Долго, очень долго мы ждали от битрикса что они как и обещали 2 года назад допилят функционал скидок и сделают таки функционал подарка за покупку. но увы. Пришлось таки делать самим. На модуль сейчас скидка, торопитесь!
Основной идеей продукта “Подарок к заказу” было создание универсального функционала, который бы позволял при покупке товара на определенную сумму автоматически дарить подарок покупателям.
Далее в статье подробнее рассмотрим настройки модуля и принцип работы.
Применение продукта “Подарок к заказу” на сайте интернет-магазина - использование дополнительного маркетингового хода в продажах.
Модуль “Подарок к заказу” работает со следующими редакциями 1С Битрикс: Малый бизнес, Бизнес.
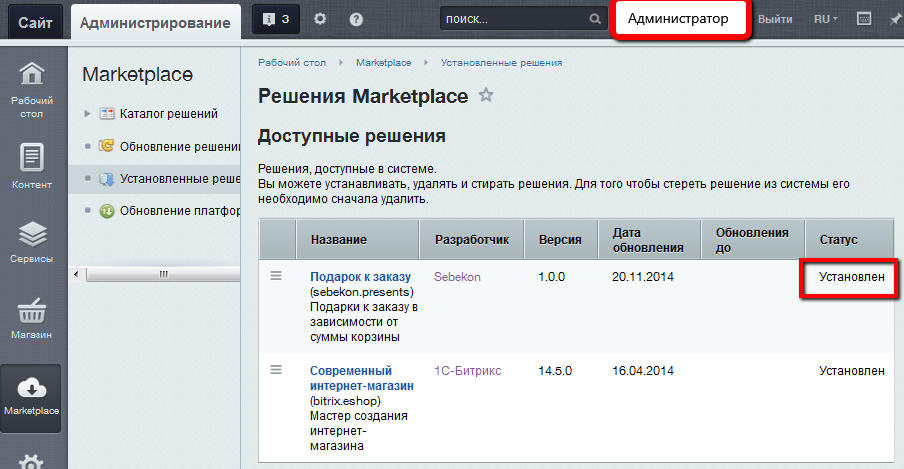
На сайт продукт устанавливается стандартным способом из каталога Marketplace :

Рис. Установленное решение “Подарок к заказу”
После установки подуля “Подарок к заказу” в разделе Администрирование->Контент появляется инфоблок “Подарки при покупке” и в общий список виджетов добавляется “Виджет подарков”.
Для добавления виджета на страницу, необходимо перейти к редактированию страницы:

Рис. Добавление виджета подарков на страницу сайта
Для работы модуля необходимо выполнить настройки подарков за покупку в разделе Администрирование->Контент->Sebekon -> Подарки при покупке->Подарки:

Рис. Список подарков
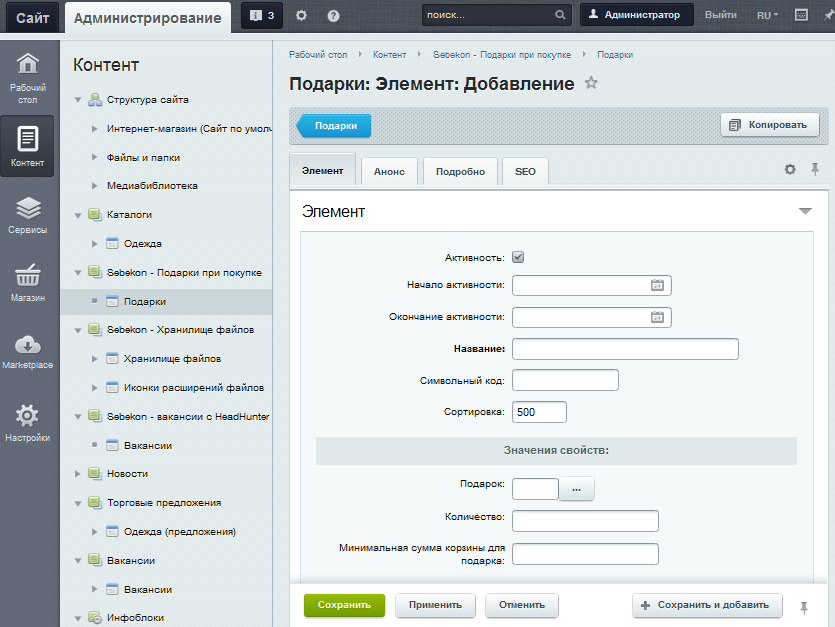
Для добавления подарка “еще” необходимо кликнуть кнопку “Добавить элемент”, в открывшейся форме остается заполнить поля: период активности подарка, название, выбрать товар в подарок (В подарках указываем именно продаваемые элементы, либо товары, если торговых предложений нет, либо торговые предложения, если они заведены на сайте), кол-во товара в подарок к одному заказу, указать минимальную сумму в корзине для подарка и сохранить форму.

