Класс BX.UI.Tour.Guide
Основной класс для создания тура
new BX.UI.Tour.Guide(options)
options{Object} Коллекция опций.stepsШаги тура, обязательная опция. Каждый шаг может содержать следующие параметры:targetЭлемент, для которого будет показано всплывающее окно (шаг тура). Значением может быть либо ссылка на DOM-элемент, либо селектор для поиска черезdocument.querySelector, либо функция, которая возвращает DOM-элемент. Если target не указан или указан неверно, то всплывающее окно будет отображено в центре страницы.var guide = new BX.UI.Tour.Guide({ steps: [ { target: ".crm-robot-btn", title: "Кнопка", text: "Данные попапы призваны помочь вам понять наш сложный продукт." }, { target: BX("counter_panel_container"), title: "Счетчики", text: "Текст про счетчики", link: "https://helpdesk.bitrix24.ru/section/108537/", }, { target: "#menu-counter-crm_all", title: "Счетчик", text: "Текст про счетчик. Дорогой пользователь! Данные попапы призваны помочь вам понять наш сложный продукт.", }, { target: function() { return document.querySelector(".menu-items"); }, title: "Основное меню", text: "Дорогой пользователь!", link: "#", } });title{string} Заголовок шага, строка.text{string} Текст шага, строка.link{string} Ссылка, на которую будет ввести кнопкаПодробнеево всплывающем окне, по клику на ссылку откроется новое окно.positionПо умолчанию всплывающее окно позиционируется снизу. Есть возможность принудительно его позиционировать слева или справа от элемента, для которого оно показывается. Для этого в шаге нужно указать параметрpositionсо значениемleftилиright. Если указано позиционирование слева, но там нет места для попапа с подсказкой, то попап автоматически будет позиционирован справа (и наоборот).roundedПараметр делает подсветку в форме круга. Например, ее можно использовать для счетчиков.articleПо клику на кнопкуПодробнеев попапе можно открывать статьи в слайдере через BX.Helper. Для этого передайте в параметрarticleсимвольный код статьи. В этом случае параметрlinkне нужно указывать.

var guide = new BX.UI.Tour.Guide({
steps: [
{
target: BX("text"),
title: "Текст",
text: "Данные попапы призваны помочь вам понять наш сложный продукт.",
article: "6991043",
},
{
target: "#button",
title: "Кнопка",
text: "Каждый день мы наполняем его новым функционалом, разобраться в котором не так просто.",
link: "https://helpdesk.bitrix24.ru/section/108537/",
position: "left"
}
],
});
areaPadding Задает дополнительный отступ подсветки от элемента, для которого показана подсказка. По умолчанию равен 10. Если отступ не нужен, укажите в параметре 0.
id Идентификатор шага. Необязательный параметр.
events Коллекция обработчиков событий.
finalStep Устанавливает финальный шаг тура, он позицинируется в центре окна. По умолчанию параметр равен false. Визуальный вид:

Для финального шага можно передать следующие параметры:
buttons В них можно передать классы, текст кнопок и события. По умолчанию выводится одна кнопка с текстом Закрыть, по клику на нее тур закрывается.
finalTitle {string}
Заголовок финального шага.
finalText {string}
Текст финального шага.
