Создание и редактирование веб-формы
Закладки
Форма, расположенная на данной странице, предназначена для создания новых и изменения параметров уже существующих веб-форм.
В продукте предусмотрены два режима работы с веб-формами:
- упрощённый режим- предусматривает процедуру создания и редактирования веб-форм без использования статусов для результатов веб-формы, полей и создания шаблонов для фильтрации и показа списка результатов формы;
- расширенный режим - включает настройку всех параметров: создание полей, настройку результатов веб-формы, возможность использования кастомизированных шаблонов для фильтрации и показа списка результатов формы.
Выбор режима осуществляется на странице настроек модуля.
В любом режиме есть две контекстных панели, разделенных названием формы. Контекстная панель формы используется для быстрого перехода к управлению параметрами, результатами или вопросами конкретной формы, а в случае расширенного режима - для перехода к списку полей и статусов формы. Контекстная панель формы отображается только при редактировании существующей формы. С помощью Основной контекстной панели осуществляется то или иное действие непосредственно с самой веб-формой.
Контекстная панель формы
| Кнопка | Описание |
|---|---|
| Параметры формы | Настройка параметров формы. |
| Результаты | Переход на страницу со списком результатов формы. Кнопка отображается на странице редактирования уже существующей формы. |
| Вопросы | Переход на страницу со списком вопросов веб-формы.
Кнопка отображается на странице редактирования уже существующей формы. |
| Поля | Переход на страницу со списком полей веб-формы.
Кнопка отображается только в полном режиме редактирования веб-форм. |
| Статусы | Переход на страницу со статусами веб-формы.
Кнопка отображается только в полном режиме редактирования веб-форм. |
Основная контекстная панель
| Кнопка | Описание |
|---|---|
| Список | Переход на страницу со списком веб-форм.
Кнопка отображается только на странице создания новой формы. |
| Создать | Переход на страницу создания новой веб-формы.
Кнопка отображается на странице редактирования уже существующей формы. |
| Копировать | Копирование редактируемой веб-формы в новую.
Кнопка отображается на странице редактирования уже существующей формы. |
| Очистить результаты | Удаление всех результатов веб-формы.
Кнопка отображается на странице редактирования уже существующей формы. |
| Удалить веб-форму | Удаление редактируемой веб-формы.
Кнопка отображается на странице редактирования уже существующей формы. |
Свойства
Форма редактирования может быть открыта через панель управления. Также ее можно загрузить из публичной части в режиме Правка с помощью меню действий компонента Редактировать параметры веб-формы.
| Поле | Описание |
|---|---|
| *Наименование | Название формы. |
| *Символьный идентификатор | Мнемонический идентификатор формы, вызывающий форму без использования ID в коде. Задается латинскими буквами. Удобен, например, при переносе базы данных.
Поле отображается только в расширенном режиме редактирования. |
| Порядок сортировки | Относительный "вес", определяющий положение веб-формы в общем списке. |
| Меню результатов в административном разделе | Пункты меню в административном разделе сайта, ведущие на страницу с результатами формы. Названия пунктов меню указываются для всех языков интерфейса. |
| Сайты формы | Сайты, на которых используется веб-форма. |
| Отправлять результаты по email | Если вы хотите, чтобы каждый раз при заполнении веб-формы результаты заполнения отправлялись в виде письма на определённый адрес, то установите флаг в это поле.
После сохранения параметров веб-формы автоматически будет сгенерирован почтовый шаблон, на основе которого будут отправляться сообщения. Для перехода к просмотру доступных шаблонов воспользуйтесь ссылкой Список шаблонов. Поле отображается только в упрощённом режиме редактирования веб-форм. |
| Подпись на кнопке, сохраняющей результаты формы | Надпись на кнопке, сохраняющей результаты формы. Например, Отправить или Сохранить. |
| Использовать CAPTCHA | Только при установленном параметре предусмотренная в форме CAPTCHA будет работать. |
* - поля, обязательные для заполнения.
