|
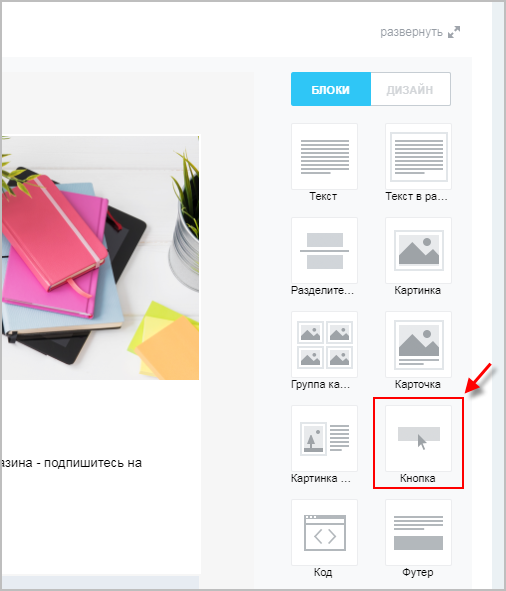
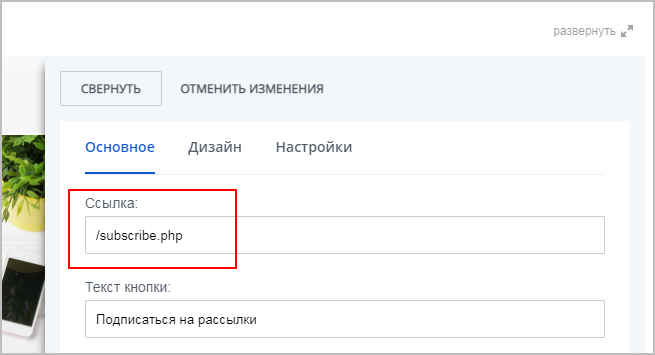
Работа с блоками на примере добавления кнопки «Подписаться на рассылку»
|
|---|
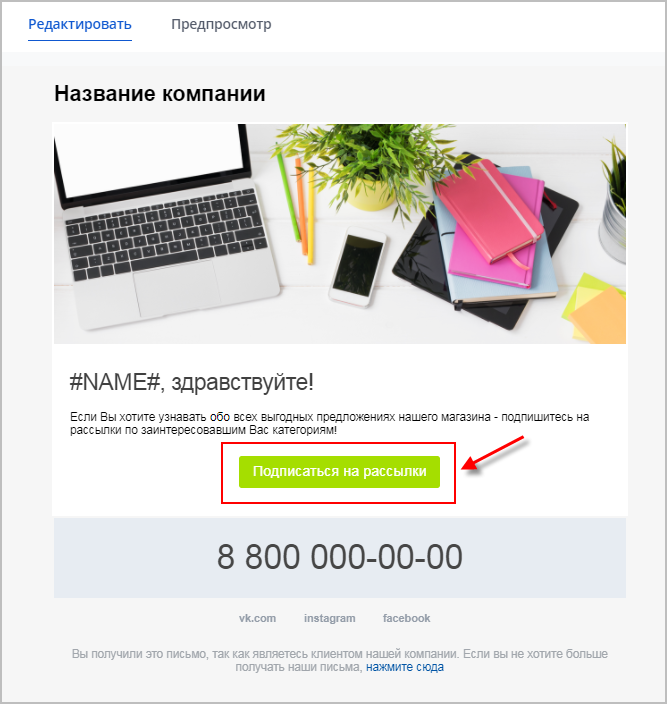
В результате в шаблоне email-рассылки появилась
кнопка
|
Мои шаблоны, создание
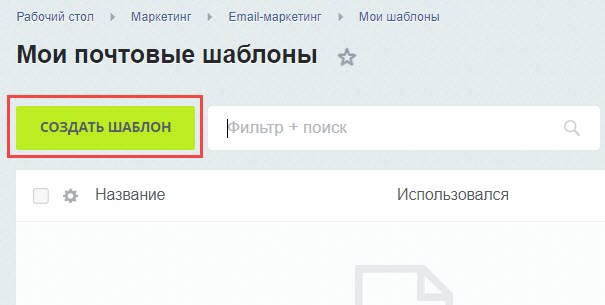
В разделе Мои шаблоны (Маркетинг > Email-маркетинг > Мои шаблоны) вы можете создать свой уникальный почтовый шаблон, откорректировав один из готовых (будет доступен визуальный редактор), либо создать шаблон «с нуля», используя HTML (визуальный редактор, соответственно, не будет доступен). Для этого нужно нажать на кнопку
Создать шаблон.