Рис. Форма добавления подарка
Например, будем добавлять подарок к покупке от 12 000 руб., в подарок будет ремень “Классика”:

Рис. Настройки для добавления подарка к заказу от 12 000 руб.
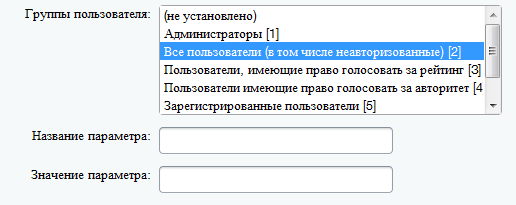
При доработке модуля были добавлены еще поля:

Рис. Дополнительные поля в форме добавления подарка
Поле “Группы пользователя” - это обычный список, на момент установки модуля берутся все группы пользователей и заносятся как варианты свойства список.
Т.е. если после установки модуля появятся еще какие-либо группы пользователей, то в этом списке их не будет.
Можно добавить их вручную по аналогии или переустановить модуль (с удалением инфоблока).
Поля “Название параметра” и “Значение параметра” отвечают за cookie.
Название параметра - имя cookie, значение - значение cookie.
Подарок можно фильтровать по определенному значению cookie, т.е. если указать название параметра и его значение, то данный товар отобразится в виджете и добавится в корзину только в том случае, если среди cookie пользователя будет указанная cookie с идентичным значением + будут соблюдены другие условия фильтра (сумма заказа, группа пользователя).
Эти два параметра могут пригодится разработчику, чтобы расширить функционал подарков для своего сайта.
После добавления подарков и вывода виджета на страницу это будет выглядеть примерно так:

Рис. Отображение страницы с виджетом
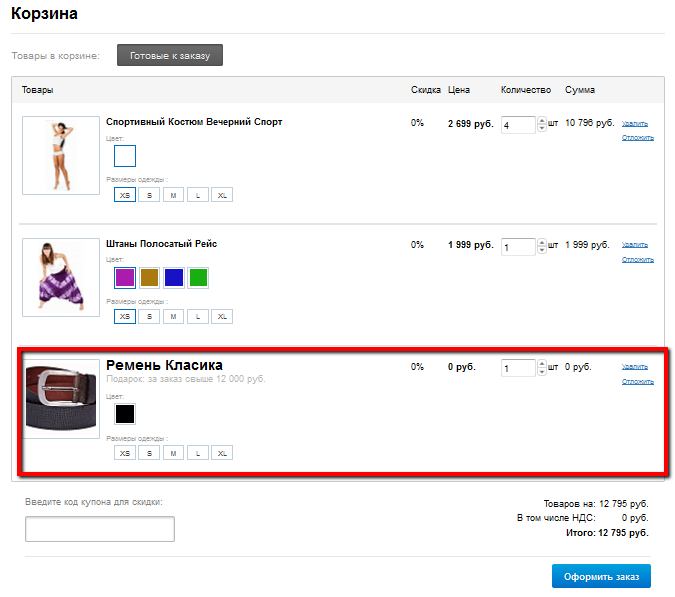
Как только в корзине сумма дойдет до 12 000 руб и более, при последующем обновлении страницы корзины автоматически добавится подарок, товар со стоимостью 0 руб.(Подарок добавится сразу, но может не отобразиться, если страница не перезагружалась.):

