Бизнес-процесс автоматической раздачи лидов между менеджерами
Хочу поделиться опытом использования бизнес-процессов Б24 для решения задачи по распределению лидов между менеджерами.
Зачастую лиды в систему поступают, например, из какого-нибудь внешнего ресурса. При этом сущности добавляются в CRM по REST от лица какого-нибудь администратора или бота. Типовая задача для таких случаев - настроить автоматическую раздачу лидов на менеджеров.
Задача, на первый взгляд, довольно тривиальна. Нужно создать бизнес-процесс, срабатывающий по добавлению лида на портал. Далее нужно положить блок “Выбор сотрудника”, перечислить в нем список сотрудников или отделов для выбора, отметить при необходимости учет отсутствий и рабочего времени и сменить ответственного за лид на случайно выбранного в блоке сотрудника.
Однако на практике такая схема имеет один существенный недостаток. Зачастую начальники отделов продаж просят убрать из раздачи некоторых менеджеров по разным причинам. Например менеджер проводит экскурсию для потенциальных клиентов или занимается какой-нибудь документацией.
Такое временное отключение менеджера создаст для администратора или разработчика проблему постоянных просьб залезть в настройки бизнес-процесса и убрать из блока "Выбор сотрудника" определенную группу менеджеров.
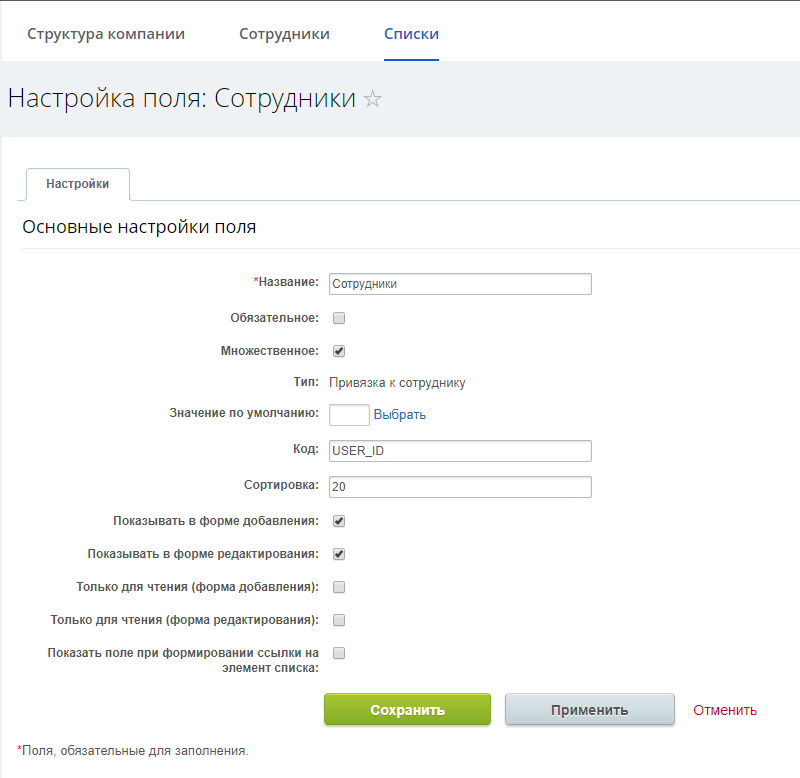
Для таких случаев есть может быть неочевидное, но довольно удобное решение - использование универсальных списков. В меню “сотрудники” есть вкладка “списки”. Мы можем создать список сотрудников для раздачи. Поле “Название” элемента является обязательным и добавлено по-умолчанию. Кроме него нас интересует поле типа “Привязка к сотруднику”, которое в нашем случае нужно сделать множественным.

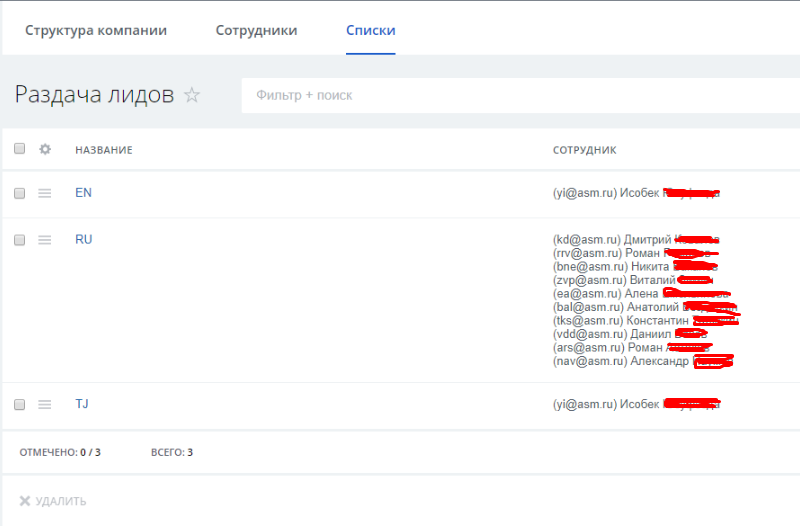
По бизнес-процессу предприятия требовалось, чтобы лиды раздавались на разных сотрудников в зависимости от поля “предпочитаемый язык”. Поэтому в данном случае потребовалось создать три элемента, которые я назвал согласно коду страны:

Теперь перейдем собственно к настройке бизнес-процесса.
Раздача лидов должна происходить автоматически при добавлении лида в систему, поэтому нужно включить соответствующую опцию “автоматически запускать” с параметром “при добавлении”:

