Описание map.yandex.view
Одностраничный компонент осуществляет отображение карты с сервиса Яндекс.Карты. Компонент позволяет выводить саму карту, задавать на ней стартовую позицию и добавлять на карту дополнительную информацию. Компонент является стандартным и входит в дистрибутив модуля.
В визуальном редакторе компонент расположен по пути: Контент > Яндекс.Карты > Яндекс.Карты: настраиваемая карта.
Компонент относится к модулю Управление структурой.
Примечание. Компонент работает на API 2.0 Яндекса, использование протокола https необязательно.
Параметры
| Поле | Параметр | Описание |
| Основные параметры |
|---|
| Стартовый тип карты | INIT_MAP_TYPE | Указывается вид карты, который будет использоваться по умолчанию:
- схема (MAP) - схематичная карта с именами улиц и объектов;
- спутник (SATELLITE) - карта в виде фото со спутника;
- гибрид (HYBRID) - карта в виде фото со спутника с наложенной на нее схемой основных дорог и объектов.
- народная карта (PUBLIC) - карта, составляемая пользователями Яндекса.
- народный гибрид (PUBLIC_HYBRID) - карта в виде фото со спутника с наложенной на нее народной картой.
|
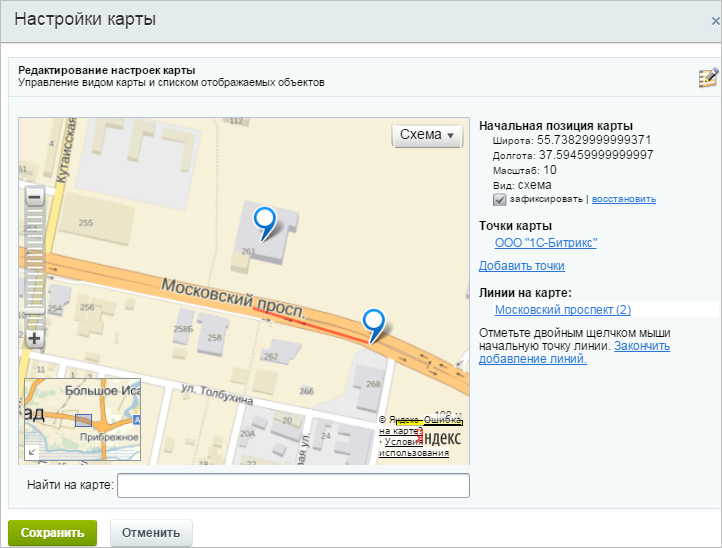
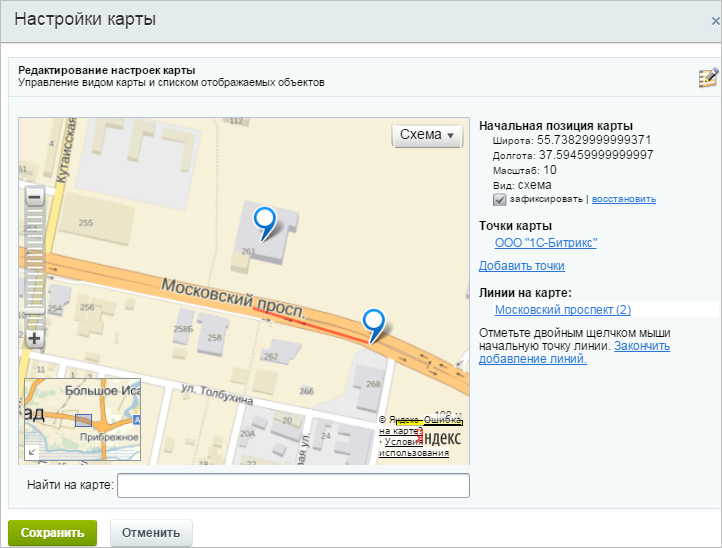
| Данные выводимые на карте | MAP_DATA | По нажатию кнопки Изменить откроется окно Настройки карты, предназначенное для редактирования настроек карты:

Для смены стартовой позиции необходимо снять опцию зафиксировать, с помощью штатных инструментов масштабирования задать новое стартовое положение. После этого нужно вновь отметить опцию зафиксировать.
Для создания комментария на карте необходимо воспользоваться ссылкой Добавить точки. Двойным кликом на нужной точке на карте вызвать окно добавления текста комментария и ввести нужный текст. Число задаваемых точек не ограничено. После задания всех необходимых точек нужно завершить работу с помощью ссылки Закончить. Для удаления комментариев нужно навести указатель мыши на удаляемую запись и нажать на крестик, появившийся рядом с ней.
Для создания линии на карте необходимо воспользоваться ссылкой "Добавить линию". Двойным кликом на начальной точке линии начните процесс создания маршрута. Одиночными кликами проложите маршрут по карте. Завершите создание линии двойным кликом на последней точке. Появится диалог настроек линии. Введите название линии, выберите цвет, толщину линии и процент прозрачности. Закройте диалог и завершите создание линии с помощью ссылки Закончить добавление линий. Созданная линия появится в списке линий.