Рис. Отображение корзины с подарком
Преимущества и перспективы использования модуля
Предлагаем использовать продукт в работе и желаем приятной работы с 1С Битрикс!
Будем рады отзывам и пожеланиям!
Страница модуля на нашем сайте:
Приобрести модуль можно на Marketplace:
Разработка модуля: Вадим Цветков при участии Токарева Юрия.
Тестирование и помощь в написании поста: Алёна Осипенко.
Основной идеей продукта “Подарок к заказу” было создание универсального функционала, который бы позволял при покупке товара на определенную сумму автоматически дарить подарок покупателям.
Далее в статье подробнее рассмотрим настройки модуля и принцип работы.
Применение продукта “Подарок к заказу” на сайте интернет-магазина - использование дополнительного маркетингового хода в продажах.
Модуль “Подарок к заказу” работает со следующими редакциями 1С Битрикс: Малый бизнес, Бизнес.
На сайт продукт устанавливается стандартным способом из каталога Marketplace :
Рис. Установленное решение “Подарок к заказу”
После установки подуля “Подарок к заказу” в разделе Администрирование->Контент появляется инфоблок “Подарки при покупке” и в общий список виджетов добавляется “Виджет подарков”.
Для добавления виджета на страницу, необходимо перейти к редактированию страницы:
Рис. Добавление виджета подарков на страницу сайта
Для работы модуля необходимо выполнить настройки подарков за покупку в разделе Администрирование->Контент->Sebekon -> Подарки при покупке->Подарки:
Рис. Список подарков
Для добавления подарка “еще” необходимо кликнуть кнопку “Добавить элемент”, в открывшейся форме остается заполнить поля: период активности подарка, название, выбрать товар в подарок (В подарках указываем именно продаваемые элементы, либо товары, если торговых предложений нет, либо торговые предложения, если они заведены на сайте), кол-во товара в подарок к одному заказу, указать минимальную сумму в корзине для подарка и сохранить форму.
Рис. Форма добавления подарка
Например, будем добавлять подарок к покупке от 12 000 руб., в подарок будет ремень “Классика”:
Рис. Настройки для добавления подарка к заказу от 12 000 руб.
При доработке модуля были добавлены еще поля:
Рис. Дополнительные поля в форме добавления подарка
Поле “Группы пользователя” - это обычный список, на момент установки модуля берутся все группы пользователей и заносятся как варианты свойства список.
Т.е. если после установки модуля появятся еще какие-либо группы пользователей, то в этом списке их не будет.
Можно добавить их вручную по аналогии или переустановить модуль (с удалением инфоблока).
Поля “Название параметра” и “Значение параметра” отвечают за cookie.
Название параметра - имя cookie, значение - значение cookie.
Подарок можно фильтровать по определенному значению cookie, т.е. если указать название параметра и его значение, то данный товар отобразится в виджете и добавится в корзину только в том случае, если среди cookie пользователя будет указанная cookie с идентичным значением + будут соблюдены другие условия фильтра (сумма заказа, группа пользователя).
Эти два параметра могут пригодится разработчику, чтобы расширить функционал подарков для своего сайта.
После добавления подарков и вывода виджета на страницу это будет выглядеть примерно так:
Рис. Отображение страницы с виджетом
Как только в корзине сумма дойдет до 12 000 руб и более, при последующем обновлении страницы корзины автоматически добавится подарок, товар со стоимостью 0 руб.(Подарок добавится сразу, но может не отобразиться, если страница не перезагружалась.):
Рис. Отображение корзины с подарком
Преимущества и перспективы использования модуля
- автоматическое включение подарков к заказам с возможностью указания конкретной суммы заказа, к которой будет добавляться подарок;
- возможность настраивать градации подарков для нескольких интервалов цен, переходя границы которых покупатель увидит у себя в корзине соответствующий подарок;
- замечательное маркетинговое решение для сайта интернет-магазина.
Предлагаем использовать продукт в работе и желаем приятной работы с 1С Битрикс!
Будем рады отзывам и пожеланиям!
Страница модуля на нашем сайте:
Приобрести модуль можно на Marketplace:
Разработка модуля: Вадим Цветков при участии Токарева Юрия.
Тестирование и помощь в написании поста: Алёна Осипенко.



