Параметры
Что можно настроить
Через параметры можно настроить
- подгрузку extensions,
- заголовок,
- дизайн,
- toolbar,
- контент,
- панель кнопок.
Extensions
extensions: Array
Перед отображением контента загружает перечисленные экстеншны, которые необходимы для отображения контента.
Этот параметр следует воспринимать так: если вы хотите, чтобы ваш слайдер работал нормально при вызове из iframe-слайдера, перечислите все экстеншны, которые используются в верстке параметра content.
Пример: нам нужно вывести форму на основе верстки ui.forms - указываем extensions: ['ui.forms'].
Экстеншны ui.sidepanel-content и ui.buttons загружаются автоматически без указания в этом параметре.
Заголовок
title: string
Устанавливает заголовок слайдеру.

Если не передавать заголовок, то отступ сверху отсутствует. И Toolbar также не выводится!

Дизайн
design: Object
Принимает объект, который может содержать свойства:
margin: bool = trueВнешние отступы от контента, по умолчанию отступы есть.section: bool = trueПо умолчанию контентная область имеет белый фон и внутренние отступы.
margin: false

section: false

Toolbar
toolbar: Function
Принимает функцию, которая должна возвращать массив:
BX.UI.ButtonИнстанс любой UI-кнопки.ElementDom-элемент, используется для кастомных элементов управления.
Зависит от параметра title: если он не передан, то Toolbar не будет выведен.
Пример: кнопка BX.UI.Button c иконкой закрытия и кастомный элемент:

toolbar ({Button})
{
return [
new Button({
icon: Button.Icon.TASK,
color: Button.Color.LIGHT_BORDER,
onclick: () => alert('task!')
}),
BX.Tag.render`<button class="ui-btn ui-btn-light-border ui-btn-icon-setting"></button>`,
];
}
Во входящем параметре передается ссылка на top.BX.UI. С помощью декомпозиции можно получить только необходимые объекты:
toolbar({Button})
{
return [
new Button({}),
];
}
Описать функцию можно разными способами:
toolbar ()
{
return [];
}
toolbar: () => {
return [];
}
toolbar: function ()
{
return [];
}
Контент
content: Function
Принимает функцию, которая может возвращать контент в виде:
stringСтрока.ElementDom-элемент.Promise|BX.PromiseПромис, который в then возвращает string, Element или Promise|BX.Promise.
Строка:
content ()
{
return "Content <br>".repeat(4);
}
Dom-элемент:
content ()
{
return BX.Tag.render`<div>${"Content <br>".repeat(4)}</div>`;
}
Промис, возвращающий строку:
content ()
{
return BX.ajax.runAction('crm.api.form.getDict', {json: {}})
.then(data => data.data.languages.map(item => item.name).join('<br>'))
;
}
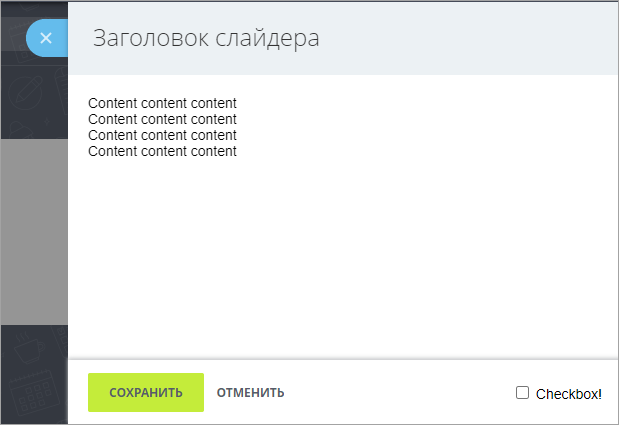
Панель кнопок
buttons: Function
Принимает функцию, которая должна возвращать массив:
BX.UI.ButtonИнстанс любой UI-кнопки.ElementDom-элемент, используется для кастомных элементов управления.
Если параметр не передан, то будет выведена кнопка «Закрыть». Для отключения этого поведения в функции верните пустой массив.
Пример: кнопка сохранения, кнопка отмены, кастомный элемент:

buttons ({cancelButton, closeButton, SaveButton, Button})
{
return [
new SaveButton({onclick: () => alert('saved!')}),
cancelButton,
BX.Tag.render`<div>html</div>`,
];
}
Вы можете использовать заранее созданные кнопки закрытия слайдера, с уже добавленным обработчиком клика. Они начинаются со строчного символа:
buttons ({closeButton, cancelButton})
{
return [closeButton, cancelButton];
}
Во входящем параметре передается ссылка на top.BX.UI. С помощью декомпозиции можно получить только необходимые объекты:
buttons ({Button})
{
return [
new Button({}),
];
}
Описать функцию можно разными способами:
toolbar ()
{
return [];
}
toolbar: () => {
return [];
}
toolbar: function ()
{
return [];
}
Пользовательские комментарии
Помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.Также Пользовательские комментарии не являются местом для обсуждения функционала. По подобным вопросам обращайтесь на форумы.