Создание шаблона с помощью визуального редактора
Рассмотрим принцип создания шаблонов путем корректирования существующих (в этом варианте вам будет доступен визуальный редактор, который сильно упрощает работу):
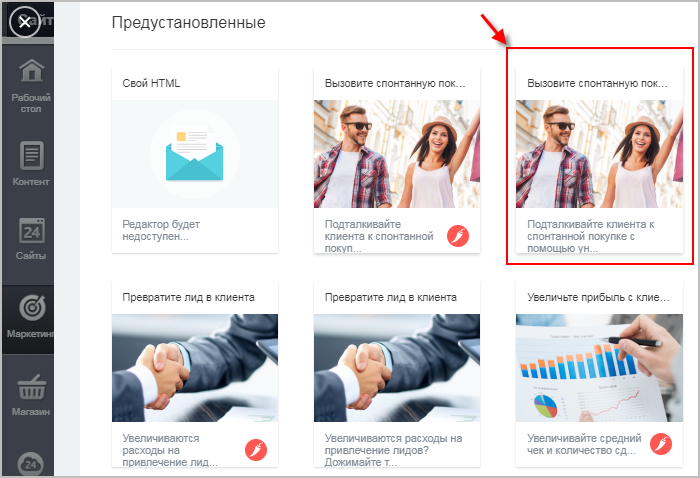
- В
списке предустановленных шаблонов
выбирается наиболее подходящий (значок перца на шаблоне означает, что в нём используется свободная лексика – например, разговорные выражения или афоризмы).
