Фильтр (main.ui.filter)
Описание
Компонент main.ui.filter(классы Bitrix\Main\UI\Filter) выводит фильтр + поиск. Является системным компонентом.
В физической структуре его можно найти в папке /bitrix/components/bitrix/main.ui.filter.
Параметры
| Параметр | Тип | Описание |
|---|---|---|
| FILTER_ID | string | Идентификатор фильтра (должен быть уникальным). |
| GRID_ID | string | Идентификатор грида. Укажите если планируете использовать фильтр вместе с гридом. Если указан, то фильтр будет самостоятельно обновлять грид при фильтрации. |
| FILTER | array | Массив с полями. Доступны следующие типы полей для фильтрации:
|
| ENABLE_LABEL | bool | Включает отображение заголовков полей фильтра. |
| ENABLE_LIVE_SEARCH | bool | Включает “живую фильтрацию” по мере ввода в поисковую строку. |
| FILTER_PRESETS | array | Пресеты фильтра. |
| ENABLE_FIELDS_SEARCH | bool | Включает возможность фильтрации по названию поля. |
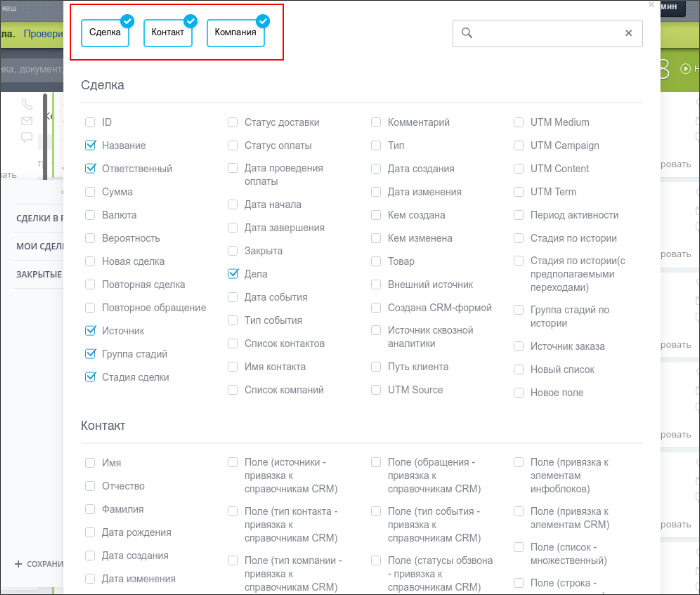
| HEADERS_SECTIONS | array | Массив для
группировки полей
 в main.ui.filter вида:
в main.ui.filter вида:
array (
0 =>
array (
'id' => 'DEAL',
'name' => 'Мое название',
'default' => true, - в эту секцию скидываем все поля, у которых явно не задана привязка к секции
'selected' => true, - секция показывается по умолчанию
),
1 =>
array (
'id' => 'CONTACT',
'name' => 'Контакт',
'selected' => true,
),
2 =>
array (
'id' => 'COMPANY',
'name' => 'Компания',
'selected' => true,
),
)
|
| DISABLE_SEARCH | bool | Отключение полнотекстового поиска. |
Пример вызова
<?$APPLICATION->IncludeComponent( 'bitrix:main.ui.filter', '', [ 'FILTER_ID' => 'report_list', 'GRID_ID' => 'report_list', 'FILTER' => [ ['id' => 'DATE', 'name' => 'Дата', 'type' => 'date'], ['id' => 'IS_SPEND', 'name' => 'Тип операции', 'type' => 'list', 'items' => ['' => 'Любой', 'P' => 'Поступление', 'M' => 'Списание'], 'params' => ['multiple' => 'Y'] ], ['id' => 'AMOUNT', 'name' => 'Сумма', 'type' => 'number'], ['id' => 'PAYER_INN', 'name' => 'ИНН Плательщика', 'type' => 'number'], ['id' => 'PAYER_NAME', 'name' => 'Плательщик'], ], 'ENABLE_LIVE_SEARCH' => true, 'ENABLE_LABEL' => true ] );?>
Пресеты
Для создания пресетов используется параметр FILTER_PRESETS в который необходимо передавать ассоциативный массив, где в качестве ключа указывается идентификатор пресета, а в качестве значения параметры пресета.
"FILTER_PRESETS" => [ "myPresetId" => [ "name" => 'Название пресета', "default" => 'true', // если true - пресет по умолчанию "fields" => [ "FIELD_1_ID" => "field_1_value", "FIELD_2_ID" => "field_2_value", ] ] ]
Особенности работы с некоторыми типами полей
Тип list - список.