В логике БП мы будем использовать блок “чтение элемента списка”. ID элемента придется зашивать статически, но мы можем немного образить это через добавление идентификаторов в константы БП:

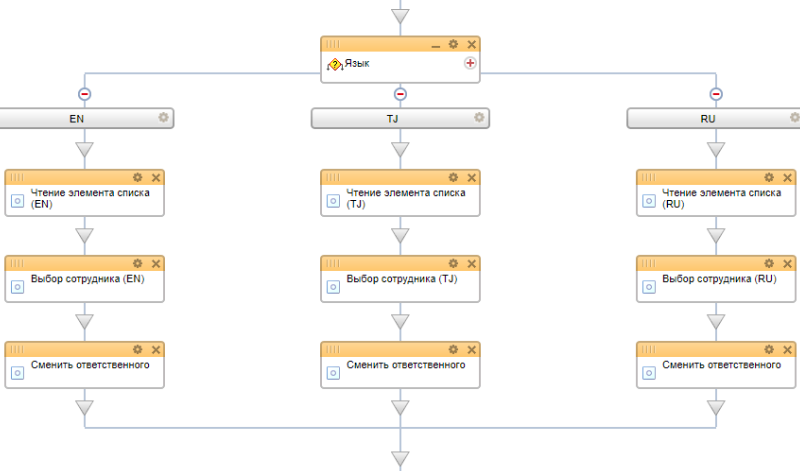
Схема БП выглядит следующим образом:

На схеме присутствует блок выбора предпочитаемого языка. Внутри блока все ветки аналогичны.
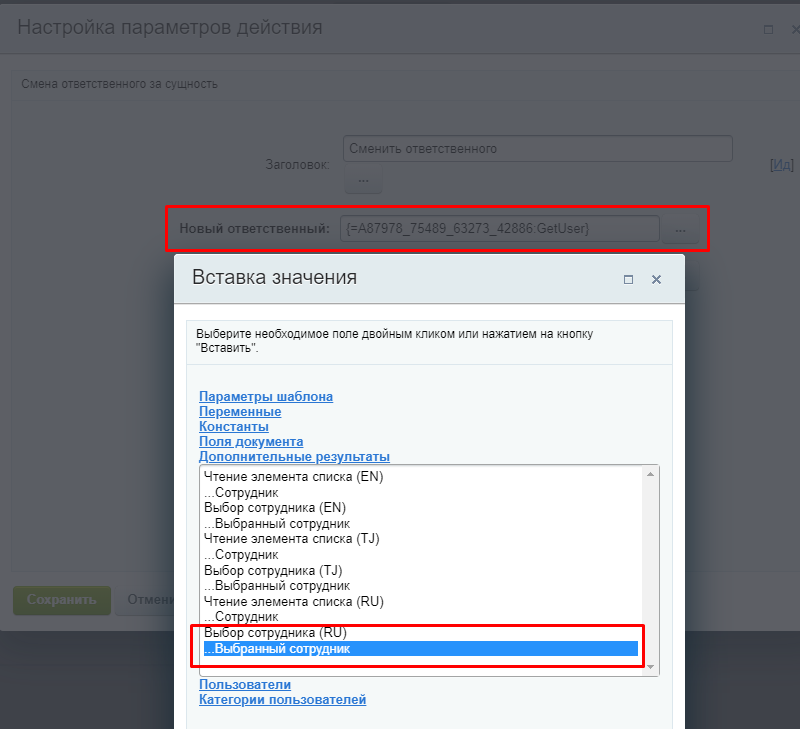
При выборе элемента списка нас интересует поле “сотрудник”, которое далее передается в блок “Выбор сотрудника” в качестве параметра. Ну, наконец, переводим лид на выбранного менеджера:

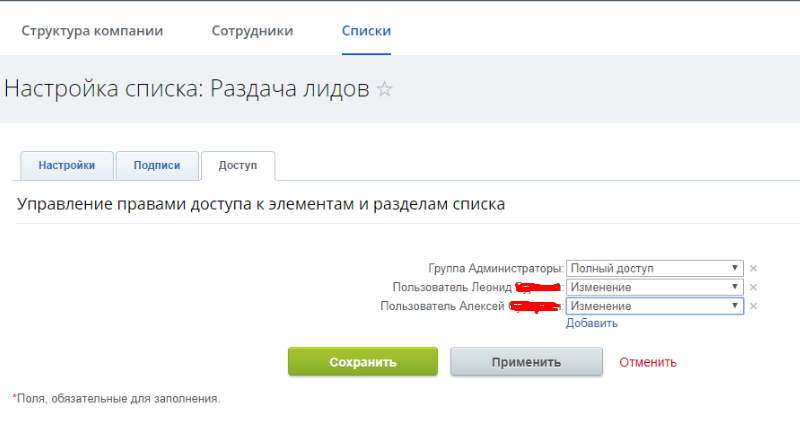
Остался последний шаг - настроить права доступа на элементы списка доверенным лицам:

Таким образом администратору нет необходимости открывать доступ к бизнес-процессам для простых пользователей, сохраняя безопасность проекта и предотвращая случайные поломки системы.
В свою очередь руководители могут самостоятельно включать/отключать менеджеров от раздачи лидов в течение дня, не прибегая к помощи администратора или разработчика.
Ничего революционного или изощренного здесь нет, но на мой взгляд решение получилось довольно изящное 