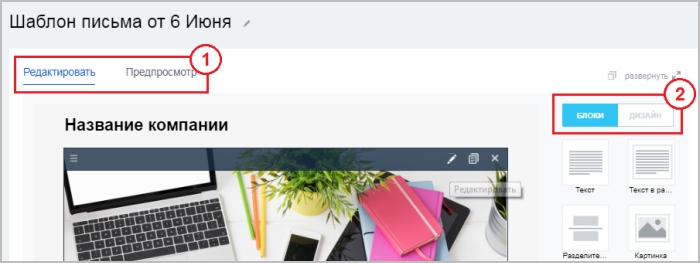
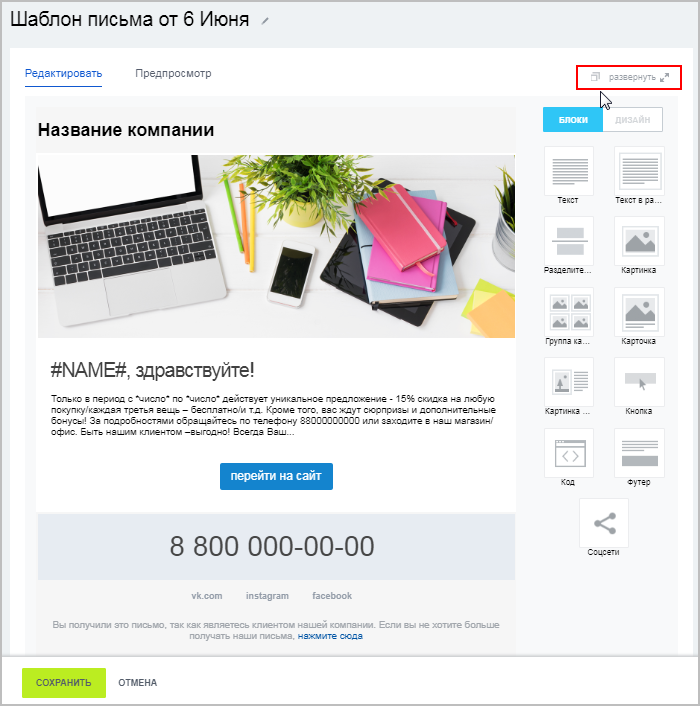
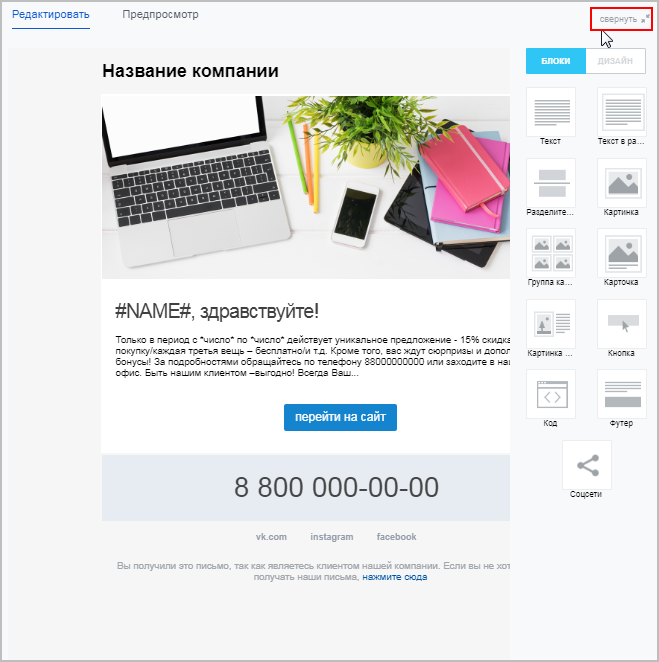
- Откроется форма редактирования шаблона с двумя полями выбора действий:
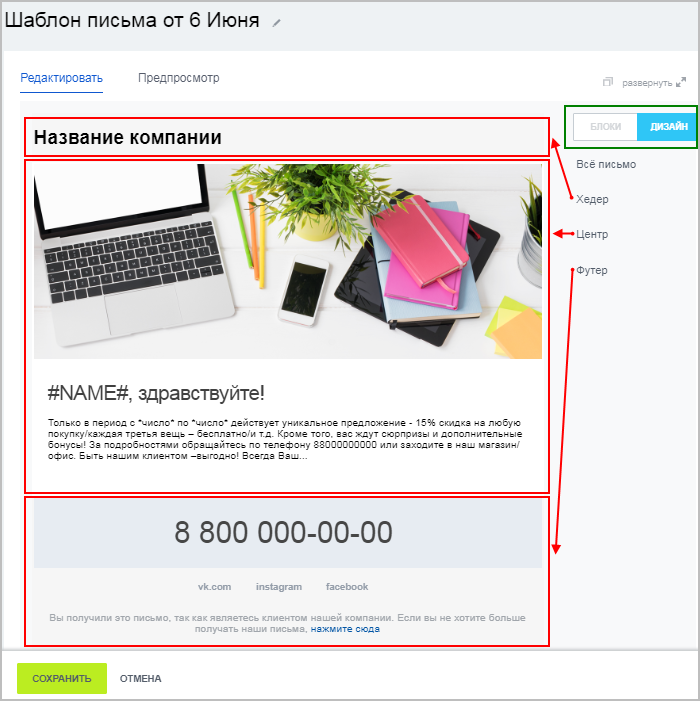
1 – переключение между режимами работы (Редактирование и Предпросмотр);
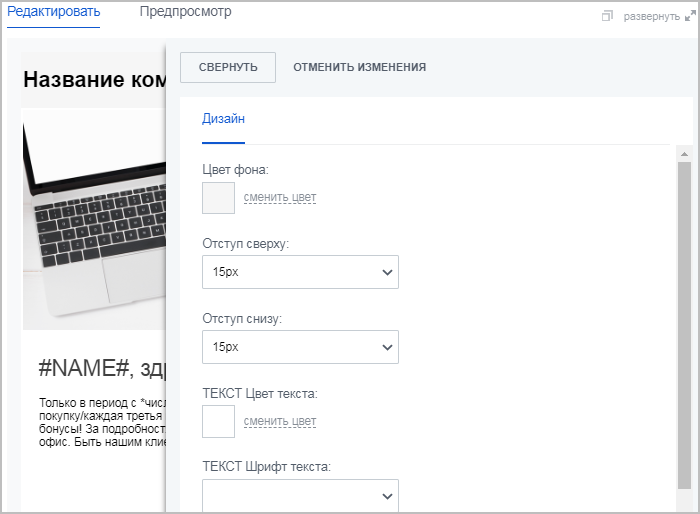
2 – в режиме Редактирование работа с Блоками информации и выбор Дизайна.