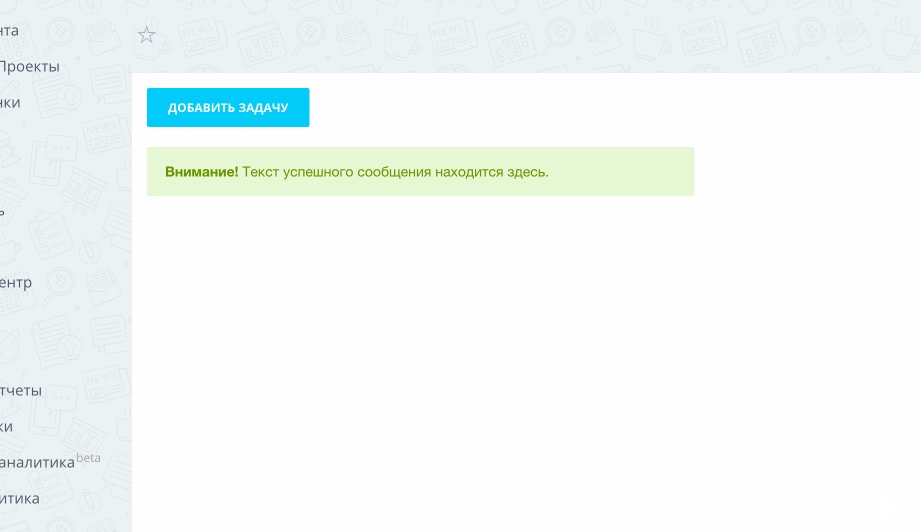
Если finalStep не установлен, то последний шаг тура выглядит так:

autoSave {boolean} Если указано true, то после тура, данный факт будет зафиксирован в опциях текущего пользователя. По умолчанию false.
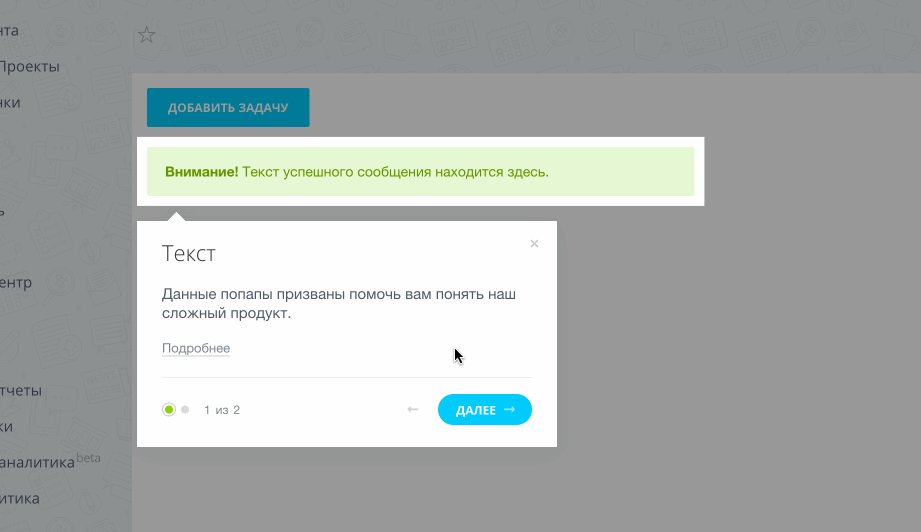
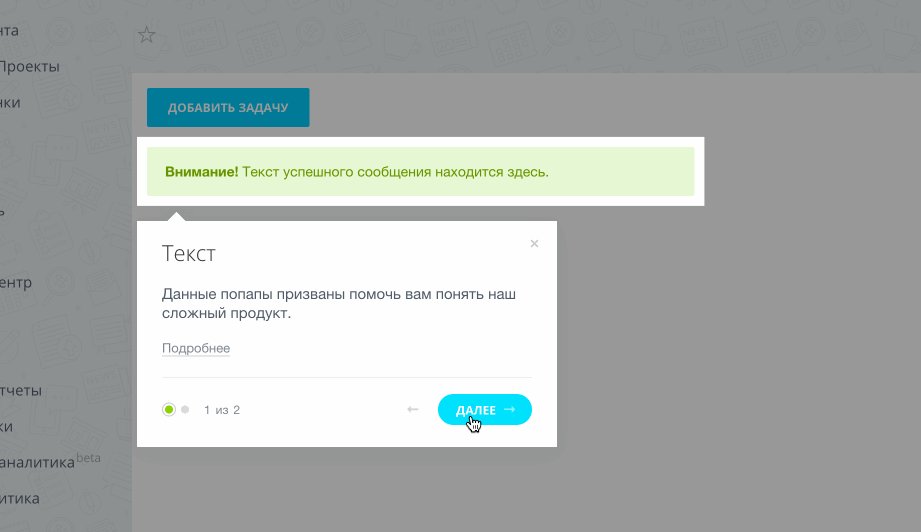
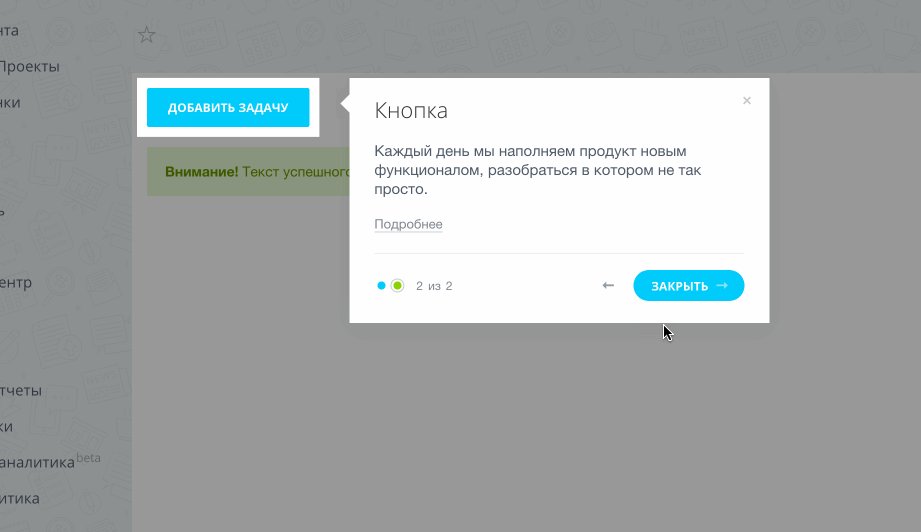
events Коллекция обработчиков событий. Пример простого тура в два шага
<div>
<button id="button" class="ui-btn ui-btn-primary" style="margin-bottom: 20px">Добавить задачу</button>
<span id="text" class="ui-alert ui-alert-success" style="width: 70%">
<span class="ui-alert-message"><strong>Внимание!</strong> Текст успешного сообщения находится здесь.</span>
</span>
<div>
<script>
BX.ready(function(){
var guide = new BX.UI.Tour.Guide({
steps: [
{
target: BX("text"),
title: "Текст",
text: "Данные попапы призваны помочь вам понять наш сложный продукт.",
link: "https://www.bitrix24.ru/",
},
{
target: "#button",
title: "Кнопка",
text: "Каждый день мы наполняем его новым функционалом, разобраться в котором не так просто.",
link: "https://helpdesk.bitrix24.ru/section/108537/",
position: "left"
