API Круглого ПрогрессБара
С версии 21.800 обновлено до ES6.
Подключение и использование
Подключение на PHP-странице
\Bitrix\Main\UI\Extension::load("ui.progressround");
Использование
Метод getContainer() возвращает верстку прогресс-бара.
var myProgress = new BX.UI.ProgressRound({
/*[options]*/
});
myProgress.getContainer()
Анимация вращения устанавливается через опцию rotation: true. Что бы не грузить процессор, анимация останавливается по достижению бара 100%.
С версии UI 21.800 появились методы:
finish() - метод позволяющий завершить прогресс досрочно.
isFinish() - метод, проверяющий статус.
renderTo(element) - метод, в котором можно указать ноду для рендеринга прогрессбара.
destroy() - метод уничтожает экземпляр прогрессбара.
Размер
width определяет размер (диаметр) прогрессбара.
var myProgress = new BX.UI.ProgressRound({
width: 150
});
//------------
myProgress.setWidth(150);

Размер линии
lineSize определяет толщину линии прогрессбара.
var myProgress = new BX.UI.ProgressRound({
lineSize: 15
});
//------------
myProgress.setLineSize(15); 
Если значение lineSize выставить больше, чем половина значниея width, то получится так называемый "Пирог":

Цвет
color Определяет цвет прогресс бара.
var myProgress = new BX.UI.ProgressRound({
color: BX.UI.ProgressRound.Color.DANGER
});
//------------
myProgress.setColor(BX.UI.ProgressRound.Color.DANGER);

Возможные значения:
BX.UI.ProgressRound.Color.PRIMARY //Default BX.UI.ProgressRound.Color.SUCCESS BX.UI.ProgressRound.Color.WARNING BX.UI.ProgressRound.Color.DANGER
Кастомные цвета
Кастомные цвета устанавливаются через опции colorBar: "#f00" для бара и colorTrack: "#ff0" для трека, а также методами setColorBar("#f00") и setColorTrack("#ff0") соответственно.
Фон
fill {boolean} добавляет фон. Цвет фона зависит от модификатора цвета указанного для бара. По умолчанию false.
BX.UI.ProgressRound({
fill: true
});

Счетчик прогресса
Счетчик прогрессса может принимать любые значения {number}.
maxValue {number} - определяет максимальное значение прогресс-бара. (по умолчанию: 100)
value {number} - текущее значение прогрессбара. (по умолчанию: 0)
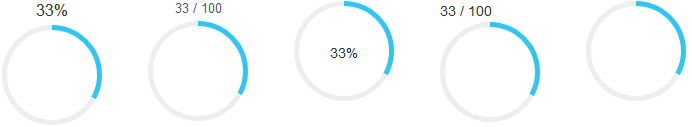
statusType - определяет как отображать прогрес:
BX.UI.ProgressRound.Status.PERCENT //Отображать прогрес в %. BX.UI.ProgressRound.Status.COUNTER //Отображать прогрес счетчиком BX.UI.ProgressRound.Status.INCIRCLE //Отображать прогрес в % внутри круга BX.UI.ProgressRound.Status.INCIRCLECOUNTER //Отображать прогрес счётчиком внутри круга BX.UI.ProgressRound.Status.NONE //По умолчанию. Ничего не показывать

Обновление счетчика
Для обновления счетчика используется метод update. Он принимает текущее значение прогресса (value) и высчитывает прогресс. После этого он изменяет счетчик и сам прогресс-бар.
myProgress.update(500);
Дополнительный текст
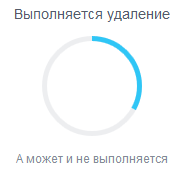
Текст можно поставить "до" или "после" прогресс-бара.
textBefore {string} - устанавливает текст перед прогресс-баром;
textAfter {string} - устанавливает текст после прогресс-бара.
var myProgress = new BX.UI.ProgressRound({
textBefore: "Выполняется удаление",
textAfter: "А может и не выполняется"
});
//------------
myProgress.setTextBefore("Выполняется удаление");
myProgress.setTextAfter("А может и не выполняется");

Пользовательские комментарии
Помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.Также Пользовательские комментарии не являются местом для обсуждения функционала. По подобным вопросам обращайтесь на форумы.