Карточка звонка
Для управления карточкой звонка желательно ознакомиться со сценариями.
Общее описание
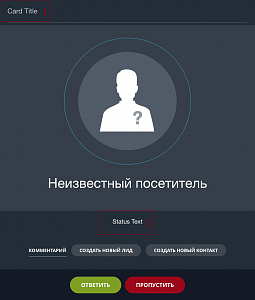
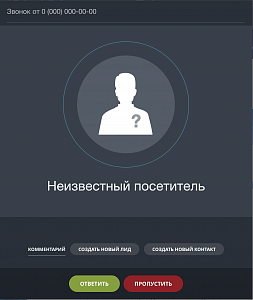
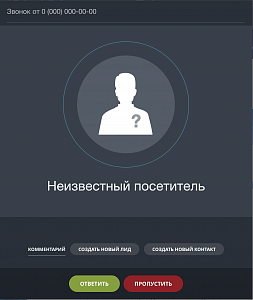
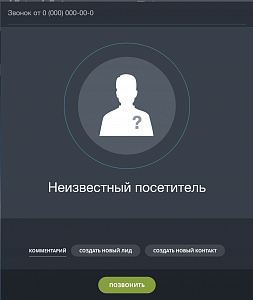
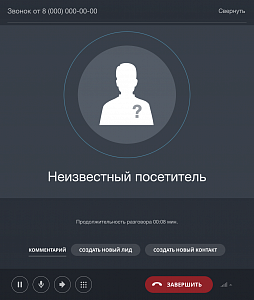
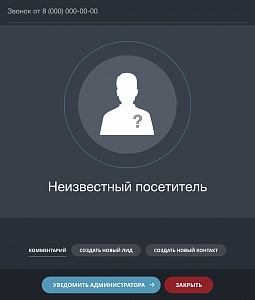
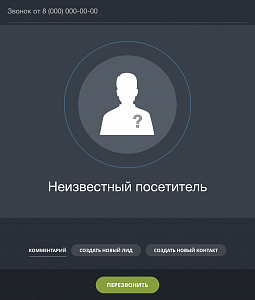
Рассмотрим карточку звонка:

Чтобы изменить титульник карточки (область 1), требуется вызвать метод CallCardSetCardTitle и передать объект со свойством title.
Пример:
BX24.placement.call('CallCardSetCardTitle', {title: 'Card Title'}, () => { //some code });
Чтобы изменить текст в области 2, требуется вызвать метод CallCardSetStatusText и передать объект со свойством statusText.
Пример:
BX24.placement.call('CallCardSetStatusText', {statusText: 'Status Text'}, () => { //some code });
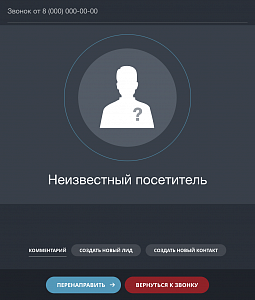
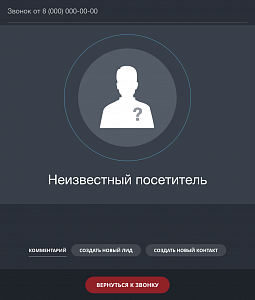
Всего у карточки звонка 12 состояний интерфейса. Получить их можно с помощью вызова метода CallCardGetListUiStates. В функцию обратного вызова будет передан массив с доступными состояния карточки звонка.
Пример:
BX24.placement.call('CallCardGetListUiStates', (data) => { console.log(data); });
Переход на другое состояние карточки осуществляется вызовом метода CallCardSetUiState с передачей туда объекта со свойством uiState.
Пример:
BX24.placement.call('CallCardSetUiState', { uiState: 'connected'}, () => { //some code });
Чтобы обрабатывать нажатия оператором кнопок в карточке звонка, требуется подписаться на соответствующие события.
Состояния карточки
| Состояние | Описание | Обрабатывается нажатие кнопок |
|---|---|---|
incoming

|
Для принятия входящих звонков |
|
transferIncoming

|
Для принятия перенаправленного входящего вызова |
|
outgoing

|
Для показа карточки исходящего звонка |
|
connectingIncoming

|
Для показа карточки в момент подключения к входящему звонку |
|
connectingOutgoing

|
Для показа карточки в момент подключения к исходящему звонку |
|
connected

|
Для показа после подключения к звонку |
Также, в этом состоянии вы можете со стороны приложения вызывать нажатие на кнопки выключения микрофона и удержания звонка с помощью вызова методов Пример:
BX24.placement.call('CallCardSetMute', { muted: true }, () => { // some code });
// значение true указывает на выключение микрофона, false - на включение
BX24.placement.call('CallCardSetHold', { held: true }, () => { // some code });
// значение true указывает на постановку на удержание, false - на снятие с удержания
|
transferring

|
Для подтверждения перенаправления звонка на другого оператора |
|
transferFailed

|
Если перенаправить звонок не получилось |
|
transferConnected

|
Если перенаправление завершилось успешно и требуется выйти из карточки звонка |
|
error

|
Если произошла некоторая ошибка |
|
moneyError

|
Если на счету закончились деньги и требуется проиформировать об этом администратора портала |
|
redial

|
Если абонент занят, дать возможность оператору повторно позвонить на этот номер, не скрывая карточку звонка |
|
| Таймер в карточке звонка |
По умолчанию, при переходе на состояние connected автоматически включается таймер звонка. Данное поведение можно отключить, передав помимо |
|
Пользовательские комментарии
Мы будем рады, если разработчики добавят свои комментарии по практическому использованию методов системы.Для этого нужно всего лишь авторизоваться на сайте
Но помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.
Также Пользовательские комментарии не являются местом для обсуждения функционала. По подобным вопросам обращайтесь на форумы.