Описание
| Поле | Описание |
|---|---|
| Изображение | Изображение, используемое для описания формы в публичном разделе сайта. Для выбора изображения служит кнопка Обзор. |
| Описание | Созданное описание будет выводиться при показе веб-формы в публичном разделе сайта. |
Шаблон формы
При создании/редактировании веб-формы пользователю предоставлен выбор:
- Использовать шаблон формы по умолчанию
- Использовать свой шаблон формы
При выборе пункта Использовать свой шаблон формы возможно редактирование шаблона веб-формы с помощью визуального редактора.
Редактор дает следующие возможности:
- редактирование шаблона оформления;
- создание/редактирование структуры вопросов и ответов.

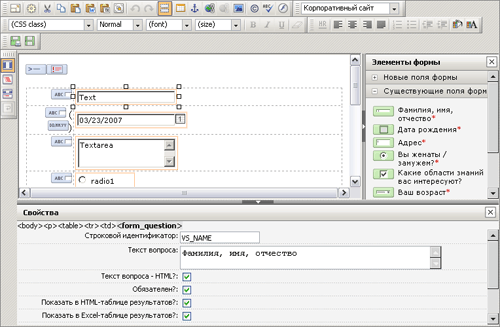
В центральной части находится схематичный вид шаблона редактируемой веб-формы, в котором поля, а также дополнительные элементы представлены в виде иконок. Вверху имеется Панель инструментов, аналогичная панели визуального HTML-редактора системы.
Кнопки, расположенные внизу окна редактора, позволяют скрывать и разворачивать панели Элементы формы и Свойства.
Если панель Элементы формы развернута, то она расположена в правой части редактора и содержит следующие разделы:
- Новые поля формы служит для добавления в веб-форму новых элементов;
- Существующие поля формы содержит уже настроенные вопросы веб-формы;
- Дополнительные элементы формы содержит инструментарий для вставки в шаблон веб-формы дополнительных структурных элементов.
Аналогично, если панель Свойства развернута, то она расположена в нижней части редактора. В этой панели настраиваются параметры элементов, добавляемых в шаблон формы.
Область редактирования
Работа с областью редактирования шаблона осуществляется аналогично работе с визуальным HTML-редактором. Элементы, которые нужно вставить в шаблон веб-формы, перетаскиваются мышью из панели Элементы формы. После размещения компонента его параметры можно настроить в панели Свойства.
Панель "Элементы формы"
Новые поля формыВ разделе Новые поля формы содержатся компоненты, которые используются в качестве полей формы.
| Поле | Описание |
|---|---|
| Вставка нового вопроса с ответом в виде поля типа text (поле для ввода однострочного текста длиной до 255 символов) | |
| Вставка нового вопроса с ответом в виде поля типа textarea (поле для ввода многострочного неограниченного текста) | |
| Вставка нового вопроса с ответами в виде полей типа radio (поле для выбора одного варианта из нескольких) | |
| Вставка нового вопроса с ответами в виде полей типа checkbox (поле для выбора нескольких вариантов из списка или поле-флаг) | |
| Вставка нового вопроса с ответами в виде поля типа dropdown (выбор одного варианта из выпадающего списка) | |
| Вставка нового вопроса с ответами в виде поля типа multiselect (поле для выбора одного или нескольких вариантов из списка) | |
| Вставка нового вопроса с ответом в виде поля типа date (поле для ввода даты) | |
| Вставка нового вопроса с ответом в виде поля типа image (поле для прикрепления изображения к результату веб-формы) | |
| Вставка нового вопроса с ответом в виде поля типа file (поле для прикрепления произвольного файла к результату веб-формы) | |
| Вставка нового вопроса с ответом в виде поля типа email (текстовое поле для ввода e-mail-адреса с дополнительной проверкой) | |
| Вставка нового вопроса с ответом в виде поля типа url (текстовое поле для ввода интернет-адреса) | |
| Вставка нового вопроса с ответом в виде поля типа password (текстовое поле со скрытым вводом) |
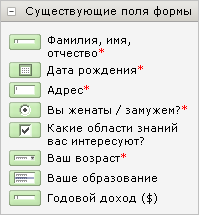
Существующие поля формы
Панель появляется только при редактировании уже созданной веб-формы. В ней перечислены уже созданные и настроенные вопросы веб-формы. В этом списке также отображаются неактивные вопросы с соответствующей пометкой. Они отображаются в виде: <Значок поля><Текст вопроса>. Например:

Дополнительные элементы формы
Дополнительные компоненты, используемые для оформления внешнего вида формы.
