообще. В этом случае setAutoUpdateTTL позволяет указать время сброса кеша. Этот способ - аналог настроек в админке, только для конкретной страницы.
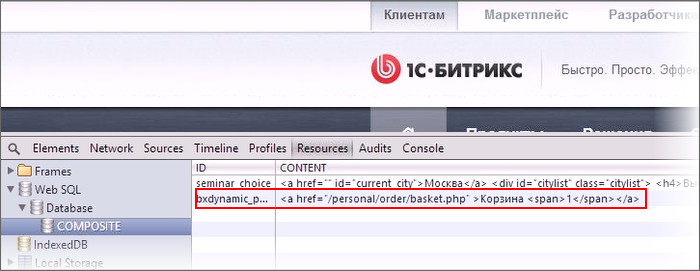
Кеш браузера и SQL-база
Пример использования рассмотрим на примере шаблона компонента Корзина. Код разметки аналогичен первому варианту разметки шаблона компонента Авторизация, но дополнительно указано методом setBrowserStorage использование браузера как локального хранилища динамичного контента. Это нужно в случаях когда пользователь уже ходил по интернет-магазину, и положил в корзину какое-то число товаров. В этом случае при загрузке страницы система будет использовать кеш браузера и отобразит последнее число товаров этого пользователя до момента получения актуальных данных с веб-сервера.

Данные в локальном хранилище:

Контент динамических областей пишется в SQL-базу. Но не по умолчанию, а по указанию:
$frame = $this->createFrame()->begin(); $frame->setBrowserStorage(true);
Полное кеширование шаблона компонента
Если необходимо, чтобы кешировался весь контент шаблона и потом обновлялся, то необходимо весь код шаблона вставить в $this->createFrame()->begin();. В таком случае вся информация будет кешироваться и затем обновляться на втором хите:
$frame = $this->createFrame()->begin();
// статический и динамический контент
$frame->end();
Отмена композита в любом месте страницы
\Bitrix\Main\Data\StaticHtmlCache::getInstance()->markNonCacheable();
Как быть с "морганием" информации в динамической зоне
Пример "моргания": счетчик товаров в корзине пользователя находится в динамической области. Некрасиво прыгает цифра: сначала ноль, потом один. Почему это происходит?
- В файл кеша записывается заглушка "0 товаров в корзине".
- Страница из кеша отдается пользователю и показывается.
- Даже если второй, аяксовый, хит с нужными данными приходит раньше, чем отрендерилась страница, все равно пользователь на мгновение видит заглушку.
- Это происходит из-за того, что все вставки в innerHTML (в том числе из sqlite) происходят на событии DOMContentLoaded.
- Хотя в большинстве случаев виноват даже не DOMContentLoaded, а долгое выполнение аяксового запроса.
Чтобы побороть "моргание", нужно вставить актуальные данные в страницу до того, как она покажется пользователю. Как вставить до рендеринга? есть два варианта:
- document.write - это конструкция останавливает рендеринг страницы, для того, чтобы на лету вставить в DOM новый HTML. Разработчики браузеров не рекомендуют ее использовать, но она работает.
- Разместить Javascript в странице так, чтобы он располагался после HTML'я, к которому обращается. Это старый забытый способ начала 2000-x годов, когда еще jQuery'ая $.ready() не замылила всем глаза. $.ready() или битриксовая BX.ready - это выполнение кода на событии DOMContentLoaded. Это событие гарантирует, что DOM построен и к нему можно безопасно обращаться. Минус этого события в том, что на больших страницах интерфейс уже успевает пользователю показаться, отсюда и моргание.
<!doctype html>
<html>
<body>
<div id="box" style="width: 100px; height: 100px; background: red;"></div>
<script>document.getElementById("box").style.background = "blue";</script>
<table><tr><td>some html below</td></tr></table>
</body>
</html>>
Есть вероятность нарваться на Exception, поэтому можно подстраховаться:
function changeBox()
{
document.getElementById("box").style.background = "blue";
}
var box = document.getElementById("box");
if (box)
{
changeBox();
}
else
{
BX.ready(function() { changeBox(); });
}
Актуальные данные можно получить из:
- Cookies
- SQLite
- LocalStorage
Самый приемлемый вариант - это localStorage. Это key-value хранилище, которое поддерживается всеми браузерами, даже IE8. Данные localStorage доступны мгновенно сразу во всех вкладках. То есть, если у пользователя открыто 10 вкладок магазина и он в одной из них жмет "Добавить в корзину", то через событие localStorage'а можно мгновенно поменять во всех вкладках счетчик корзины.
Для localStorage в Bitrix Framework есть своя обвязка под названием BX.localStorage. Она позволяет указывать время хранения данных. Основные методы:
- BX.localStorage.set
- BX.localStorage.get
- BX.localStorage.remove(key)
- BX.addCustomEvent("onLocalStorageSet", function(data) { console.log(data.key, data.value) });
- BX.addCustomEvent("onLocalStorageRemove", function(data) {});
- BX.addCustomEvent("onLocalStorageChange", function(data) {});
В итоге: счетчик корзины и имя пользователя можно кешировать в localStorage и использовать эти данные для борьбы с "морганием".
Что ещё нужно учитывать чтобы избежать "моргания":
- Старайтесь делать верстку так, чтобы вставка динамических областей не приводила к прыганию соседних элементов.
- C помощью метода setAnimation(true) можно добавить эффект плавного появления контента.
- Экспериментируйте с содержимым заглушек. Заглушка может быть пустой, а может повторять содержимое динамической области.
Случайные и неслучайные строки
Зачастую в коде компонентов для генерации уникальных идентификаторов используются методы randString и rand, выдающие новые случайные значения при каждом своем выполнении. Вследствие этого статическая часть страницы изменяется, приводя к перезаписи страницы на диск.
Для устранения этой проблемы разработан специальный метод псевдопоследовательностей (псевдослучайный генератор), который учитывает название компонента и порядок его подключения на странице. Разные компоненты, расположенные на странице, будут иметь разные источники псевдослучайных величин. Данные псевдослучайные строки будут одинаковы в рамках конкретного компонента. Такой подход обеспечивает стабильную генерацию и избавляет от перезаписи статических страниц на диск.
Например, на странице встречаются два компонента, в каждом вызывается randString(); по нескольку раз, и каждому вызову присваивается свой идентификатор. Если удалить первый компонент или добавить/удалить вызовы, идентификаторы второго останутся без изменений.
Метод randString() класса CBitrixComponent обеспечивает стабильную генерацию псевдослучайных величин. Метод можно многократно вызывать в шаблоне без влияния на другие компоненты и шаблоны.
Вызов выглядит следующим образом:
$this->randString();
В качестве примера можно взять генерацию видеоблока с использованием случайного ID.
Видеоуроки
| Обучающие видеоролики |