По центру находится рабочая зона (собственно, наша будущая рассылка). Она разделена на три области: Хедер, Центр и Футер. Для каждой из этих областей можно выбрать свой дизайн
 , кликнув по названию области.
, кликнув по названию области. 
-
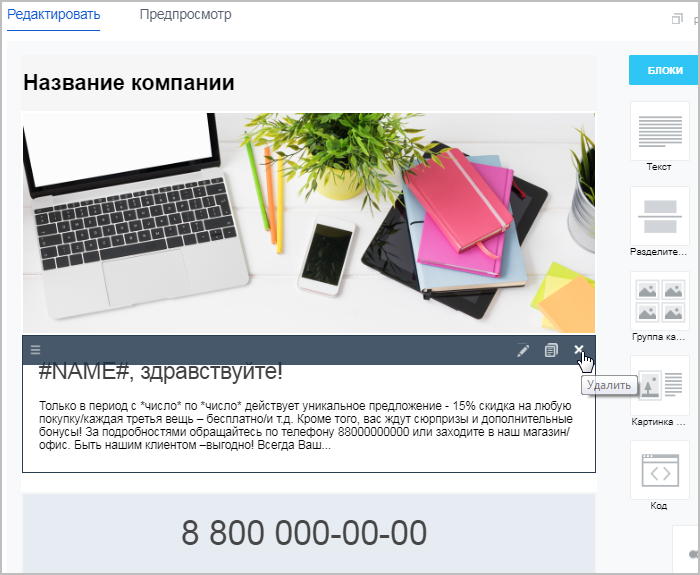
удалить существующие блоки
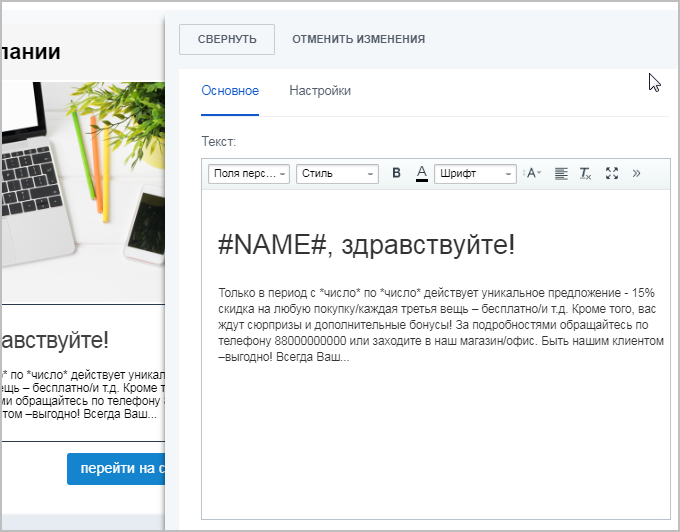
 (наведя курсор на соответствующий блок и нажав крестик), или отредактировать их (нажав на иконку маркера
(наведя курсор на соответствующий блок и нажав крестик), или отредактировать их (нажав на иконку маркера  в правом верхнем углу блока – откроется
поле редактирования
в правом верхнем углу блока – откроется
поле редактирования
 этого блока);
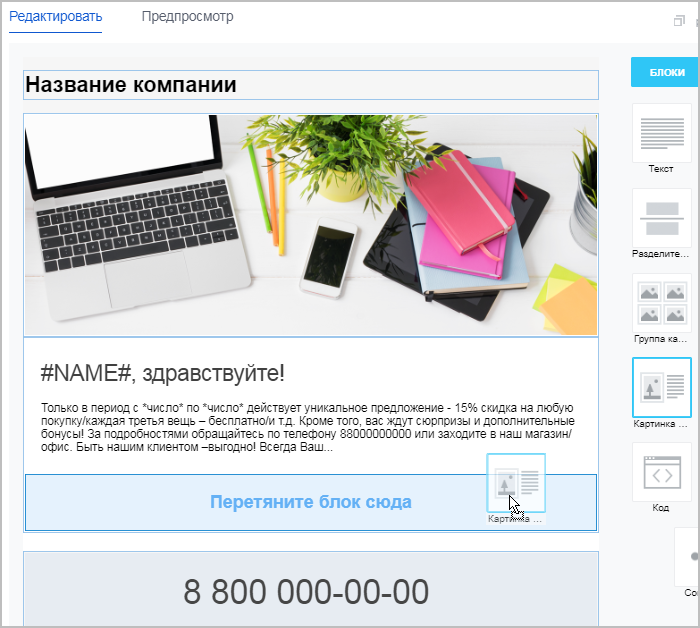
этого блока); - добавить новые блоки, перетянув их в нужное место (появится надпись
Перетяните блок сюда
 ).