Списки могут быть с одиночным и множественным выбором, по умолчанию используется одиночный выбор. Имеет следующие дополнительные свойства:
| Ключ | Тип | Значение по умолчанию | Описание |
|---|---|---|---|
| params | array | array("multiple" => "N") | Определяет параметры списка. Может содержать свойство multiple со значением "Y"|"N", свойство определяет будет ли список множественным. |
| items | array | array("Не указано") | Ассоциативный массив определяющий элементы списка. |
// Пример 1. Список с одиночным выбором array( "id" => "MARK", "name" => "Оценка", "type" => "list", "items" => array( "P" => "Положительная", "N" => "Отрицательная", ) ) // Пример 2. Список с множественным выбором. array( "id" => "PARAMS", "name" => "Параметры задачи", "type" => "list", "params" => array( "multiple" => "Y", ), "items" => array( "MARKED" => "Оценены", "IN_REPORT" => "В отчете", "OVERDUED" => "Завершены не в срок", "ANY_TASK" => "Показать задачи, в которых я не участвую", ) )
Поле типа date
Поля типа дата могут поддерживать несколько типов значений объявленных в \Bitrix\Main\UI\Filter\DateType. Например, “точная дата”, “диапазон”, “последние N дней” и т. п. Для исключения значений:array( "id" => "DATE_START", "name" => "Дата начала", "type" => "date", "exclude" => array( \Bitrix\Main\UI\Filter\DateType::LAST_7_DAYS, \Bitrix\Main\UI\Filter\DateType::LAST_30_DAYS, \Bitrix\Main\UI\Filter\DateType::LAST_60_DAYS, \Bitrix\Main\UI\Filter\DateType::LAST_90_DAYS ) )Для включения поддержки времени используйте свойство time:
array( "id" => "DATE_START", "name" => "Дата начала", "type" => "date", "time" => true )
Тип custom_entity
Реализует пользовательский и программный интерфейс для взаимодействия с данными вне фильтра. Например выбор сущности CRM, выбор группы, пользователя и т. п.| Ключ | Тип | Значение по умолчанию | Описание |
|---|---|---|---|
| valueType | string | " " | Определяет тип возвращаемого значения. Может принимать значение "numeric" или пустую строку. Если указано "numeric" то в качестве значения будет возвращаться 1/0, если не указано или казано значение отличное от "numeric" то будет возвращаться Y/N |
| params | array | array("multiple" => "N") | Определяет параметры поля. Может содержать свойство multiple со значением "Y"/"N", свойство определяет будет ли поддержка множественного выбора. |
Пример работы:
// Добавляем поле в фильтр
array(
"id" => "CREATED_BY",
"name" => "Постановщик",
"type" => "custom_entity"
)
// Создаем обработчики событий
BX.addCustomEvent('BX.Main.Filter:customEntityFocus', onFieldFocus);
BX.addCustomEvent('BX.Main.Filter:customEntityBlur', onFieldBlur);
function onFieldFocus(Field) {
// Устанавливаем ссылку на контейнер окна
// BX.Main.ui.CustomEntity.setPopupContainer(container)
// Показываем всплывающее окно
}
function onFieldBlur() {
// Скрываем окно
}
Диалог выбора сущностей. Тип entity_selector
Примечание: С версии 21.200.0 Главного модуля (main) в компонент main.ui.filter добавлена поддержка диалога выбора сущностей.
Реализует интерфейс выбора элементов через EntitySelector: диалог выбора сущностей.
В качестве базового поля использует описанный выше тип custom_entity. Пользовательский интерфейс реализован как текстовое поле с вставляемыми в него значениями.
При фокусе на поле ввода будет показан диалог выбора сущностей с возможностью поиска по вводимому тексту.
| Ключ | Тип | Обязательное | Значение по умолчанию | Описание |
|---|---|---|---|---|
| multiple | Bool | Нет | array('multiple' => 'N') | Принимает значения 'Y'|'N'. Определяет будет ли выбор сущностей множественным. |
| addEntityIdToResult | Bool | Нет | array('addEntityIdToResult' => 'N') | Принимает значения 'Y'|'N'. Определяет, необходимо ли добавлять идентификатор типа сущности к формируемому значению. |
| dialogOptions | Array | Нет | - | Ассоциативный массив определяющий настройки диалога выбора сущностей. |
При addEntityIdToResult=Y выбранное значение будет сформировано в виде массива в JSON формате. Массив содержит два элемента:
- идентификатор типа сущности;
- идентификатор самой сущности (по аналогии с ItemId у EntitySelector).
Этот флажок имеет смысл использовать, если для выбора доступно несколько разных типов сущностей.
Структура массива dialogOptions соответствует полям объекта DialogOptions диалога выбора сущностей. Соответственно поддерживаются и динамические и статические списки элементов.
Примеры
Пример 1. Выбор пользователя
$field = [ 'id' => 'USER_ID', 'name' => 'Пользователь', 'type' => 'entity_selector', 'params' => [ 'multiple' => 'Y', 'dialogOptions' => [ 'height' => 240, 'context' => 'filter', 'entities' => [ [ 'id' => 'user', 'options' => [ 'inviteEmployeeLink' => false ], ], [ 'id' => 'department', ] ] ], ], ];
Пример 2. Выбор из статического списка
В данном примере используются сущности разных типов, поэтому установлен флажок addEntityIdToResult, чтобы в результирующий фильтр попала полная информация о выбранном элементе.
$field = [ 'id' => 'STUFF', 'name' => 'Всякое разное', 'type' => 'entity_selector', 'params' => [ 'multiple' => 'N', 'addEntityIdToResult' => 'Y', 'dialogOptions' => [ 'items' => [ [ 'id' => 1, 'entityId' => 'my-entity', 'title' => 'Пункт A', 'tabs' => 'my-tab' ], [ 'id' => 2, 'entityId' => 'my-entity', 'title' => 'Пункт B', 'tabs' => 'my-tab' ], [ 'id' => 3, 'entityId' => 'my-entity', 'title' => 'Пункт C', 'tabs' => 'my-tab' ], [ 'id' => 1, 'entityId' => 'my-user', 'title' => 'Иван Иванов', 'tabs' => 'my-tab' ], [ 'id' => 2, 'entityId' => 'my-user', 'title' => 'Константин Константинопольский', 'tabs' => 'my-tab' ], [ 'id' => 'USD', 'entityId' => 'my-currency', 'title' => 'Американский Доллар', 'tabs' => 'my-tab' ], ], 'tabs' => [ [ 'id' => 'my-tab', 'title' => 'Моя вкладка' ] ], 'showAvatars' => false, ] ], ];
Пользовательские комментарии
Помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.Также Пользовательские комментарии не являются местом для обсуждения функционала. По подобным вопросам обращайтесь на форумы.