| Иконка | Описание |
|---|---|
| Вывод содержимого поля Наименование закладки Свойства. Стиль выводимого текста задается в шаблоне средствами редактора. | |
| Вывод содержимого поля Описание формы закладки Описание. Если описание создано с использованием визуального HTML редактора, то оно будет выведено без изменений. В противном случае, стиль форматирования текста можно задать в шаблоне средствами редактора. | |
| Вывод отформатированных ошибок валидатора веб-формы или пустой строки в случае их отсутствия. | |
| Вывод ответа веб-формы или пустой строки в случае отсутствия ответа. | |
| Вывод изображения, прикрепленного к веб-форме на закладке Описание. | |
| Вывод наименования вопроса. Выбор вопроса осуществляется в свойствах элемента. | |
| Вывод символа * - стандартной пометки того, что поле обязательно для заполнения.
Примечание: при использовании элемента Подпись поля формы, если поле помечено как обязательное, то пометка будет выведена в публичной части автоматически. | |
| Вывод формата даты: DD.MM.YYYY. | |
| Вывод изображения к полю, указанное в форме редактирования вопроса. | |
| Вывод пары изображения и поля ввода для защиты от автоматического заполнения веб-формы. | |
| Поля ввода для защиты от автоматического заполнения веб-формы. | |
| Вывод изображения для защиты от автоматического заполнения веб-формы. | |
| Вывод кнопки отправки результата веб-формы. | |
| Вывод кнопки сохранения результата веб-формы (и возврата к редактированию). | |
| Вывод кнопки отмены изменений результата веб-формы. | |
| Вывод статуса на странице просмотра результата заполнения формы. Доступ к странице просмотра результата определяется в настройках статусов веб-формы. | |
| Вывод формы изменения статуса на странице редактирования результата веб-формы. Доступ к данной странице определяется в настройках статусов веб-формы. |
Свойства элементов
При клике на любой добавленный в шаблон элемент, представленный иконкой, можно получить доступ к его параметрам в панели Свойства.
Набор настроек:
| Параметр | Описание |
|---|---|
| Строковой идентификатор | Уникальный в рамках веб-формы идентификатор вопроса. Должен отличаться от строкового идентификатора веб-формы, выставляемого при расширенном режиме редактирования веб-формы. При добавлении нового элемента в шаблон его идентификатор по умолчанию будет new_field_N, где N - случайное число. |
| Текст вопроса | Текст вопроса, который будет отображаться:
|
| Текст вопроса - HTML? | В тексте вопроса допускается собственное HTML-форматирование. |
| Обязателен? | Флаг обязательности заполнения вопроса. |
| Показать в HTML-таблице результатов? | Показывать ли колонку поля в таблице результатов веб-формы (в публичной части). |
| Показать в Excel-таблице результатов? | Показывать ли колонку поля в Excel-таблице результатов веб-формы. |
| Тип поля | Тип поля вопроса (не редактируется). |
| Ответы | Параметры ответов на вопрос. Поле изменяется в зависимости от типа вопроса:
|
Для каждого элемента из раздела Дополнительные элементы формы есть свой набор настраиваемых свойств. Если элемент никаких настроек не имеет, это будет выведено в панели Свойства.
| Параметр | Описание |
|---|---|
| Строковой идентификатор | Для элементов Подпись поля формы и Изображение поля формы предоставляется выбор соответствующего им поля формы в виде выпадающего списка строковых идентификаторов полей. |
| Стиль | Для многих элементов предоставляется выбор CSS-класса, который нужно присвоить элементу. Если нужного класса нет в списке, то его можно указать в текстовом поле под выпадающим списком стилей. |
| Расположение | Для компонентов Изображение к форме и Изображение к полю можно задать такие параметры изображения, как:
|
| Максимальная ширина | |
| Максимальная высота | |
| Увеличивать? | |
| Вертикальный отступ | |
| Горизонтальный отступ | |
| Рамка | |
| Подпись | Для элементов-кнопок можно указать подпись, которая будет изображена на кнопке. |
Дополнительные замечания:
- При желании можно отключить использование шаблона оформления, выбрав опцию Использовать шаблон формы по умолчанию над редактором. При этом редактор будет скрыт, и будет использоваться шаблон по умолчанию. Шаблон веб-формы будет сохранен вместе с изменениями структуры вопросов веб-формы.