Для редактирования параметров (саму линию отредактировать нельзя) нажмите на названии линии, появится диалог для редактирования параметров.
Для удаления линии нужно навести указатель мыши на удаляемую запись и нажать на крестик, появившийся рядом с ней.
Для сохранения внесенных изменений нужно воспользоваться кнопкой Сохранить. |
| Ширина карты | MAP_WIDTH | Указывается ширина окна отображаемой карты в пикселях (px) или в процентах (%). Если параметр принимает значение AUTO, то ширина окна задается браузером, который будет растягивать его на все доступное место. |
| Высота карты | MAP_HEIGHT | Указывается высота окна отображаемой карты в пикселях (px) или в процентах (%). |
| Дополнительные настройки |
|---|
| Элементы управления | CONTROLS | Указываются необходимые элементы управления, которые будут отображены на карте:
- Панель инструментов (TOOLBAR) - кнопки Переместить карту, Увеличить и Измерить расстояние на карте;
- Ползунок масштаба (ZOOM) - ползунок масштаба для управления масштабированием карты;
- Кнопки масштаба (SMALLZOOM) - кнопки Увеличить масштаб и Уменьшить масштаб для управления масштабированием;
- Мини-карта (MINIMAP) - включает отображение схематичной карты с крупным масштабом в левом нижнем углу карты;
- Тип карты (TYPECONTROL) - кнопки Схема, Спутник или Гибрид для переключения стартового типа карты;
- Шкала масштаба (SCALELINE) - в правом нижнем углу будет отображена шкала масштаба, показывающая масштаб относительно 1 см карты.
- Поиск по карте (SEARCH) - поле и кнопка для поиска по карте.
|
| Настройки | OPTIONS | Задаются настройки для управление картой с помощью клавиатуры и мыши:
- изменение масштаба колесом мыши (ENABLE_SCROLL_ZOOM) - позволяет изменять масштаб вращением колеса мыши;
- изменение масштаба двойным щелчком мыши (ENABLE_DBLCLICK_ZOOM) - позволяет изменять масштаб карты двойным кликом мыши: левая кнопка - увеличение, правая кнопка - уменьшение;
- изменение масштаба правой кнопкой мыши (ENABLE_RIGHT_MAGNIFIER) - позволяет с помощью щелчка правой кнопки мыши выделить и увеличить нужную область карты;
- перетаскивание карты (ENABLE_DRAGGING) - позволяет перетаскивать карту указателем мыши;
|
| Идентификатор карты | MAP_ID | Указывается идентификатор карты. Задается произвольный код из цифр и букв латинского алфавита, который можно использовать при создании собственных клиентских сценариев. |
Пример вызова
<?$APPLICATION->IncludeComponent("bitrix:map.yandex.view",".default",Array(
"INIT_MAP_TYPE" => "HYBRID",
"MAP_DATA" => "a:5:{s:10:
\"yandex_lat\";d:54.707337846253914;s:10:
\"yandex_lon\";d:20.578642461221364;s:12:
\"yandex_scale\";i:16;s:10:
\"PLACEMARKS\";a:1:{i:0;a:3:{s:3:
\"LON\";d:20.5829274251;s:3:
\"LAT\";d:54.7078476116;s:4:
\"TEXT\";s:100:\"ООО \"1С-Битрикс\", г. Калининград, Московский проспект, 261.\";}}s:9:
\"POLYLINES\";a:1:{i:0;a:3:{s:6:
\"POINTS\";a:2:{i:0;a:2:{s:3:
\"LAT\";d:54.707748780049165;s:3:
\"LON\";d:20.577995674216798;}i:1;a:2:{s:3:
\"LAT\";d:54.70704134712057;s:3:
\"LON\";d:20.583708959423795;}}s:5:
\"TITLE\";s:37:\"Московский проспект\";s:5:
\"STYLE\";a:1:{s:9:
\"lineStyle\";a:2:{s:11:
\"strokeColor\";s:8:
\"FFFF007F\";s:11:
\"strokeWidth\";i:3;}}}}}",
"MAP_WIDTH" => "600",
"MAP_HEIGHT" => "500",
"CONTROLS" => array(
"TOOLBAR",
"ZOOM",
"SMALLZOOM",
"MINIMAP",
"TYPECONTROL",
"SCALELINE"
),
"OPTIONS" => array(
"ENABLE_SCROLL_ZOOM",
"ENABLE_DBLCLICK_ZOOM",
"ENABLE_DRAGGING"
),
"MAP_ID" => "yam_1"
)
);?>

Пользовательские комментарии
Помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.Также Пользовательские комментарии не являются местом для обсуждения функционала. По подобным вопросам обращайтесь на форумы.