). - Название шаблона также можно изменить (адресаты рассылки его не видят, но удобней своим шаблонам давать характерные имена для облегчения их дальнейшего поиска). Для этого нужно нажать на иконку маркера
справа от названия шаблона.

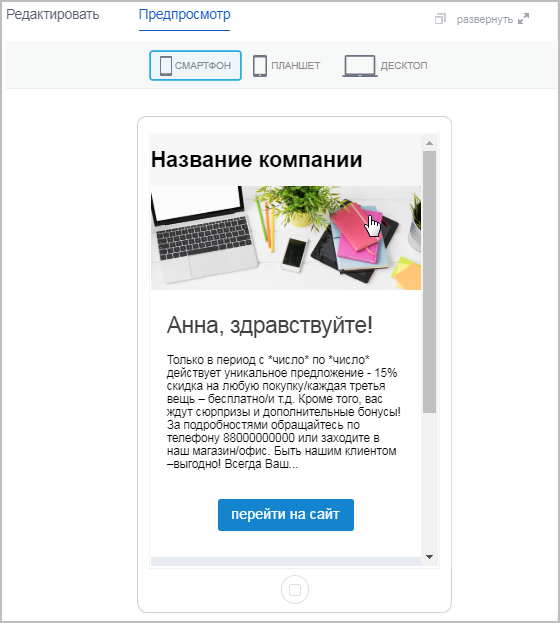
- Посмотреть итоговый вид созданного шаблона вы сможете, перейдя из режима Редактирование в режим Предпросмотр. В этом режиме отображается вид вашего шаблона на
трех устройствах:
 смартфоне, планшете и ПК.
смартфоне, планшете и ПК.
Рабочая зона состоит из элементов – блоков. Мы можем:
Возможности блоков обширны: от добавления простого текста или картинки до вывода информации о заказе и купонов на скидку.
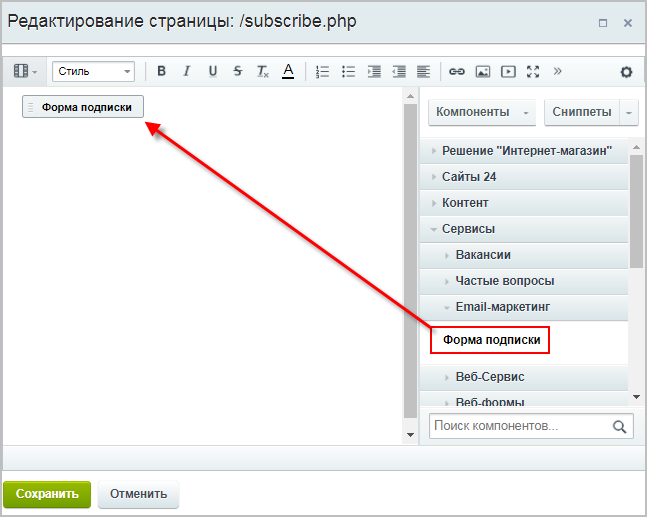
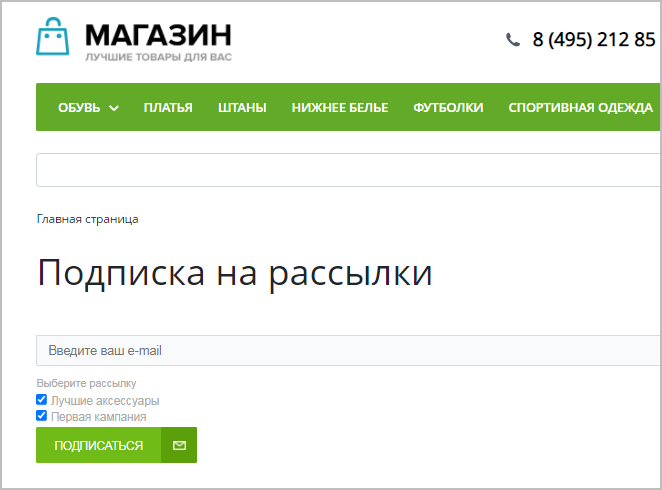
Также можно создать кнопку, ведущую на нужную вам страницу сайта (например, на страницу с размещенным на ней компонентом
Форма подписки
Компонент включается в дизайн сайта и служит формой для подписки на рассылки. Компонент стандартный и входит в дистрибутив модуля.