}
],
});
guide.start();
});
</script>

Методы
| Метод | Описание |
|---|---|
| guide.start | Запускает тур. |
| guide.close | Завершает тур. |
| guide.getId | Возвращает id тура. |
| guide.getPopup | Возвращает ссылку (объект типа BX.PopupWindow) на попап с подсказкой. |
| guide.getFinalPopup | Возвращает ссылку (объект типа BX.PopupWindow) на финальный попап. |
| guide.getAutoSave | Возвращает true, если после показа диалога с подсказкой, данный факт будет зафиксирован в опциях текущего пользователя, иначе false. |
| guide.setAutoSave([autoSave=true]) | Устанавливает режим сохранения факта просмотра подсказки.. |
| guide.getCurrentStep | Возвращает ссылку на текущий шаг (объект типа BX.UI.Tour.Step). |
События для BX.UI.Tour.Guide
| Событие | Описание |
|---|---|
BX.UI.Tour.Guide:onStart | Вызывается при запуске тура. |
BX.UI.Tour.Guide:onFinish | Вызывается при окончании тура. |
© «Битрикс», 2001-2026, «1С-Битрикс», 2026
Пользовательские комментарии
Помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.Также Пользовательские комментарии не являются местом для обсуждения функционала. По подобным вопросам обращайтесь на форумы.