- Если в настройках веб-формы установлен флаг Использовать CAPTCHA, а в шаблоне веб-формы элементы для ввода CAPTCHA отсутствуют, то флаг автоматически снимется при сохранении веб-формы.
- Вопрос, отсутствующий в шаблоне веб-формы, при сохранении будет помечен как неактивный. Это также выражается в том, что если добавить новый элемент в веб-форму, а потом удалить его, то он сохранится в виде неактивного вопроса. Исключение - если на веб-форме уже присутствует элемент с таким строковым идентификатором. В этом случае элемент, отсутствующий в шаблоне, будет удален.
- При копировании веб-формы вопросы новой веб-формы будут иметь те же самые строковые идентификаторы, что и у исходной. Идентификатор самой веб-формы получит случайно сгенерированный постфикс.
- При повторной вставке в шаблон веб-формы уже существующего вопроса (например, из панели Существующие поля формы или методом copy/paste) результатом будет создание связанной копии вопроса, все изменения которой будут отражаться и на изначальном элементе. Если Вы хотите продублировать элемент, создайте ещё один элемент того же типа с такими же параметрами (кроме, разумеется, строкового идентификатора) или воспользуйтесь инструментом копирования вопроса (в списке вопросов веб-формы).
Ограничения
Указание ограничений на добавление результатов.
| Поле | Описание |
|---|---|
| Использовать ограничения | При отмеченной опции становятся активными нижеследующие поля и на добавление результатов будут использованы ограничения. |
| Максимальное количество результатов от пользователя | Задается максимальное количество результатов заполнения формы, получаемых от одного пользователя. |
| Минимальный промежуток времени между результатами | Указывается число единиц времени, определяющее минимальный интервал между результатами заполнения формы. |
| Использовать ограничения только для результатов в статусах | Используя Ctrl+правый клик мыши выбираются статусы данной веб-формы, для которых будут использованы ограничения. |
Дополнительно
Отображается только в полном режиме создания веб-форм.
Позволяет настроить шаблоны, используемые при работе с веб-формой.
| Поле | Описание |
|---|---|
| Почтовый шаблон | Указываются шаблоны, используемые для отправки результатов веб-формы. |
| Шаблон фильтра по таблице результатов в административной части | Путь к шаблону, используемому для фильтрации (поиска) результатов веб-формы в административном разделе. |
| Шаблон для таблицы результатов в административной части | Путь к шаблону, используемому для отображения таблицы результатов в Административном разделе. |
Статистика
Служит для задания идентификаторов, с использованием которых событие заполнения веб-формы будет учитываться в модуле статистики.
| Поле | Описание |
|---|---|
| Event1 | Идентификатор типа события event1. |
| Event2 | Идентификатор типа события event2. |
| Event3 | Дополнительный параметр для события. |
CRM
Служит для настройка связей веб-формы с CRM портала.
| Поле | Описание |
|---|---|
| CRM | В выпадающем списке выбирается портал, в CRM которого будут отсылаться результаты заполнения веб-формы. Когда портал выбран, то становятся доступными нижеописанные поля. Если в системе не создана ни одна связь с CRM, то в списке следует выбрать пункт настроить новый. Откроется форма создания связи. |
| Способ отсылки | При ручном режиме данные передаются в CRM менеджером после их обработки. При автоматическом режиме результаты заполнения сразу передаются в CRM.. |
| Связанные поля | |
| Указывается каким данным веб-формы (показаны справа) будет соответствовать какое-либо поле лида (показаны слева). Чтобы задать новое соответствие, служит кнопка Добавить. | |
Доступ
Служит для настройки прав групп пользователей на доступ к веб-форме.
| Поле | Описание |
|---|---|
| [Группа пользователей] | Право группы пользователей на форму. Каждое последующее право включает в себя все предыдущие.
|
Пользовательские комментарии
Помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.Также Пользовательские комментарии не являются местом для обсуждения функционала. По подобным вопросам обращайтесь на форумы.