Описание компонента «Форма подписки» в пользовательской документации.
, чтобы клиент мог подписаться на рассылки вашего интернет-магазина).
 При её нажатии скроется поле «Название шаблона» и кнопки «Сохранить/Отмена», т.е. область редактирования станет больше (в таком режиме удобней работать).
При её нажатии скроется поле «Название шаблона» и кнопки «Сохранить/Отмена», т.е. область редактирования станет больше (в таком режиме удобней работать).
А для сохранения своего шаблона вернитесь в обычный режим экрана, нажав кнопку Свернуть
 , и кликните на кнопку Сохранить в нижнем левом углу.
, и кликните на кнопку Сохранить в нижнем левом углу.
Создание шаблона «с нуля»
Если вы обладаете достаточными знаниями о языке HTML и хотите создать собственный шаблон, не прибегая к помощи визуального редактора, то этот вариант для вас.
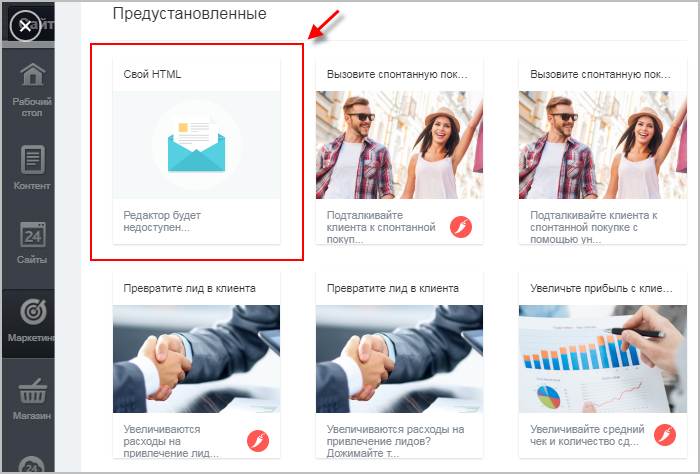
- Выберите в списке Предустановленных шаблонов Свой HTML:

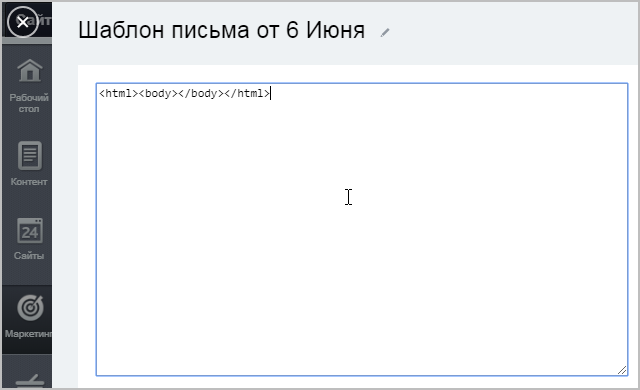
- В
открывшейся форме
 пропишите свой шаблон на языке HTML. При необходимости можете обратиться к справочнику HTML book.
пропишите свой шаблон на языке HTML. При необходимости можете обратиться к справочнику HTML book.
- Измените название шаблона (адресаты рассылки его не видят, но удобней своим шаблонам давать характерные имена для облегчения их дальнейшего поиска). Для этого нажмите на иконку маркера
справа от названия шаблона.

- Сохраните получившийся шаблон.
и Ваше мнение важно для нас